您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下CSS實現3d特效的演示示例,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
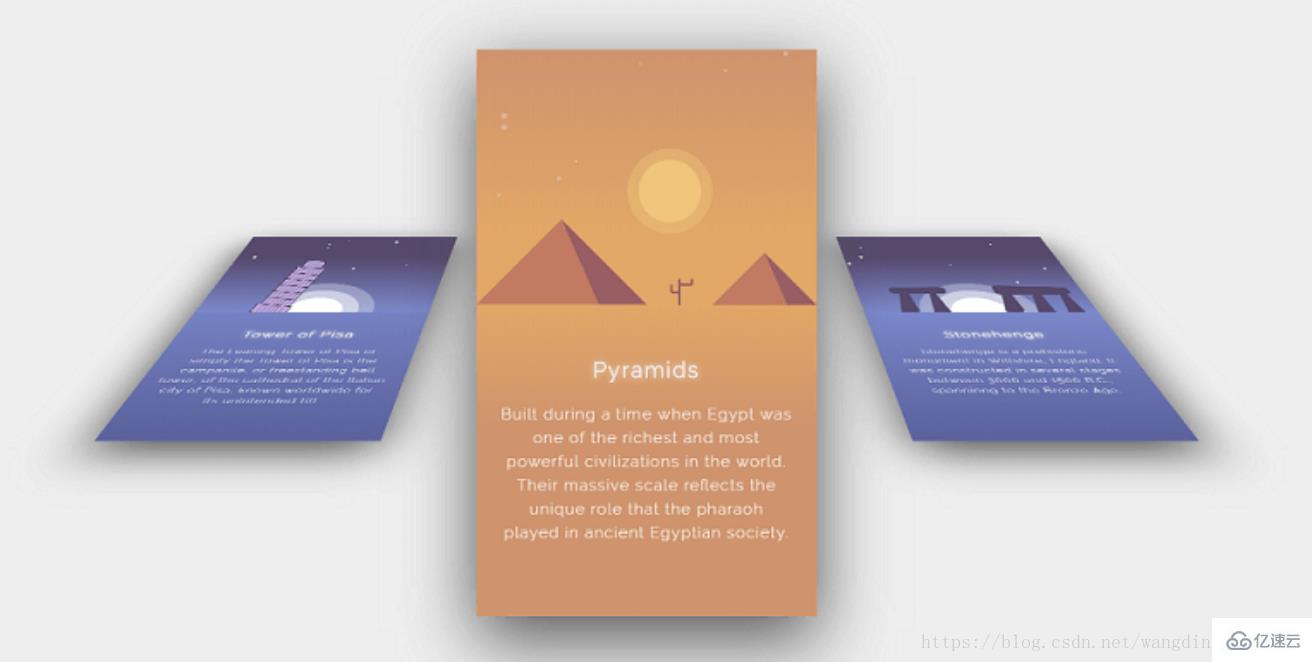
與THREE.js 結合使用- 此圖片幻燈片將讓您的訪問者驚呆了。你不能錯過這一個,相信我!

演示地址:https://codepen.io/zadvorsky/pen/PNXbGo
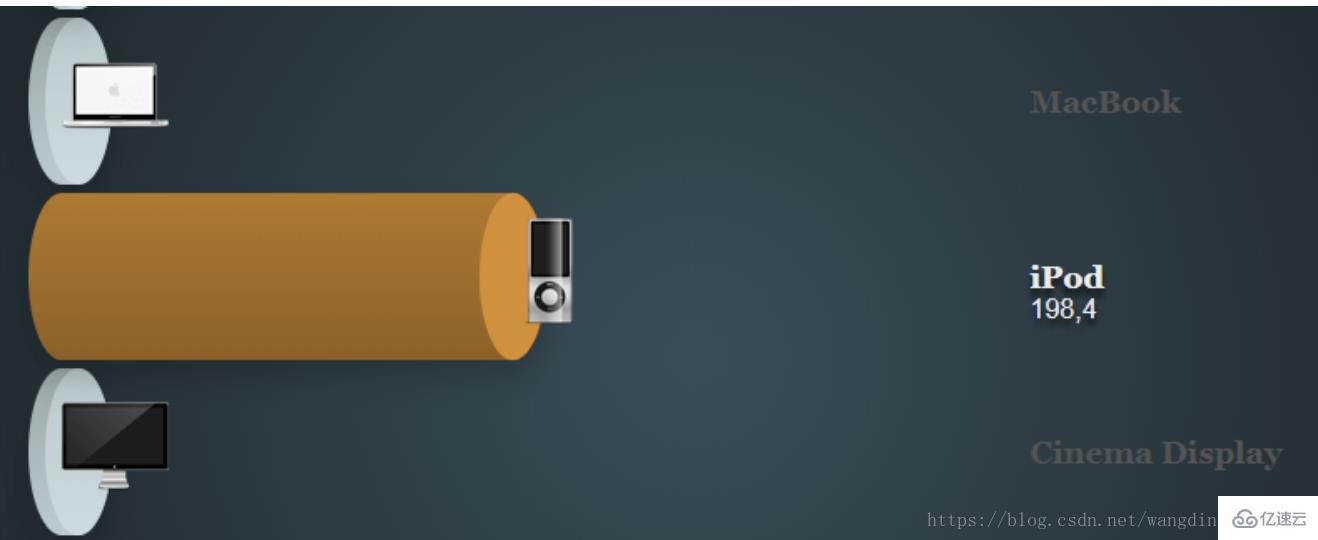
將無聊的平面2D圖表轉換為3D圖表。查看現場演示,點擊下面的圖片獲取源代碼。

演示地址:https://marcofolio.net/animated-css3-3d-bar-chart/
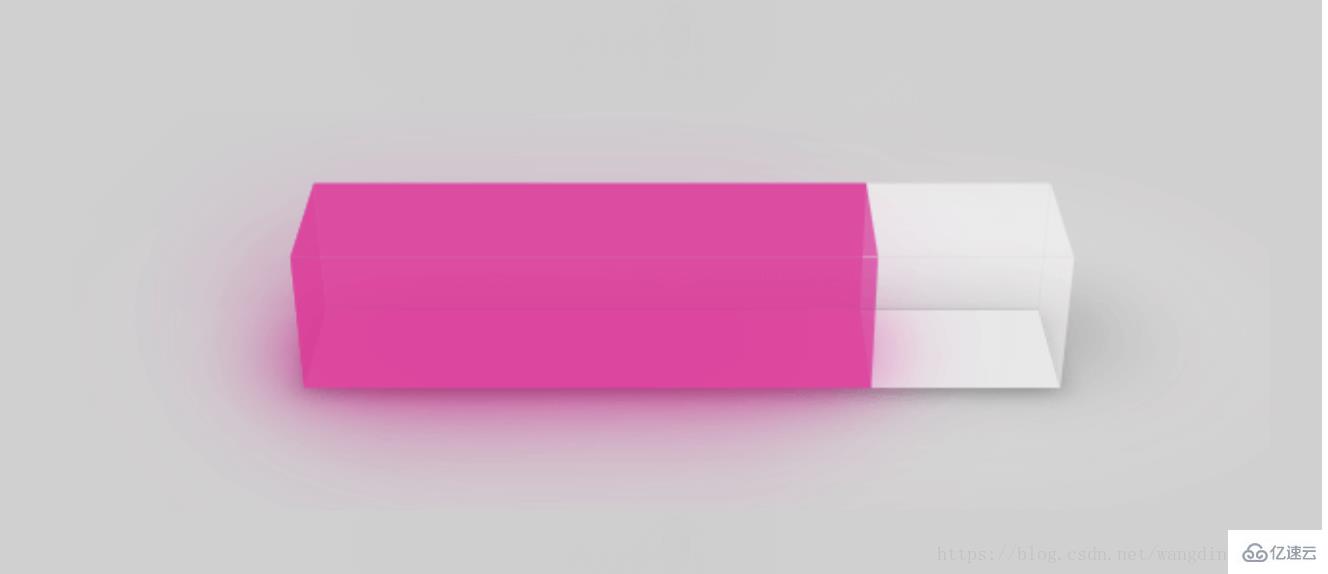
忘記舊的普通2D進度條并檢查這個純CSS 3D進度條。

演示地址:https://codepen.io/rgg/pen/QbRyOq
適合您網站的加載動畫,可以讓用戶長時間保持關注。查看演示

演示地址:https://codepen.io/Maseone/pen/rGapf
為您的元素添加懸停效果的完美匹配。查看演示

演示地址:https://codepen.io/akhil_001/pen/zoQdaO
以上是“CSS實現3d特效的演示示例”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。