您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了javascript中replace有什么用,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
javascript replace方法用于在字符串中用一些字符替換另一些字符或替換一個與正則表達式匹配的子串,其使用語法是“stringObject.replace(regexp/substr,replacement)”。
本文操作環境:windows7系統、javascript1.8.5版,DELL G3電腦。
javascript replace用法詳解
replace() 方法用于在字符串中用一些字符替換另一些字符,或替換一個與正則表達式匹配的子串。
語法
stringObject.replace(regexp/substr,replacement)
參數regexp/substr必需:規定子字符串或要替換的模式的 RegExp 對象。
請注意,如果該值是一個字符串,則將它作為要檢索的直接量文本模式,而不是首先被轉換為 RegExp 對象。
replacement 必需:一個字符串值。規定了替換文本或生成替換文本的函數。
返回值:一個新的字符串,是用 replacement 替換了 regexp 的第一次匹配或所有匹配之后得到的。
說明:字符串 stringObject 的 replace() 方法執行的是查找并替換的操作。它將在 stringObject 中查找與 regexp 相匹配的子字符串,然后用 replacement 來替換這些子串。如果 regexp 具有全局標志 g,那么 replace() 方法將替換所有匹配的子串。否則,它只替換第一個匹配子串。
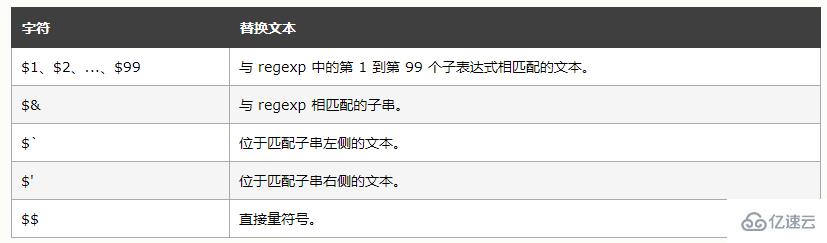
replacement 可以是字符串,也可以是函數。如果它是字符串,那么每個匹配都將由字符串替換。但是 replacement 中的 $ 字符具有特定的含義。如下表所示,它說明從模式匹配得到的字符串將用于替換。

注意:ECMAScript v3 規定,replace() 方法的參數 replacement 可以是函數而不是字符串。在這種情況下,每個匹配都調用該函數,它返回的字符串將作為替換文本使用。該函數的第一個參數是匹配模式的字符串。接下來的參數是與模式中的子表達式匹配的字符串,可以有 0 個或多個這樣的參數。接下來的參數是一個整數,聲明了匹配在 stringObject 中出現的位置。最后一個參數是 stringObject 本身。
使用示例
在本例中,我們將使用 "W3School" 替換字符串中的 "Microsoft": <script type="text/javascript"> var str="Visit Microsoft!" document.write(str.replace(/Microsoft/, "W3School")) </script>
輸出:
Visit W3School!
感謝你能夠認真閱讀完這篇文章,希望小編分享的“javascript中replace有什么用”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。