溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關vue加載天氣組件怎么用,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
具體內容如下
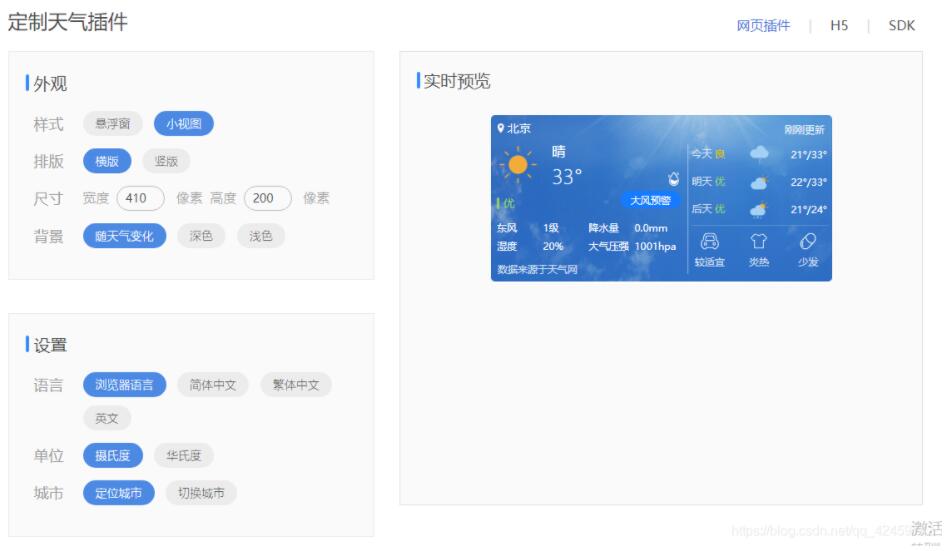
首先我們進入中國天氣網生成一段代碼
根據需要設置天氣樣式


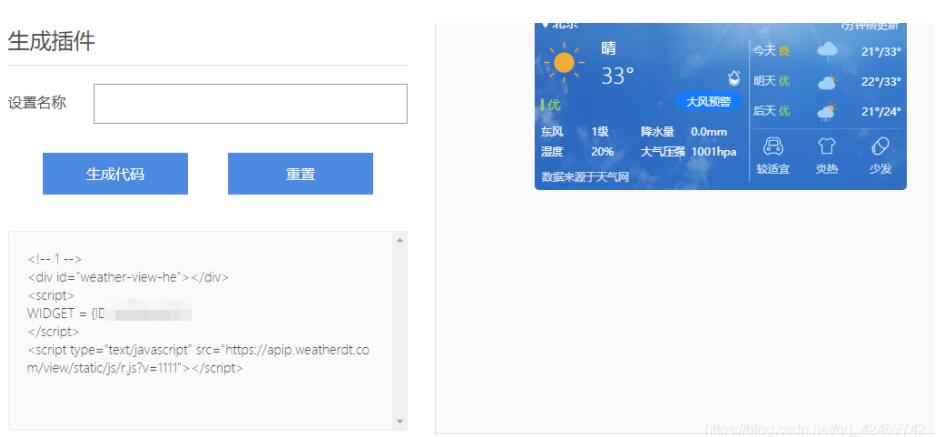
復制并修改生成的這段代碼到vue中
將script引入 修改為vue的動態引入方法
<template>
<div id="weater">
<div id="weather-view-he" ref="weather"></div>
<remote-script src="天氣網生成代碼中script的src"></remote-script>
</div>
</template>
<script>
window.WIDGET = {ID: '123456'}; // 將WIDGET前邊加上window 否則讀取不到此變量
import Vue from 'vue'
Vue.component('remote-script', { // vue動態生成script (在html中當成組件來用)
render: function (createElement) {
var self = this;
return createElement('script', {
attrs: {
type: 'text/javascript',
src: this.src
},
on: {
load: function (event) {
self.$emit('load', event);
},
error: function (event) {
self.$emit('error', event);
},
readystatechange: function (event) {
if (this.readyState == 'complete') {
self.$emit('load', event);
}
}
}
});
},
props: {
src: {
type: String,
required: true
}
}
})
export default {
name:"Weather",
data(){
return {
}
},
}
</script>關于“vue加載天氣組件怎么用”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。