您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“css3怎么繪制半圓”,在日常操作中,相信很多人在css3怎么繪制半圓問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”css3怎么繪制半圓”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
css3繪制半圓的方法:1、利用border-radius屬性實現,只需要將相鄰兩個角的值設置為寬/高度的一半,另兩個角設置為0即可。2、利用css3的clip屬性和rect()函數來實現。
本教程操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
方法1:使用border-radius實現半圓
border-radius屬性用于給元素設置圓角邊框,可以指定1-4值,為邊框創建(1~4個)圓角效果
語法:
border-radius: 1-4 length|%
每個半徑的四個值的順序是:左上角,右上角,右下角,左下角。如果省略左下角,右上角是相同的。如果省略右下角,左上角是相同的。如果省略右上角,左上角是相同的。
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
* {
margin: 0;
padding: 0;
}
.clearfix {
zoom: 1;
/*為IE6,7的兼容性設置*/
}
.clearfix:after {
content: '.';
display: block;
height: 0;
clear: both;
visibility: hidden;
}
ul li {
list-style: none;
float: left;
margin: 50px 0 50px 20px;
text-align: center;
}
li {
background: red;
}
h3 {
margin-top: 20px;
}
.circle1 {
width: 100px;
height: 50px;
border-radius: 50px 50px 0 0;
line-height: 50px;
}
.circle2 {
width: 50px;
height: 100px;
border-radius: 0 50px 50px 0;
line-height: 100px;
}
.circle3 {
width: 100px;
height: 50px;
border-radius: 0 0px 50px 50px;
line-height: 50px;
}
.circle4 {
width: 50px;
height: 100px;
border-radius: 50px 0 0 50px;
line-height: 100px;
}
.circle5 {
width: 100px;
height: 100px;
border-radius: 50px;
line-height: 100px;
}
</style>
</head>
<body>
<div>
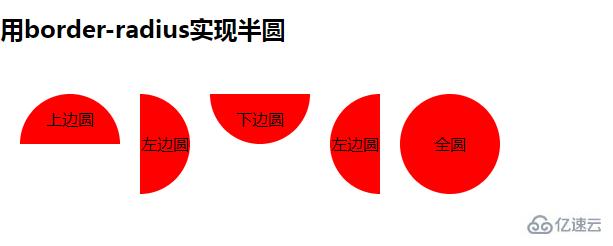
<h3>用border-radius實現半圓</h3>
<ul>
<li>上邊圓</li>
<li>左邊圓</li>
<li>下邊圓</li>
<li>左邊圓</li>
<li>全圓</li>
</ul>
</div>
</body>
</html>效果圖:

方法2:使用css3的clip 方法剪裁實現半圓
clip 屬性剪裁絕對定位元素。也就是說,只有 position:absolute 的時候才是生效的。唯一合法的形狀值是:rect (top, right, bottom, left)
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
.clearfix {
zoom: 1;
/*為IE6,7的兼容性設置*/
}
ul li {
list-style: none;
float: left;
margin: 50px 0 50px 20px;
text-align: center;
}
li {
background: red;
}
h3 {
margin-top: 20px;
}
.demo {
/*左半圓*/
position: absolute;
/*clip 屬性剪裁絕對定位元素。也就是說,只有 position:absolute 的時候才是生效的。*/
width: 100px;
height: 100px;
border-radius: 50px;
/* line-height: 50px; */
clip: rect(0px 50px 100px 0px);
/*唯一合法的形狀值是:rect (top, right, bottom, left)*/
}
.right-circle {
/*右半圓*/
left: 200px;
clip: rect(0px 100px 100px 50px);
/*唯一合法的形狀值是:rect (top, right, bottom, left)*/
}
</style>
</head>
<body>
<div>
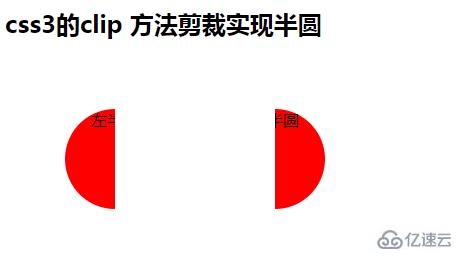
<h3>css3的clip 方法剪裁實現半圓</h3>
<p style="color: red;"></p>
<ul style="position: relative;">
<li>左半圓</li>
<li class="demo right-circle">右半圓</li>
<li></li>
</ul>
</div>
</body>
</html>效果圖:

到此,關于“css3怎么繪制半圓”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。