您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“CSS+JS怎么制作皮卡丘動畫”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“CSS+JS怎么制作皮卡丘動畫”吧!
利用 transparent畫出合適的三角形
.nose {
position: absolute;
border: 10px solid black;
border-color: black transparent transparent;
border-bottom: none;
left: 50%;
top: 145px;
margin-left: -10px;
}再畫出三角形上面的半圓共同組成扇形
.yuan {
position: absolute;
height: 8px;
width: 20px;
top: -18px;
left: -10px;
border-radius: 8px 8px 0 0;
background-color: black;
}.eye {
position: absolute;
border: 2px solid #000000;
width: 64px;
height: 64px;
left: 50%;
top: 100px;
margin-left: -32px;
border-radius: 50%;
background-color: #2e2e2e;
}
.eye.left {
transform: translateX(-118px);
}
.eye.right {
transform: translateX(118px);
}再畫出黑眼睛里面的白眼睛
.eye::after {
content: "";
display: block;
position: absolute;
border: 2px solid black;
background: #ffffff;
width: 30px;
height: 30px;
border-radius: 50%;
left: 10px;
}制作左邊 lip
.mouth .up .lip.left {
border: 3px solid black;
width: 86px;
height: 24px;
border-radius: 0 0 0 50px;
border-top-color: transparent;
border-right-color: transparent;
position: relative;
transform: rotate(-15deg);
position: absolute;
left: 50%;
margin-left: -50%;
}
然后用偽元素遮住鼻子下方的黑色豎線
.mouth .up .lip.left::before {
content: "";
display: block;
width: 5px;
height: 30px;
position: absolute;
right: -4px;
bottom: 0px;
background-color: #ffdb00;
}同樣原理制作右 lip
.mouth .up .lip.right {
border: 3px solid black;
width: 86px;
height: 24px;
border-radius: 0 0 50px 0;
border-top-color: transparent;
border-left-color: transparent;
position: relative;
transform: rotate(15deg);
position: absolute;
right: 50%;
margin-right: -50%;
}.mouth .up .lip.right::before {
content: "";
display: block;
width: 5px;
height: 30px;
position: absolute;
left: -4px;
bottom: 0px;
background-color: #ffdb00;
}
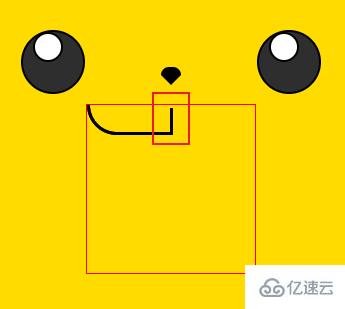
制作下嘴唇
.mouth .down {
border: 1px solid red;
height: 166px;
width: 100%;
position: relative;
overflow: hidden;
}
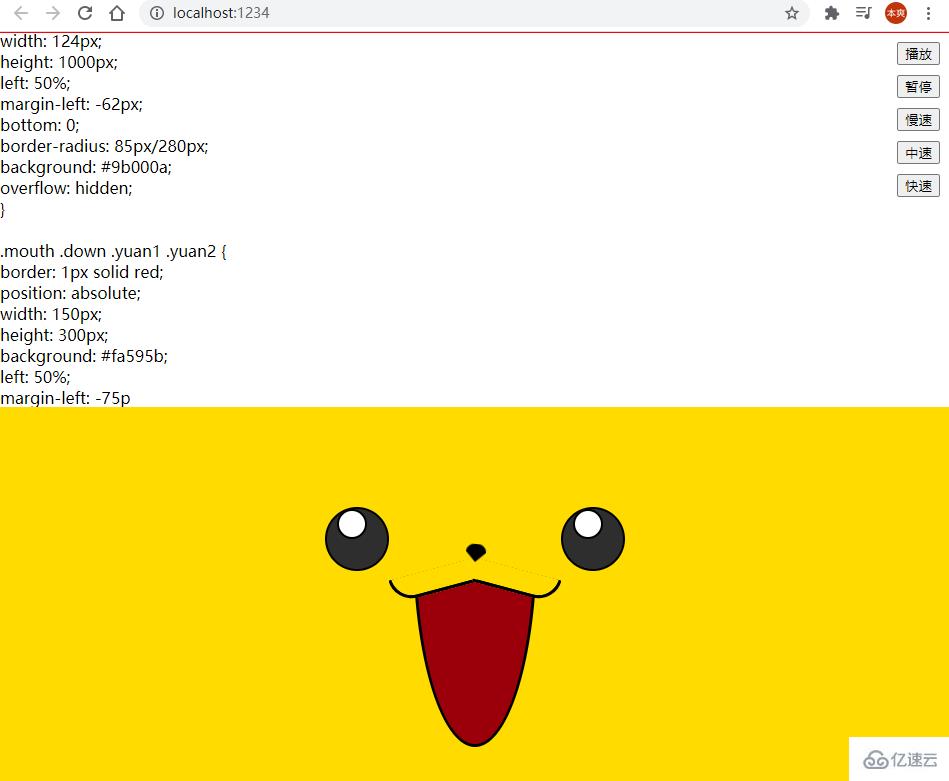
.mouth .down .yuan1 {
border: 1px solid black;
position: absolute;
width: 124px;
height: 1000px;
left: 50%;
margin-left: -62px;
bottom: 0;
border-radius: 85px/280px;
background: #9b000a;
}
然后在 .mouth .up .lip 中 加入和 body 一樣的背景 然后畫里面的部分和紅臉頰
.mouth .down .yuan1 .yuan2 {
border: 1px solid red;
position: absolute;
width: 150px;
height: 300px;
background: #fa595b;
left: 50%;
margin-left: -75px;
bottom: -165px;
border-radius: 100px;
}
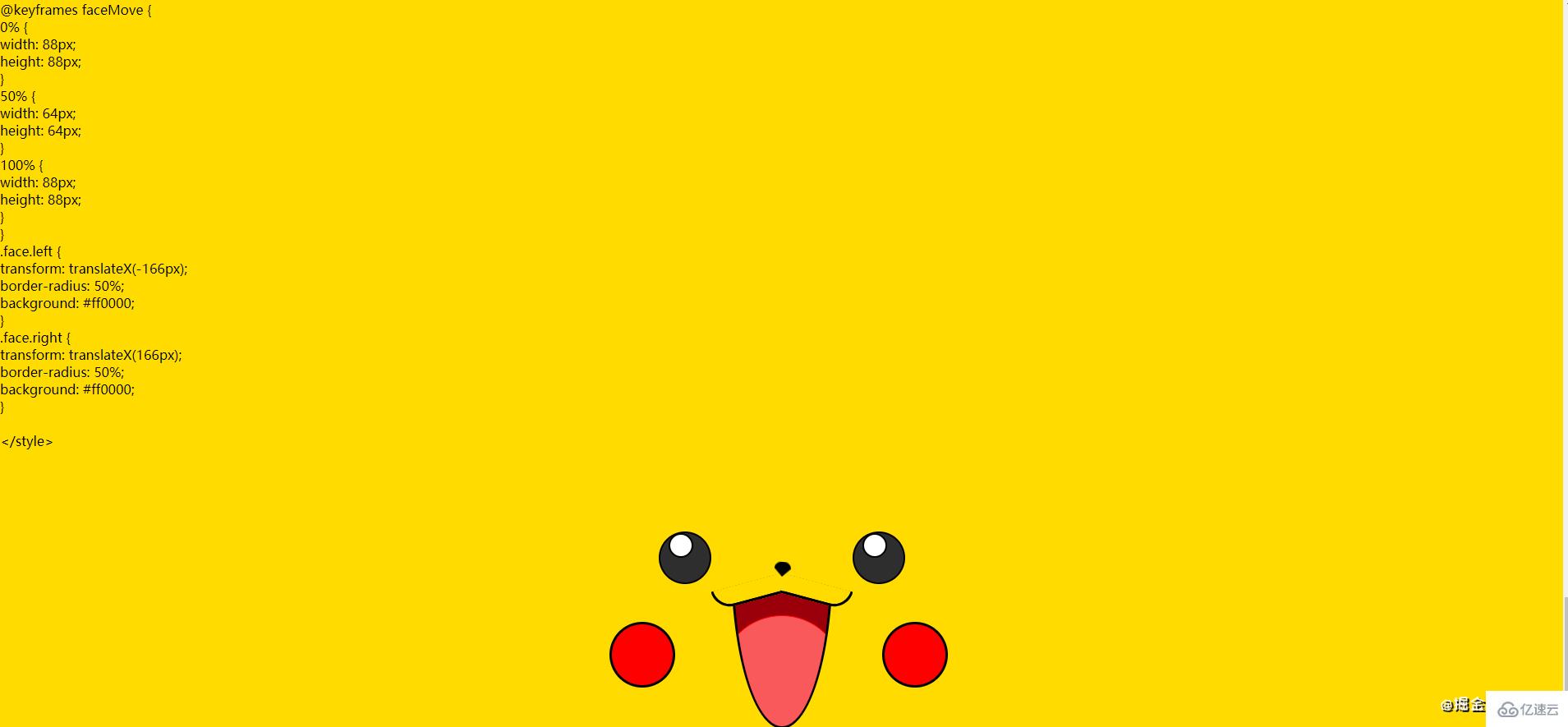
.face {
border: 3px solid black;
position: absolute;
width: 88px;
height: 88px;
left: 50%;
margin-left: -44px;
top: 210px;
}
.face.left {
transform: translateX(-166px);
border-radius: 50%;
background: #ff0000;
}
.face.right {
transform: translateX(166px);
border-radius: 50%;
background: #ff0000;
}給鼻子添加動畫效果
@keyframes wave {
0% {
transform: rotate(0);
}
33% {
transform: rotate(6deg);
}
66% {
transform: rotate(-6deg);
}
100% {
transform: rotate(0);
}
}
.nose:hover {
transform-origin: center bottom;
animation: wave 220ms infinite linear;
}讓一個數字自動一直加 1
新建一個 test.html 和 test.js
在 test.html 中寫一個 id 為 demo 的 div
let n = 1;
demo.innerHTML = n;
setInterval(() => {
n += 1;
demo.innerHTML = n;
}, 1000);下面就可以寫一段話,一個字一個字的出現
const string = "大家好,我是你們的老朋友";
let n = 1;
demo.innerHTML = string.substr(0, n);
setInterval(() => {
n += 1;
demo.innerHTML = string.substr(0, n);
}, 300);但是上面代碼還存在 bug ,打出 n ,會發現當字顯示完了之后,n 還是一直增加,我們只需要在顯示完字之后取消計時器即可,取消計時器方法如下
const string = "大家好,我是你們的老朋友";
let n = 1;
demo.innerHTML = string.substr(0, n);
let id = setInterval(() => {
n += 1;
if (n > string.length) {
window.clearInterval(id);
return;
}
demo.innerHTML = string.substr(0, n);
}, 300);知道了一個字一個字顯示的原理,接下來顯示我們的 CSS。
test.html 中準備兩個 div ,一個用來寫 CSS 標簽,一個用來將 CSS 內容顯示在頁面上。
但是,這樣之后還是有一個有問題,顯示的動畫被文字頂下去了。 如圖所示

在 test.html 中加入下面代碼
<style>
#html {
position: absolute;
bottom: 0;
left: 0;
width: 100%;
height: 50vh;
}
</style>我們解決了如何讓動畫的問題,又出現了代碼看不見的問題,接下來解決怎么讓滾動條自動往下滾,并且動畫固定不動
html 的內容是不需要被用戶看見的,可以直接隱藏
<style>
#demo2 {
display: none;
}
#demo{
position: fixed;
height: 50vh;
top: 0;
left: 0;
width: 100%;
overflow-y: auto;
}
#html {
position: absolute;
bottom: 0;
left: 0;
width: 100%;
height: 50vh;
}
</style>在 test.js 更新代碼,讓滾動條自動往下滾
let id = setInterval(() => {
n += 1;
if (n > string.length) {
window.clearInterval(id);
return;
}
demo.innerText = string.substr(0, n);
demo2.innerHTML = string.substr(0, n);
demo.scrollTop = demo.scrollHeight; //更新了這里
}, 0);隱藏滾動條之后,用戶依然可以滾動內容
#demo::-webkit-scrollbar {
display: none;
}添加播放、暫停、慢速、中速、快速按鈕
刷新后,發現按鈕先變大再復原,這是因為 CSS reset 影響到按鈕,在 test,js 中更新代碼
將樣式分為兩塊,互不影響
.skin * {
margin: 0;
padding: 0;
box-sizing: border-box;
}
.skin *::before,
*::after {
box-sizing: border-box;
}
.skin {
background: #ffdb00;
min-height: 50vh;
position: relative;
}
3.思路
暫停:清除計時器(鬧鐘)
播放:運行計時器
慢速:砸了鬧鐘,重新設一個,時間更慢
btnSlow.onclick = () => {
window.clearInterval(id);
time = 300;
id = setInterval(() => {
run();
}, time);
};
// 等價于
btnSlow.onclick = () => {
window.clearInterval(id);
time = 300;
id = setInterval(run, time);
};完整優化如下
暫停;
btnPause.onclick = () => {
window.clearInterval(id);
};
播放;
btnPlay.onclick = () => {
id = setInterval(() => {
run();
}, time);
};
慢速;
btnSlow.onclick = () => {
window.clearInterval(id);
time = 300;
id = setInterval(() => {
run();
}, time);
};
中速;
btnNormal.onclick = () => {
window.clearInterval(id);
time = 50;
id = setInterval(() => {
run();
}, time);
};
快速;
btnFast.onclick = () => {
window.clearInterval(id);
time = 0;
id = setInterval(() => {
run();
}, time);
};上面代碼優化結果如下↓↓↓
const run = () => {
n += 1;
if (n > string.length) {
window.clearInterval(id);
return;
}
demo.innerText = string.substr(0, n);
demo2.innerHTML = string.substr(0, n);
demo.scrollTop = demo.scrollHeight;
};
const play = () => {
return setInterval(run, time);
};
let id = play();
const pause = () => {
window.clearInterval(id);
};
//暫停
btnPause.onclick = () => {
pause();
};
// 播放
btnPlay.onclick = () => {
id = play();
};
//慢速
btnSlow.onclick = () => {
pause();
time = 300;
id = play();
};
//中速
btnNormal.onclick = () => {
pause();
time = 50;
id = play();
};
//快速
btnFast.onclick = () => {
pause();
time = 0;
id = play();
};例如
btnSlow.onclick = () => {
slow();
};
//等價
btnSlow.onclick = slow;const play = () => {
return setInterval(run, time);
};
let id = play();
const pause = () => {
window.clearInterval(id);
};
const slow = () => {
pause();
time = 300;
id = play();
};
const normal = () => {
pause();
time = 50;
id = play();
};
const fast = () => {
pause();
time = 0;
id = play();
};const player = {
run: () => {
n += 1;
if (n > string.length) {
window.clearInterval(id);
return;
}
demo.innerText = string.substr(0, n);
demo2.innerHTML = string.substr(0, n);
demo.scrollTop = demo.scrollHeight;
},
play: () => {
return setInterval(player.run, time);
},
pause: () => {
window.clearInterval(id);
},
slow: () => {
player.pause();
time = 300;
id = player.play();
},
normal: () => {
player.pause();
time = 50;
id = player.play();
},
fast: () => {
player.pause();
time = 0;
id = player.play();
},
};.....
bindEvents: () => {
document.querySelector("#btnPause").onclick = player.pause;
document.querySelector("#btnPlay").onclick = player.play;
document.querySelector("#btnSlow").onclick = player.slow;
document.querySelector("#btnNormal").onclick = player.normal;
document.querySelector("#btnFast").onclick = player.fast;
}
//把一堆代碼放到一個文件里導出,在導入
感謝各位的閱讀,以上就是“CSS+JS怎么制作皮卡丘動畫”的內容了,經過本文的學習后,相信大家對CSS+JS怎么制作皮卡丘動畫這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。