您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了Java中BorderLayout怎么用,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
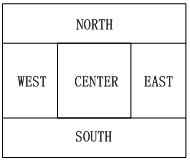
邊界布局管理器把容器的的布局分為五個位置:CENTER、EAST、WEST、NORTH、SOUTH。依次對應為:上北(NORTH)、下南(SOUTH)、左西(WEST)、右東(EAST),中(CENTER),如下圖所示。

l 可以把組件放在這五個位置的任意一個,如果未指定位置,則缺省的位置是CENTER。
l 南、北位置控件各占據一行,控件寬度將自動布滿整行。東、西和中間位置占據一行;若東、西、南、北位置無控件,則中間控件將自動布滿整個屏幕。若東、西、南、北位置中無論哪個位置沒有控件,則中間位置控件將自動占據沒有控件的位置。
l 它是窗口、框架的內容窗格和對話框等的缺省布局。
| 構造方法摘要 | |
| BorderLayout(): 構造一個組件之間沒有間距(默認間距為0像素)的新邊框布局。 | |
| BorderLayout(int hgap, int vgap) : 構造一個具有指定組件(hgap為橫向間距,vgap為縱向間距)間距的邊框布局。 | |
| 方法摘要 | |
| int | getHgap() : 返回組件之間的水平間距。 |
| int | getVgap() : 返回組件之間的垂直間距。 |
| void | removeLayoutComponent(Component comp): 從此邊框布局中移除指定組件。 |
| void | setHgap(int hgap): 設置組件之間的水平間距。 |
| void | setVgap(int vgap) : 設置組件之間的垂直間距。 |
實例:
// BorderLayoutDemo.java
import javax.swing.*;
import java.awt.*;
public class BorderLayoutDemo extends JFrame {
public BorderLayoutDemo(){ //構造函數,初始化對象值
//設置為邊界布局,組件間橫向、縱向間距均為5像素
setLayout(new BorderLayout(5,5));
setFont(new Font("Helvetica", Font.PLAIN, 14));
getContentPane().add("North", new JButton("North")); //將按鈕添加到窗口中
getContentPane().add("South", new JButton("South"));
getContentPane().add("East", new JButton("East"));
getContentPane().add("West", new JButton("West"));
getContentPane().add("Center",new JButton("Center"));
}
public static void main(String args[]) {
BorderLayoutDemo f = new BorderLayoutDemo();
f.setTitle("邊界布局");
f.pack();
f.setVisible(true);
f.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
f.setLocationRelativeTo(null); //讓窗體居中顯示
}
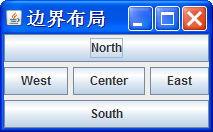
}程序執行結果如下所示:

依次注釋掉東、西、南、北和中間位置添加按鈕的語句,保留其它的的語句體會一下邊框布局的特點。
如果想要更復雜的布局可以在東、西、南、北和中間位置添加中間容器,中間容器中再進行布局,并添加相應的組件,已達到復制補間的效果。
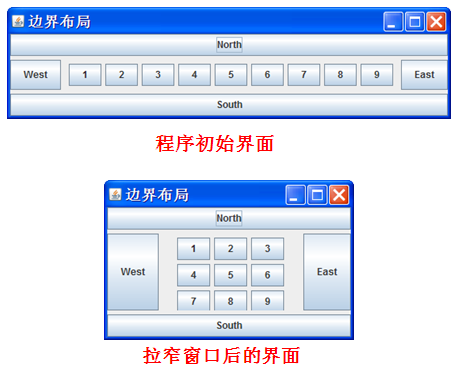
實例二:在中間位置中添加9個按鈕。
// BorderLayoutDemo1.java
import javax.swing.*;
import java.awt.*;
public class BorderLayoutDemo1 extends JFrame {
JPanel p=new JPanel();
public BorderLayoutDemo(){
setLayout(new BorderLayout(5,5));
setFont(new Font("Helvetica", Font.PLAIN, 14));
getContentPane().add("North", new JButton("North"));
getContentPane().add("South", new JButton("South"));
getContentPane().add("East", new JButton("East"));
getContentPane().add("West", new JButton("West"));
//設置面板為流式布局居中顯示,組件橫、縱間距為5個像素
p.setLayout(new FlowLayout(1,5,5));
//使用循環添加按鈕,注意每次添加的按鈕對象名稱都是b
//但按鈕每次均是用new新生成的,所有代表不同的按鈕對象。
for(int i=1;i<10;i++){
//String.valueOf(i),將數字轉換為字符串
JButton b=new JButton(String.valueOf(i));
p.add(b); //將按鈕添加到面板中
}
getContentPane().add("Center",p); //將面板添加到中間位置
}
public static void main(String args[]) {
BorderLayoutDemo1 f = new BorderLayoutDemo1();
f.setTitle("邊界布局");
f.pack(); //讓窗體自適應組建大小
f.setVisible(true);
f.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
f.setLocationRelativeTo(null); //讓窗體居中顯示
}
}程序執行效果:

感謝你能夠認真閱讀完這篇文章,希望小編分享的“Java中BorderLayout怎么用”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。