您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關JavaScript中如何實現鼠標事件MouseEvent的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
當鼠標進行某種操作時,就會生成一個event對象,該對象記錄著鼠標觸發事件時的所有屬性。
可以通過如下方法在google控制臺打印出 MouseEvent 對象。
function mouseDown(e){
var e = e||event;
console.log(e)
}
window.onload = function (){
document.getElementsByTagName('body')[0].addEventListener('mousedown',mouseDown,false)
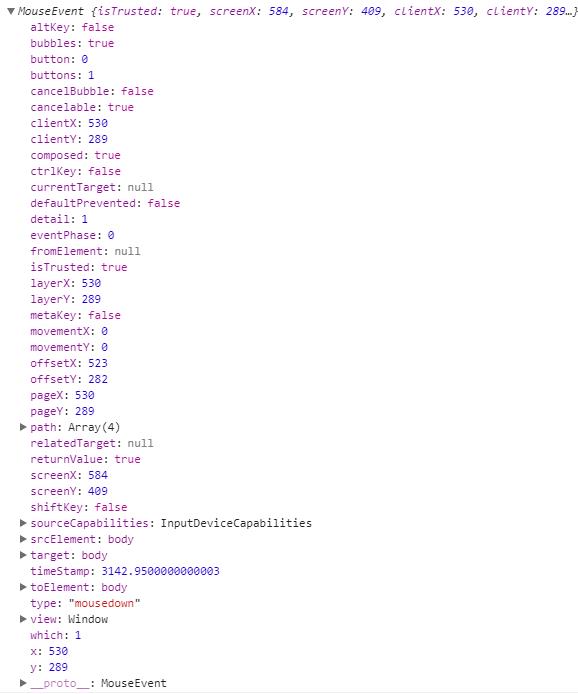
}打印出來的 MouseEvent 如下:

該對象屬性很多,但最常用的 不過 offsetX、offsetY、clientX/clientY、pageX、pageY。各個屬性對應的是什么呢?
下面列出一下常用的事件
altkey : 觸發鼠標事件時是否alt 按鍵被按下,如果按下,則返回true,否則返回 fasle。
button: 事件屬性返回一個阿拉伯數字 , 0代表 按下 左鍵 ,1 代表按下 滾輪 ,2 代表按下 右鍵。
offsetX、offsetY :事件屬性返回觸發事件時 鼠標相對于事件源元素 的X,Y坐標,標準事件沒有對應的屬性。
clientX、clientY : 事件屬性返回當事件被觸發時鼠標指針相對于瀏覽器頁面(或客戶區)的水平坐標、垂直坐標。
pageX、pageY:事件屬性返回當事件被觸發時鼠標指針相對于整個頁面左上角的水平坐標、垂直坐標。
screenX、screenY:事件屬性返回當事件被觸發時鼠標位置相對于用戶屏幕水水平坐標、垂直坐標,此時的參照點也就是原點是屏幕的左上角。
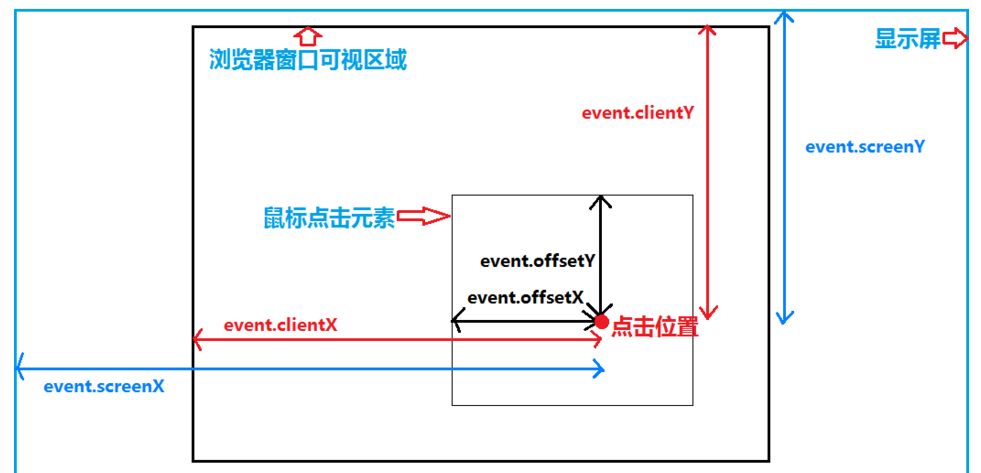
好吧,文字敘述總歸是很煩,上個經典的圖,解釋一切 :

感謝各位的閱讀!關于“JavaScript中如何實現鼠標事件MouseEvent”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。