溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹js如何實現購物車計算,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
具體內容如下
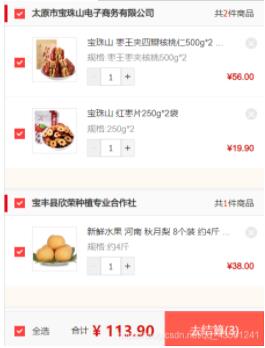
以店鋪為單位,每個店鋪下面有對應的商品選項,可全選,商品單選,店鋪單選,商品數量加減,刪除

代碼:
<script>
export default {
data() {
return {
count:0, //所有商品的數量和
shopCarList: [], //所有商品
selectList:[] //已選擇的商品
}
},
computed: {
//選擇的合計價格
selectPrice(){
return this.selectList.reduce((total,item,index)=>{
return total+item.quantity*(item.activityPrice || item.price);
},0)
},
//選擇的合計數量
selectNum(){
return this.selectList.reduce((total,item,index)=>{
return total+item.quantity;
},0)
},
//是否全選
isSelecetAll(){
return this.shopCarList.every(item=>{
return item.shopSelect===true
})
}
},
methods: {
//增加
increment(itm){
itm.quantity<itm.stock?itm.quantity++:'';
},
//減少
decrement(itm){
itm.quantity>1?itm.quantity--:''
},
//全選點擊
allChooseHandle(){
this.initSelectAll(!this.isSelecetAll);
},
//商品單選點擊
productChooseHandle(itm,index){
let productFlag = !itm.productSelect;
this.$set(itm,'productSelect',productFlag);
let shopFlag = this.shopCarList[index].products.every(i=>{
return i.productSelect===true;
})
this.$set(this.shopCarList[index],'shopSelect',shopFlag);
this.getSelected();
},
//店鋪單選點擊
shopChooseHandle(item,index){
let Flag = !item.shopSelect;
this.$set(item,'shopSelect',Flag);
item.products.forEach((itm,idx)=>{
this.$set(itm,'productSelect',Flag);
})
this.getSelected();
},
//獲取已選商品
getSelected(){
let tempArr = [];
this.shopCarList.forEach((item,index)=>{
item.products.forEach((itm,idx)=>{
if(itm.productSelect){
tempArr.push(itm);
}
})
})
this.selectList = tempArr;
},
//是否全選初始化
initSelectAll(Flag){
this.shopCarList.forEach((item,index)=>{
this.$set(item,'shopSelect',Flag);
item.products.forEach((itm,idx)=>{
this.$set(itm,'productSelect',Flag);
})
})
this.getSelected();
},
//獲取購物車列表
getCarList(){
return this.$api.personal.getCarList().then(res=>{
if(res.result==='000'){
//過期商品數
let expiredNum = 0;
res.data.expiredList.forEach(item=>{
item.products.forEach(itm=>{
expiredNum += itm.quantity
})
})
//有效商品數量
this.count = res.data.count - expiredNum;
this.shopCarList = res.data.shopCarList;
return Promise.resolve()
}
})
},
//刪除點擊
delCarList(itm,index,idx){
this.$api.personal.delCarList( [itm.carId] ).then(res=>{
if(res.result==='000'){
this.count -= itm.quantity;
this.shopCarList[index].products.splice(idx,1);
if(this.shopCarList[index].products.length===0){
this.shopCarList.splice(index,1);
}
this.getSelected();
}
})
},
},
created() {
this.getCarList().then(()=>{
this.initSelectAll(true);
});
},
};
</script>以上是“js如何實現購物車計算”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。