溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
css中怎么給文字添加邊框或字體加粗效果,相信很多沒有經驗的人對此束手無策,為此本文總結了問題出現的原因和解決方法,通過這篇文章希望你能解決這個問題。
css給文字加添邊框或字體放大的方法
文字邊框
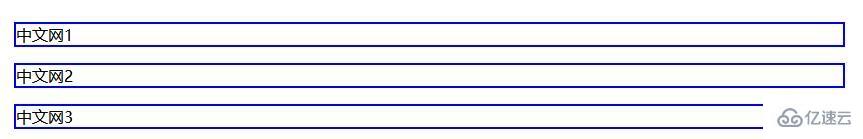
p{ border:2px solid blue;}文字邊框代碼示例
<meta charset="utf-8">
<title>文字邊框</title>
<style>
p{ border:2px solid blue;}
</style>
</head>
<body>
<p>中文網1</p>
<p>中文網2</p>
<p>中文網3</p>
</body>
</html>代碼效果圖

字體放大
通過元素的名稱p選中所有的<p>元素
p{}p指定樣式規則
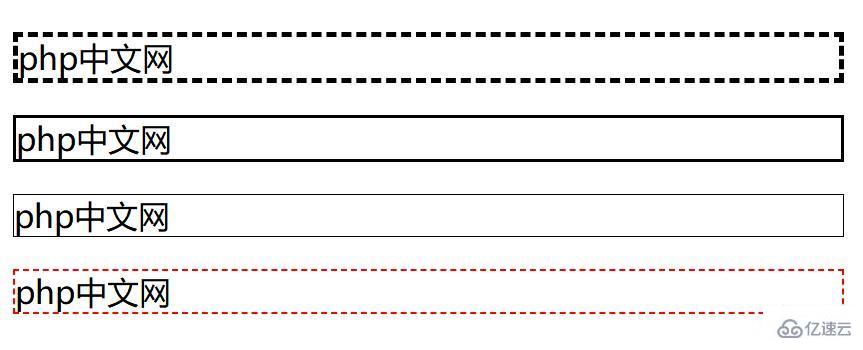
p {font-size:200%;} 將字體放大1倍字體放大代碼示例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>文字邊框</title>
<style>
p{font-size: 200%;}
p.one
{
border-style:dashed;
border-width:5px;
}
p.two
{
border-style:solid;
border-width:medium;
}
p.three
{
border-style:solid;
border-width:1px;
}
p.four
{border-style:dashed;
border-width:2px;
border-color:red
</style>
</head>
<body>
<p class="one">億速云</p>
<p class="two">億速云</p>
<p class="three">億速云</p>
<p class="four">億速云</p>
</body>
</html>字體放大代碼效果圖

如果想讓所有的段落擁有灰色背景,使用元素選擇器<p>來定義
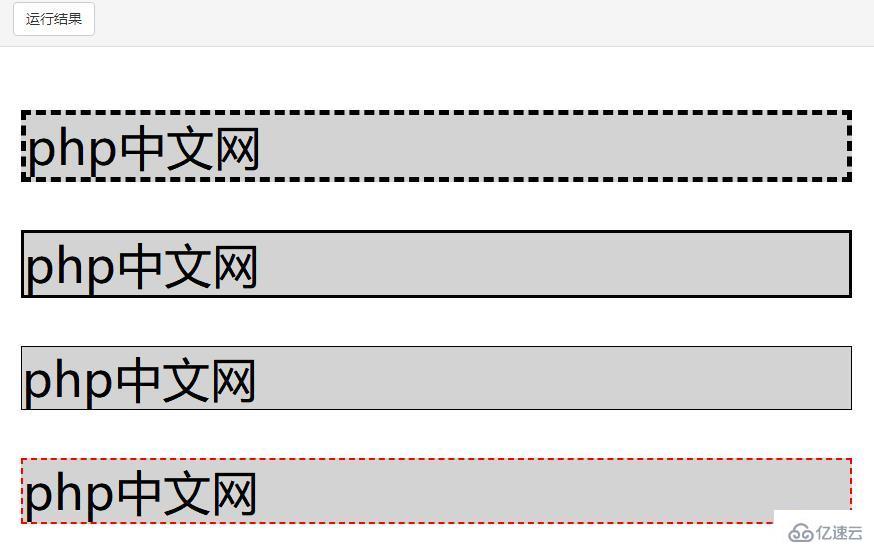
p{background:lightgray;} 選中所有的<p>設置背景色:亮灰色。代碼示例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>文字邊框</title>
<style>
p{background:lightgray; font-size: 200%;}
p.one
{
border-style:dashed;
border-width:5px;
}
p.two
{
border-style:solid;
border-width:medium;
}
p.three
{
border-style:solid;
border-width:1px;
}
p.four
{border-style:dashed;
border-width:2px;
border-color:red
</style>
</head>
<body>
<p class="one">億速云</p>
<p class="two">億速云</p>
<p class="three">億速云</p>
<p class="four">億速云</p>
</body>
</html>代碼效果圖

看完上述內容,你們掌握css中怎么給文字添加邊框或字體加粗效果的方法了嗎?如果還想學到更多技能或想了解更多相關內容,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。