溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本文實例講述了原生JavaScript實現的簡單省市縣三級聯動功能。分享給大家供大家參考,具體如下:
三級聯動是我們寫表單時必不可少的,比如在寫收貨地址時,就用到他了,最近在看原生JavaScript,從基礎寫起,待完善,以后再寫個jquery版的
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>三級聯動菜單</title>
<style>
select {
font-family: "蘿莉體 第二版";
}
.hide {
display: none;
}
</style>
</head>
<body>
<div>
<select id="province">
<option>-請選擇-</option>
</select>
<select id="city" class="hide">
<option>-請選擇-</option>
</select>
<select id="area" class="hide">
<option>-請選擇-</option>
</select>
</div>
<script>
var provinceList = ['北京市', '河北省', '浙江省'];
var cityList = [['東城區', '西城區', '海淀區'], ['廊坊市', '唐山市', '石家莊市', '承德市'], ['杭州市', '溫州市', '寧波市', '嘉興市', '紹興市']];
var areasList = [
[
['東城區1', '東城區2', '東城區3'],
['西城區1', '西城區2', '西城區3'],
['海淀區1', '海淀區2', '海淀區3']
],
[
['廊坊市1', '廊坊市2', '廊坊市3', '廊坊市4'],
['唐山市1', '唐山市2', '唐山市3', '唐山市4'],
['石家莊市1', '石家莊市2', '石家莊市3', '石家莊市4'],
['承德市1', '承德市2', '承德市3', '承德市4']
],
[
['杭州市1', '杭州市2', '杭州市3', '杭州市4', '杭州市5'],
['溫州市1', '溫州市2', '溫州市3', '溫州市4', '溫州市5'],
['寧波市1', '寧波市2', '寧波市3', '寧波市4', '寧波市5'],
['嘉興市1', '嘉興市2', '嘉興市3', '嘉興市4', '嘉興市5'],
['紹興市1', '紹興市2', '紹興市3', '紹興市4', '紹興市5']
]
];
//1.獲取元素
var province = document.getElementById("province");
var city = document.getElementById("city");
var area = document.getElementById("area");
//2.給省的選擇框賦值,
// ----使用自執行函數,避免污染全局變量-----
(function () {
for (var i = 0; i < provinceList.length; i++) {
var myOption = document.createElement("option");
myOption.innerHTML = provinceList[i];
//設置value值
myOption.value = i;
province.appendChild(myOption);
}
})();
//3.設置選擇省的行為函數
province.onchange = function (e) {
city.style.display = "inline-block"; //設置第二個出現
while (city.children.length > 1) { //當省設置為“請選擇”時,移除子元素
city.removeChild(city.lastElementChild);
}
while (area.children.length > 1) { //當市設置為“請選擇”時,移除子元素
area.removeChild(area.lastElementChild);
}
if (cityList[this.value]) {//當設置為請選擇時不顯示列表
for (var i = 0; i < cityList[this.value].length; i++) { //添加市的列表
var myOption = document.createElement("option");
myOption.innerHTML = cityList[this.value][i];
//設置value值
myOption.value = i;
city.appendChild(myOption);
}
}
};
//4.設置選擇市的行為函數
city.onchange = function (e) {
area.style.display = "inline-block"; //設置第二個出現
while (area.children.length > 1) { //當市設置為“請選擇”時,移除子元素
area.removeChild(area.lastElementChild);
}
if (areasList[province.value][this.value]) {//當設置為"請選擇"時不顯示列表
for (var i = 0; i < areasList[province.value][this.value].length; i++) { //添加市的列表
var myOption = document.createElement("option");
myOption.innerHTML = areasList[province.value][this.value][i];
area.appendChild(myOption);
}
}
}
</script>
</body>
</html>
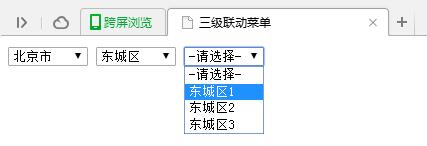
運行效果圖如下:

更多關于JavaScript相關內容可查看本站專題:《JavaScript切換特效與技巧總結》、《JavaScript查找算法技巧總結》、《JavaScript動畫特效與技巧匯總》、《JavaScript錯誤與調試技巧總結》、《JavaScript數據結構與算法技巧總結》、《JavaScript遍歷算法與技巧總結》及《JavaScript數學運算用法總結》
希望本文所述對大家JavaScript程序設計有所幫助。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。