您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了css如何實現表格樣式,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
css實現表格樣式的方法:首先創建一個HTML示例文件;然后設置td標簽的“colspan、rowspan”屬性;最后通過設置“background-color”等樣式實現表格樣式。
本文操作環境:windows7系統、HTML5&&CSS3版、Dell G3電腦。
css怎么實現表格樣式?
html、css 實現一個漂亮的表格
最終效果:利用html、css制作一個美觀、大方的表格,而且很簡單,容易上手。

前言:
在css出現之前,網頁通常使用表格布局;
如今,時代變了,表格不再適用于網頁布局,
因為表格的渲染速度過慢
瀏覽器要將表格渲染完,才會顯示
不過,表格還是有用的:
對于開發者來說,一般在后臺管理系統中使用到表格
對于初學者來說,表格特別容易上手,并且制作出精美的效果
網站通常分為前臺、后臺兩部分
前臺:面向用戶
后臺:面向管理員(對界面要求不高,對功能性要求高)
如今,h6的時代正在來臨,我們需要明確一個觀點,HTML只負責網站的骨架,html標簽元素是有語義化的(給搜索引擎看的);而網站的樣式是靠css來負責的
一:表格標簽講解

表格(table)
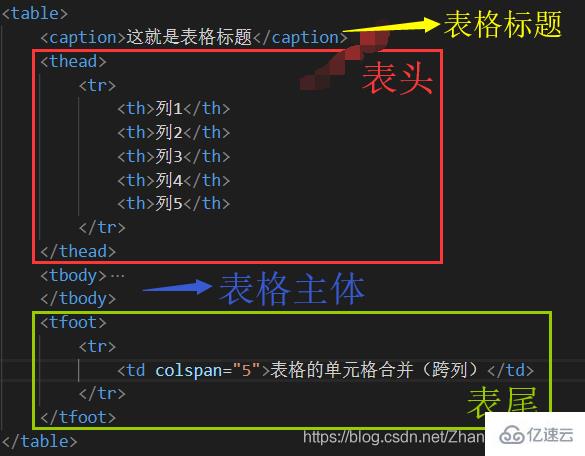
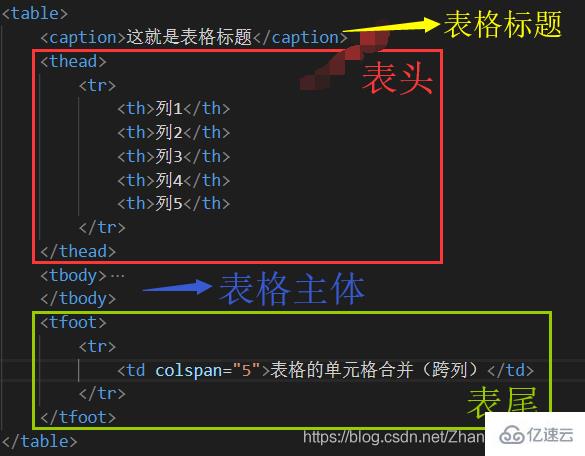
table標簽下有這么四個子標簽:caption、thead、tbody、tfoot(可寫可不寫)
表格標題(caption)
表頭(thead)
有子元素 tr
表格主體(tbody)
有子元素 tr
表尾(tfoot)
有子元素 tr
表格是一行一行元素組成的,表格行(tr)
有子元素 th 和 td
表格被行、列劃分為多個單元,標題單元格(th)、單元格(td)
習慣上,th 出現在thead內
二:純HTML效果
確實丑,但是往后面看,加了css后,丑小鴨就變白天鵝了
html:
代碼又長又無趣,我就不把它全部顯示出來了(tbody標簽折疊的內容就是10個tr標簽,每個tr標簽內部有5個td標簽)
表格的單元格合并
td標簽的兩個屬性:colspan、rowspan
跨列:<td colspan='5'></td>,如上,合并一行中的5列單元格
跨行:<td rowspan='2'></td>,合并一列中的2行單元格
三:用CSS修改表格樣式

css:
table{
width: 100%;
border-collapse: collapse;}table caption{
font-size: 2em;
font-weight: bold;
margin: 1em 0;}th,td{
border: 1px solid #999;
text-align: center;
padding: 20px 0;}table thead tr{
background-color: #008c8c;
color: #fff;}table tbody tr:nth-child(odd){
background-color: #eee;}table tbody tr:hover{
background-color: #ccc;}table tbody tr td:first-child{
color: #f40;}table tfoot tr td{
text-align: right;
padding-right: 20px;}有興趣的可以繼續看看:
四:上述CSS中幾個有意思的知識點
border-collapse
border-collapse是table標簽的一個屬性,有兩個取值:
seperate 邊框之間分離
collapse 兩兩相臨邊框合并
:nth-child()
:nth-child()是偽類
偽類是選擇器的一種
table tbody tr:nth-child(odd)
意思:必須是tr元素,必須是table tbody下的第奇數個子元素
正是用這個偽類,我實現了表格中表格主體內的奇數行和偶數行的背景顏色不同
()內的參數:
odd或者2n+1:第奇數個
even或者2n:第偶數個
6n:第6、12、18、24、… 、6n個
5:第5個
:first-child()
:first-child()是偽類
table tbody tr td:first-child
意思:選中table tbody tr下,第一個子元素并且必須是td元素
利用這個偽類,我實現了將表格主體的第一列全部單元的背景顏色改了
:hover
:hover是偽類
table tbody tr:hover
意思:選中鼠標懸停的table tbody下tr標簽
即我通過這個偽類,實現了我鼠標懸停在表格主體的某個地方時,整行變色
最終效果:利用html、css制作一個美觀、大方的表格,而且很簡單,容易上手。

前言:
在css出現之前,網頁通常使用表格布局;
如今,時代變了,表格不再適用于網頁布局,
因為表格的渲染速度過慢
瀏覽器要將表格渲染完,才會顯示
不過,表格還是有用的:
對于開發者來說,一般在后臺管理系統中使用到表格
對于初學者來說,表格特別容易上手,并且制作出精美的效果
網站通常分為前臺、后臺兩部分
前臺:面向用戶
后臺:面向管理員(對界面要求不高,對功能性要求高)
如今,h6的時代正在來臨,我們需要明確一個觀點,HTML只負責網站的骨架,html標簽元素是有語義化的(給搜索引擎看的);而網站的樣式是靠css來負責的
一:表格標簽講解

表格(table)
table標簽下有這么四個子標簽:caption、thead、tbody、tfoot(可寫可不寫)
表格標題(caption)
表頭(thead)
有子元素 tr
表格主體(tbody)
有子元素 tr
表尾(tfoot)
有子元素 tr
表格是一行一行元素組成的,表格行(tr)
有子元素 th 和 td
表格被行、列劃分為多個單元,標題單元格(th)、單元格(td)
習慣上,th 出現在thead內
二:純HTML效果
確實丑,但是往后面看,加了css后,丑小鴨就變白天鵝了
html:
代碼又長又無趣,我就不把它全部顯示出來了(tbody標簽折疊的內容就是10個tr標簽,每個tr標簽內部有5個td標簽)
表格的單元格合并
td標簽的兩個屬性:colspan、rowspan
跨列:<td colspan='5'></td>,如上,合并一行中的5列單元格
跨行:<td rowspan='2'></td>,合并一列中的2行單元格
三:用CSS修改表格樣式

css:
table{
width: 100%;
border-collapse: collapse;}table caption{
font-size: 2em;
font-weight: bold;
margin: 1em 0;}th,td{
border: 1px solid #999;
text-align: center;
padding: 20px 0;}table thead tr{
background-color: #008c8c;
color: #fff;}table tbody tr:nth-child(odd){
background-color: #eee;}table tbody tr:hover{
background-color: #ccc;}table tbody tr td:first-child{
color: #f40;}table tfoot tr td{
text-align: right;
padding-right: 20px;}有興趣的可以繼續看看:
四:上述CSS中幾個有意思的知識點
border-collapse
border-collapse是table標簽的一個屬性,有兩個取值:
seperate 邊框之間分離
collapse 兩兩相臨邊框合并
:nth-child()
:nth-child()是偽類
偽類是選擇器的一種
table tbody tr:nth-child(odd)
意思:必須是tr元素,必須是table tbody下的第奇數個子元素
正是用這個偽類,我實現了表格中表格主體內的奇數行和偶數行的背景顏色不同
()內的參數:
odd或者2n+1:第奇數個
even或者2n:第偶數個
6n:第6、12、18、24、… 、6n個
5:第5個
:first-child()
:first-child()是偽類
table tbody tr td:first-child
意思:選中table tbody tr下,第一個子元素并且必須是td元素
利用這個偽類,我實現了將表格主體的第一列全部單元的背景顏色改了
:hover
:hover是偽類
table tbody tr:hover
意思:選中鼠標懸停的table tbody下tr標簽
即我通過這個偽類,實現了我鼠標懸停在表格主體的某個地方時,整行變色
感謝你能夠認真閱讀完這篇文章,希望小編分享的“css如何實現表格樣式”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。