您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要為大家展示了“vuex如何安裝使用”,內容簡而易懂,條理清晰,希望能夠幫助大家解決疑惑,下面讓小編帶領大家一起研究并學習一下“vuex如何安裝使用”這篇文章吧。
Vuex 是一個專為 Vue.js 應用程序開發的狀態管理模式。它采用集中式存儲管理應用的所有組件的狀態,并以相應的規則保證狀態以一種可預測的方式發生變化.
先安裝vuex。
npm install vuex --save
在main.js中引入后即可使用。
// The Vue build version to load with the `import` command
// (runtime-only or standalone) has been set in webpack.base.conf with an alias.
import Vue from 'vue'
import App from './App'
import router from './router'
//vuex使用
import Vuex from 'vuex'
Vue.use(Vuex)
const store = new Vuex.Store({
state: {
//全局變量
count: 31231
}
})
Vue.config.productionTip = false
/* eslint-disable no-new */
new Vue({
el: '#app',
router,
//vuex必須加入
store,
components: { App },
template: '<App/>'
})<template>
<div>
老大有{{showData}}
<HelloWorld2/>
</div>
</template>
<script>
import HelloWorld2 from './HelloWorld2'
import son from './son'
export default {
name: 'HelloWorld',
data () {
return {
message2:"",
cou
}
},
components:{
HelloWorld2,
son
},computed: {
showData(){
return this.$store.state.count;
}
}
}
</script><template>
<div>
老二有{{$store.state.count}}
</div>
</template>
<script>
export default {
name: 'HelloWorld2',
data() {
return {
}
}
}
</script>
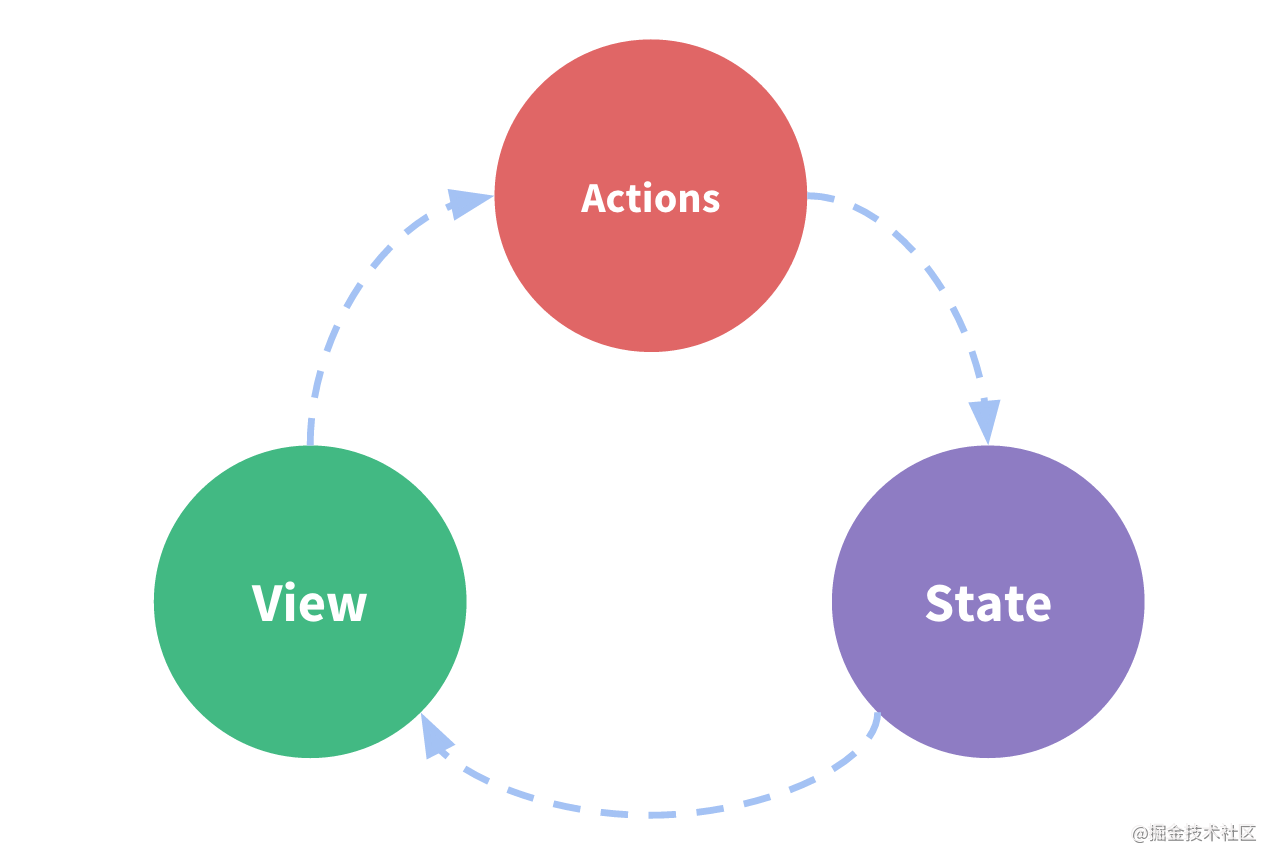
如圖當沒有使用vuex時流程為: view->actions->state->view

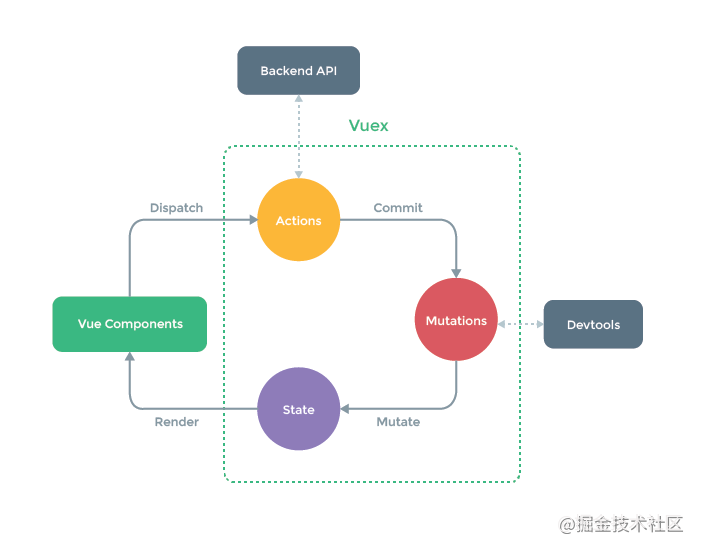
使用了vuex后流程為vuecomponent->(dispatch)actions->(commit)mutations->(mutate)state->(render)->vuecomponent
狀態更改,更改 Vuex 的 store 中的狀態的唯一方法是提交mutation。Vuex 中的 mutation 非常類似于事件:每個 mutation 都有一個字符串的事件類型 (type)和一個回調函數 (handler)。這個回調函數就是我們實際進行狀態更改的地方,并且它會接受 state 作為第一個參數。
// The Vue build version to load with the `import` command
// (runtime-only or standalone) has been set in webpack.base.conf with an alias.
import Vue from 'vue'
import App from './App'
import router from './router'
//vuex使用
import Vuex from 'vuex'
Vue.use(Vuex)
const store = new Vuex.Store({
state: {
//全局變量
count: 31231
},
//更改狀態方法
mutations: {
//state為上面的state
addData(state) {
// 變更狀態
state.count++
}
}
})
Vue.config.productionTip = false
/* eslint-disable no-new */
new Vue({
el: '#app',
router,
//vuex必須加入
store,
components: { App },
template: '<App/>'
})然后執行更改
<template>
<div>
老大有{{showData}}
<HelloWorld2/>
<button type = "button" v-on:click = "changeData"> 修改按鈕 </button>
</div>
</template>
<script>
import HelloWorld2 from './HelloWorld2'
import son from './son'
export default {
name: 'HelloWorld',
data () {
return {
message2:"",
}
},
components:{
HelloWorld2,
son
},computed: {
showData(){
return this.$store.state.count;
}
},
methods: {
//執行更改
changeData(event){
this.$store.commit("addData");
}
}
}
</script>可以限制mutation 比如小于0就不能減少了
// The Vue build version to load with the `import` command
// (runtime-only or standalone) has been set in webpack.base.conf with an alias.
import Vue from 'vue'
import App from './App'
import router from './router'
//vuex使用
import Vuex from 'vuex'
Vue.use(Vuex)
const store = new Vuex.Store({
state: {
//全局變量
count: 0
},
//更改狀態方法
mutations: {
//state為上面的state
addData(state) {
// 變更狀態
state.count++
}
},
//過濾
getters: {
getState(state) {
if (state.count >= 5) {
return 5
} else {
return state.count
}
}
}
})
Vue.config.productionTip = false
/* eslint-disable no-new */
new Vue({
el: '#app',
router,
//vuex必須加入
store,
components: { App },
template: '<App/>'
})調用時
<template>
<div>
老二有{{$store.getters.getState}}
</div>
</template>
<script>
export default {
name: 'HelloWorld2',
data() {
return {
}
}
}
</script>Action 類似于 mutation,不同在于:
Action 提交的是 mutation,而不是直接變更狀態。 Action 可以包含任意異步操作。 mutation只能同步處理
main.js。示例如下:
// The Vue build version to load with the `import` command
// (runtime-only or standalone) has been set in webpack.base.conf with an alias.
import Vue from 'vue'
import App from './App'
import router from './router'
//vuex使用
import Vuex from 'vuex'
Vue.use(Vuex)
const store = new Vuex.Store({
state: {
//全局變量
count: 0
},
//更改狀態方法
mutations: {
//state為上面的state
addData(state) {
// 變更狀態
state.count++
}
},
//過濾
getters: {
getState(state) {
if (state.count >= 5) {
return 5
} else {
return state.count
}
}
},
actions: {
//action觸發的mutations方法 優勢是異步處理
addData(context) {
//模擬異步
setTimeout(() => {
context.commit('addData')
}, 1000)
}
}
})
Vue.config.productionTip = false
/* eslint-disable no-new */
new Vue({
el: '#app',
router,
//vuex必須加入
store,
components: { App },
template: '<App/>'
})在發送時 應該調用action。
<template>
<div>
老大有{{showData}}
<HelloWorld2/>
<button type = "button" v-on:click = "changeData"> 修改按鈕 </button>
</div>
</template>
<script>
import HelloWorld2 from './HelloWorld2'
import son from './son'
export default {
name: 'HelloWorld',
data () {
return {
message2:"",
}
},
components:{
HelloWorld2,
son
},computed: {
showData(){
return this.$store.getters.getState;
}
},
methods: {
//執行更改
changeData(event){
//操作mutations方法
//this.$store.commit("addData");
//應該操作action而不是action觸發的mutations方法
this.$store.dispatch("addData");
}
}
}
</script>由于使用單一狀態樹,應用的所有狀態會集中到一個比較大的對象。當應用變得非常復雜時,store 對象就有可能變得相當臃腫。
為了解決以上問題,Vuex 允許我們將 store 分割成模塊(module)。每個模塊擁有自己的 state、mutation、action、getter、甚至是嵌套子模塊——從上至下進行同樣方式的分割:
如路由可以分割文件 不在main.js中放入vuex 新建store/index.js
//vuex使用
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
export default new Vuex.Store({
state: {
//全局變量
count: 0
},
//更改狀態方法
mutations: {
//state為上面的state
addData(state) {
// 變更狀態
state.count++
}
},
//過濾
getters: {
getState(state) {
if (state.count >= 5) {
return 5
} else {
return state.count
}
}
},
actions: {
//action觸發的mutations方法 優勢是異步處理
addData(context) {
//模擬異步
setTimeout(() => {
context.commit('addData')
}, 1000)
}
}
})修改main.js
// The Vue build version to load with the `import` command
// (runtime-only or standalone) has been set in webpack.base.conf with an alias.
import Vue from 'vue'
import App from './App'
import router from './router'
import store from './store'
Vue.config.productionTip = false
/* eslint-disable no-new */
new Vue({
el: '#app',
router,
//vuex必須加入
store,
components: { App },
template: '<App/>'
})我們還能把main.js中的state拿出 新建store/state.js
export default {
count: 0
}然后index.js可以改成
//vuex使用
import Vue from 'vue'
import Vuex from 'vuex'
import state from './state'
Vue.use(Vuex)
export default new Vuex.Store({
state: state,
//更改狀態方法
mutations: {
//state為上面的state
addData(state) {
// 變更狀態
state.count++
}
},
//過濾
getters: {
getState(state) {
if (state.count >= 5) {
return 5
} else {
return state.count
}
}
},
actions: {
//action觸發的mutations方法 優勢是異步處理
addData(context) {
//模擬異步
setTimeout(() => {
context.commit('addData')
}, 1000)
}
}
})以上是“vuex如何安裝使用”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。