您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“vue腳手架的安裝步驟”,在日常操作中,相信很多人在vue腳手架的安裝步驟問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”vue腳手架的安裝步驟”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
本文操作環境:windows7系統、vue/cli 3.12.1版,DELL G3電腦。
vue腳手架安裝步驟
安裝之前檢查是否已經安裝node環境,如果有我們就進行接下來的vue-cli的安裝,若果沒有我們則先安裝node環境。

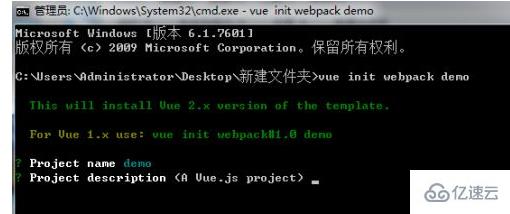
安裝vue-cli腳手架,安裝代碼為:npm install -g vue-cli,我們在這里選擇的是全局安裝,安裝完之后創建項目。

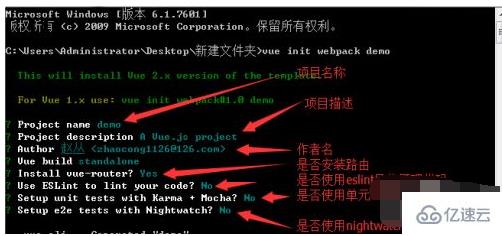
然后根據提示選擇會否安裝插件,如果安裝則選擇Yes,如果不安裝則選擇No,知道插件選擇完成。

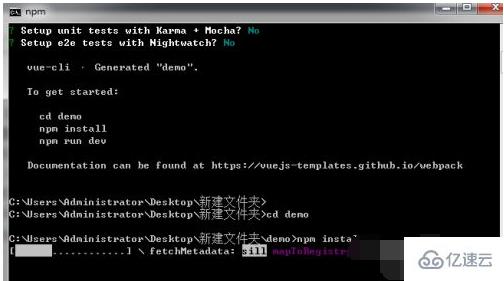
之后我們cd切換到項目目錄,然后安裝項目依賴,項目依賴的安裝代碼為:npm install

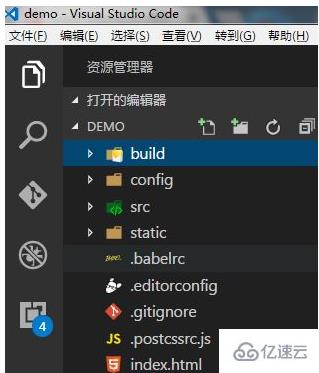
依賴安裝完成之后我們的腳手架基本上算是安裝完成了,我們看一下我們的項目都有什么文件。

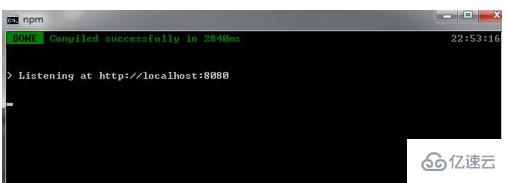
所有前奏準備完成之后我們的vue-cli腳手架就算是完成了,我們接下來就要讓項目跑起來。代碼為:npm run dev

腳手架跑起來之后,會默認打開8080端口,系統如果自動跳轉到該網頁,就說明我們的腳手架安裝已經完了,然后就可以在腳手架里面填寫我們的項目了。

注意事項
vue-cli默認會安裝一些插件,這些插件我們可以選擇性的安裝
建議新手直接使用腳手架,不要創建純凈的vue項目
到此,關于“vue腳手架的安裝步驟”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。