您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇“css中有哪些選擇符”文章,文中示例代碼介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要參考一下,對于“css中有哪些選擇符”,小編整理了以下知識點,請大家跟著小編的步伐一步一步的慢慢理解,接下來就讓我們進入主題吧。
css中主要的三種選擇符,分別為:id選擇符、class類選擇符和元素選擇符。id選擇符可以為標有特定id的HTML元素指定特定的樣式;class類選擇器允許以一種獨立于文檔元素的方式來指定樣式;元素選擇符選擇指定元素名稱的所有標簽元素。
css中主要的三種選擇符
1、元素選擇器:
作用:選擇指定元素名稱的所有元素。
語法:
元素{
樣式聲明;
}ex(例子):
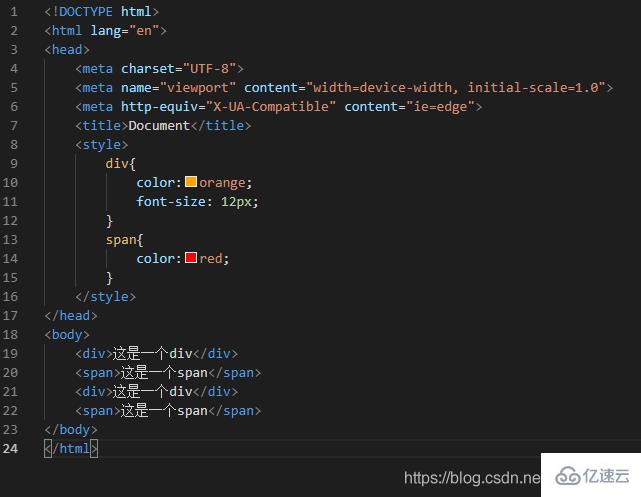
頁面上所有的p文字大小為12px,文字顏色為橘黃色
頁面上所有的span元素顏色為紅色
命令顯示圖

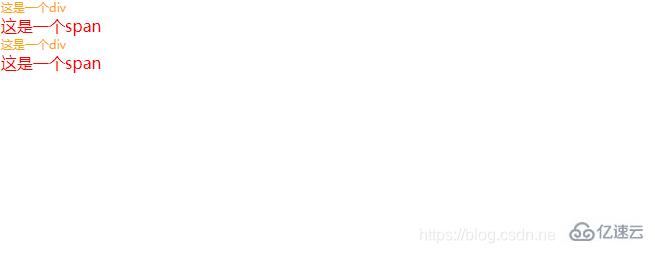
網頁實例顯示圖

【 】
2、類選擇器
class 選擇器用于描述一組元素的樣式,class 選擇器有別于id選擇器,class可以在多個元素中使用。
class 選擇器在HTML中以class屬性表示, 在 CSS 中,類選擇器以一個點"."號顯示
語法:
.類名{樣式聲明;}類名:
能以數字開始
除_,-意外不能有其它特殊符號
引用:
引用方式 - 多類選擇器的引用
可以將多個類選擇器,同時應用在一個元素中
語法: <ANY class=“class1 class2 class3”>
4、ID選擇器:
作用:針對指定ID值的元素去定義樣式
語法:
#ID值{樣式聲明}ID值,一定要對應某個元素的ID值
ex(例子):
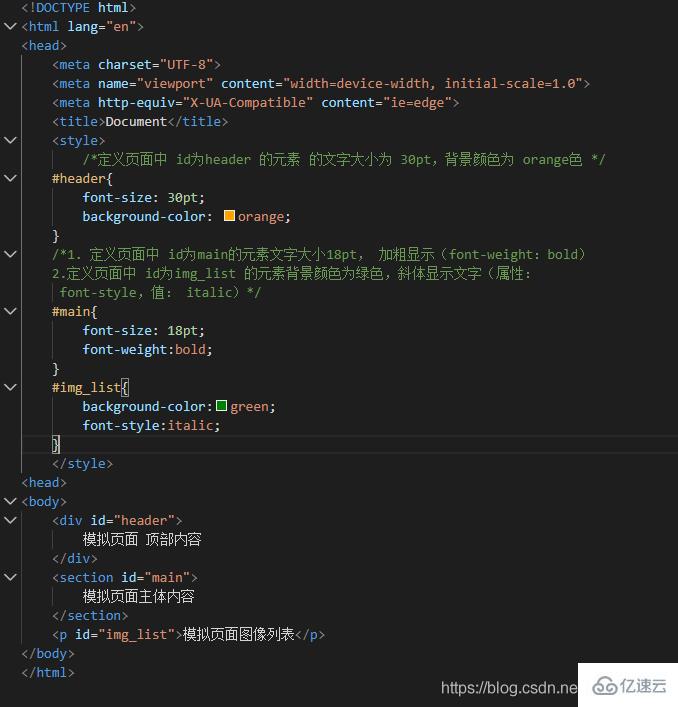
定義頁面中 id為header 的元素 的文字大小為 30pt,背景顏色為 orange色
定義頁面中 id為main的元素文字大小18pt, 加粗顯示(font-weight:bold)
2.定義頁面中 id為img_list 的元素背景顏色為綠色,斜體顯示文字(屬性:
font-style,值: italic)
命令顯示圖:

網頁示例圖:

以上是“css中有哪些選擇符”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。