您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容主要講解“javascript預編譯的功能是什么”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“javascript預編譯的功能是什么”吧!
javascript預編譯做了:1、語法分析,就是引擎檢查你的代碼有沒有什么低級的語法錯誤;2、預編譯,簡單理解就是在內存中開辟一些空間,存放一些變量與函數 ;3、解釋執行,顧名思義便是執行代碼了。
本教程操作環境:windows7系統、javascript1.8.5版、Dell G3電腦。
JavaScript運行三部曲
語法分析
預編譯
解釋執行
語法分析很簡單,就是引擎檢查你的代碼有沒有什么低級的語法錯誤; 解釋執行顧名思義便是執行代碼了; 預編譯簡單理解就是在內存中開辟一些空間,存放一些變量與函數 ;
JS預編譯什么時候發生
預編譯到底什么時候發生? 誤以為預編譯僅僅發生在script內代碼塊執行前 這倒并沒有錯 預編譯確確實實在script代碼內執行前發生了 但是它大部分會發生在函數執行前
實例分析
先來區分理解一下這2個概念: 變量聲明 var … 函數聲明 function(){}
<script>
var a = 1;
console.log(a);
function test(a) {
console.log(a);
var a = 123;
console.log(a);
function a() {}
console.log(a);
var b = function() {}
console.log(b);
function d() {}
}
var c = function (){
console.log("I at C function");
}
console.log(c);
test(2);
</script>分析過程如下:
頁面產生便創建了GO全局對象(Global Object)(也就是window對象);
第一個腳本文件加載;腳本加載完畢后,分析語法是否合法;
開始預編譯 查找變量聲明,作為GO屬性,值賦予undefined;
查找函數聲明,作為GO屬性,值賦予函數體;
預編譯
//抽象描述
GO/window = {
a: undefined,
c: undefined,
test: function(a) {
console.log(a);
var a = 123;
console.log(a);
function a() {}
console.log(a);
var b = function() {}
console.log(b);
function d() {}
}
}解釋執行代碼(直到執行調用函數test(2)語句)
//抽象描述
GO/window = {
a: 1,
c: function (){
console.log("I at C function");
}
test: function(a) {
console.log(a);
var a = 123;
console.log(a);
function a() {}
console.log(a);
var b = function() {}
console.log(b);
function d() {}
}
}執行函數test()之前,發生預編譯
創建AO活動對象(Active Object);
查找形參和變量聲明,值賦予undefined;
實參值賦給形參;
查找函數聲明,值賦予函數體;
預編譯之前面1、2兩小步如下:
//抽象描述
AO = {
a:undefined,
b:undefined,
}預編譯之第3步如下:
//抽象描述
AO = {
a:2,
b:undefined,
}預編譯之第4步如下:
//抽象描述
AO = {
a:function a() {},
b:undefined
d:function d() {}
}執行test()函數時如下過程變化:
//抽象描述
AO = {
a:function a() {},
b:undefined
d:function d() {}
}
--->
AO = {
a:123,
b:undefined
d:function d() {}
}
--->
AO = {
a:123,
b:function() {}
d:function d() {}
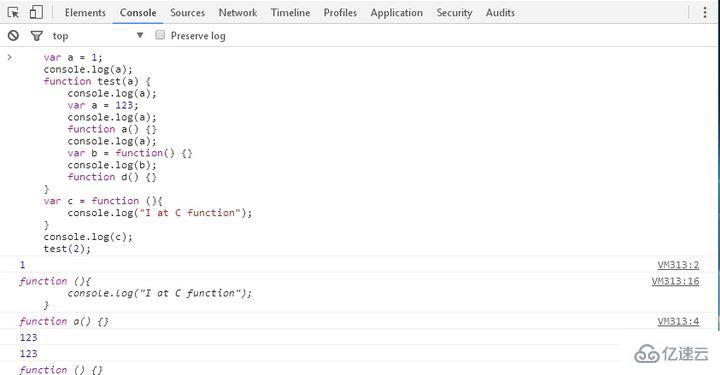
}執行結果:

注意:
預編譯階段發生變量聲明和函數聲明,沒有初始化行為(賦值),匿名函數不參與預編譯 ; 只有在解釋執行階段才會進行變量初始化 ;
預編譯(函數執行前)
創建AO對象(Active Object)
查找函數形參及函數內變量聲明,形參名及變量名作為AO對象的屬性,值為undefined
實參形參相統一,實參值賦給形參
查找函數聲明,函數名作為AO對象的屬性,值為函數引用
預編譯(腳本代碼塊script執行前)
查找全局變量聲明(包括隱式全局變量聲明,省略var聲明),變量名作全局對象的屬性,值為undefined
查找函數聲明,函數名作為全局對象的屬性,值為函數引用
預編譯小結
預編譯兩個小規則
函數聲明整體提升-(具體點說,無論函數調用和聲明的位置是前是后,系統總會把函數聲明移到調用前面)
變量 聲明提升-(具體點說,無論變量調用和聲明的位置是前是后,系統總會把聲明移到調用前,注意僅僅只是聲明,所以值是undefined)
預編譯前奏
imply global 即任何變量,如果未經聲明就賦值,則此變量就位全局變量所有。(全局域就是Window)
一切聲明的全局變量,全是window的屬性; var a = 12;等同于Window.a = 12;
函數預編譯發生在函數執行前一刻。
到此,相信大家對“javascript預編譯的功能是什么”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。