溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要講解了“怎么用jQuery實現彈幕效果”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“怎么用jQuery實現彈幕效果”吧!
本文實例為大家分享了jQuery實現彈幕效果的具體代碼,供大家參考,具體內容如下
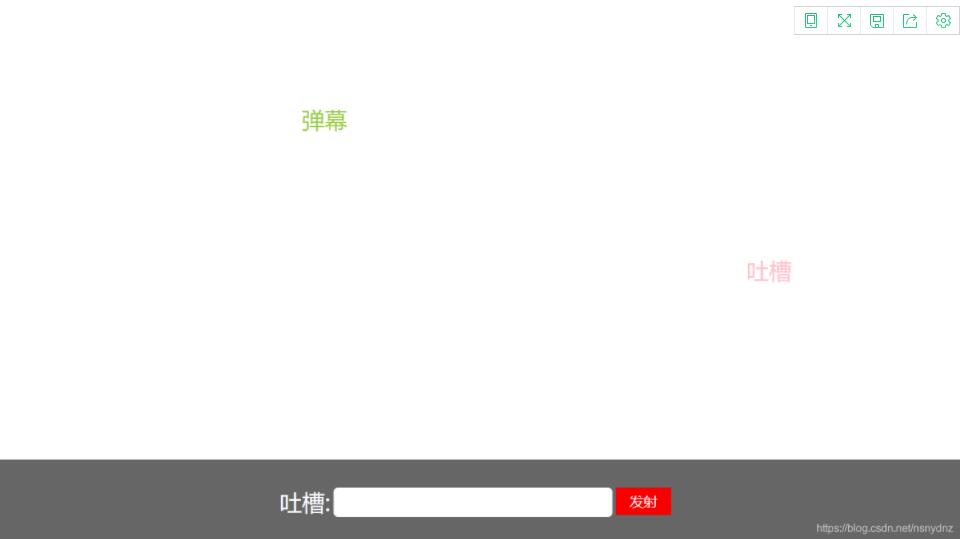
效果:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>吐槽彈幕</title>
<script type="text/javascript" src="jquery-3.2.1.min.js" ></script>
<style>
html, body {
margin: 0px;
padding: 0px;
width: 100%;
height: 100%;
font-family: "微軟雅黑";
font-size: 62.5%;
}
.boxDom {
width: 100%;
height: 100%;
position: relative;
overflow: hidden;
}
.idDom {
width: 100%;
height: 100px;
background: #666;
position: fixed;
bottom: 0px;
}
.content {
display: inline-block;
width: 430px;
height: 40px;
position: absolute;
left: 0px;
right: 0px;
top: 0px;
bottom: 0px;
margin: auto;
}
.title {
display: inline;
font-size: 4em;
vertical-align: bottom;
color: #fff;
}
.text {
border: none;
width: 300px;
height: 30px;
border-radius: 5px;
font-size: 2.4em;
}
.btn {
width: 60px;
height: 30px;
background: #f90000;
border: none;
color: #fff;
font-size: 2.4em;
}
span {
width: 300px;
height: 40px;
position: absolute;
overflow: hidden;
color: #000;
font-size: 4em;
line-height: 1.5em;
cursor: pointer;
white-space: nowrap;
}
</style>
</head>
<body>
<div class="boxDom" id="boxDom">
<div class="idDom" id="idDom">
<div class="content">
<p class="title">吐槽:</p>
<input type="text" class="text" id="text"/>
<button type="button" class="btn" id="btn">發射</button>
</div>
</div>
</div>
<script>
$(function () {
//注冊事件 各個顏色的彈幕字體
var colors = ["red", "green", "hotpink", "pink", "cyan", "yellowgreen", "purple", "deepskyblue"];
$("#btn").click(function () {
var randomColor = parseInt(Math.random() * colors.length);
var randomY = parseInt(Math.random() * 400);
$("<span></span>")//創建span
.text($("#text").val())//設置內容
.css("color", colors[randomColor])//設置字體顏色
.css("left", "1400px")//設置left值
.css("top", randomY)//設置top值
.animate({left: -500}, 10000, "linear", function () {
//到了終點,需要刪除
$(this).remove();
})//添加動畫
.appendTo("#boxDom");
$("#text").val("");
});
$("#text").keyup(function (e) {
if (e.keyCode == 13) {
$("#btn").click();
}
});
});
</script>
</body>
</html>感謝各位的閱讀,以上就是“怎么用jQuery實現彈幕效果”的內容了,經過本文的學習后,相信大家對怎么用jQuery實現彈幕效果這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。