您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容介紹了“css每條聲明都由什么組成”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
在css中,每條聲明由“屬性”和“屬性值”組成,并用分號來標識一個聲明的結束,在一個樣式中最后一個聲明可以省略分號;所有聲明被放置在一對大括號“{}”內,然后整體緊鄰選擇器的后面。
本教程操作環境:windows7系統、CSS3版、Dell G3電腦。
CSS 代碼可以在任何文本編輯器中打開和編輯。因此,不管讀者有沒有編程基礎,初次接觸 CSS 時會感到很簡單。本節將介紹 CSS 基本語法。
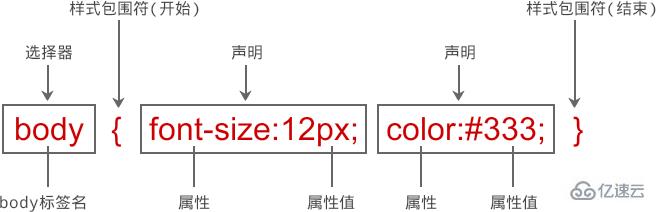
樣式是 CSS 最小語法單元,每個樣式包含兩部分內容:選擇器和聲明(規則),如圖所示。

1) 選擇器(Selector)
選擇器告訴瀏覽器該樣式將作用于頁面中哪些對象,這些對象可以是某個標簽、所有網頁對象、指定 class 或 id 值等。瀏覽器在解析這個樣式時,根據選擇器來渲染對象的顯示效果。
2) 聲明(Declaration)
聲明可以增加一個或者無數個,這些聲明告訴瀏覽器如何去渲染選擇器指定的對象。
聲明必須包括兩部分:屬性和屬性值,并用分號來標識一個聲明的結束,在一個樣式中最后一個聲明可以省略分號。
所有聲明被放置在一對大括號{ }內,然后整體緊鄰選擇器的后面。
3) 屬性(Property)
屬性是 CSS 提供的設置好的樣式選項。屬性名由一個單詞或多個單詞組成,多個單詞之間通過連字符相連。這樣能夠很直觀地表示屬性所要設置樣式的效果。
4) 屬性值(Value)
屬性值用來顯示屬性效果的參數。它包括數值和單位,或者關鍵字。
【示例1】
定義網頁字體大小為 12 像素,字體顏色為深灰色,則可以設置如下樣式。
body{ font-size: 12px; color: #CCCCCC; }多個樣式可以并列在一起,不需要考慮如何進行分隔。
【示例2】
定義段落文本的背景色為紫色,則可以在上面樣式基礎上定義如下樣式。
body{ font-size: 12px; color: #CCCCCC;} p{ background-color: #FF00FF; }
由于 CSS 語言忽略空格(除了選擇器內部的空格外),因此可以利用空格來格式化 CSS 源代碼,則上面代碼可以進行如下美化:
body {
font-size: 12px;
color: #CCCCCC;
}
p {
background-color: #FF00FF;
}這樣在閱讀css源代碼時就一目了然了,既方便閱讀,也更容易維護。
任何語言都需要注釋,HTML 使用<!- 注釋語句-> 來進行注釋,而 CSS 使用/* 注釋語句 */來進行注釋。
【示例3】
對于上面樣式可以進行如下注釋。
body { /*頁面基本屬性*/
font-size: 12px;
color: #CCCCCC;
}
/*段落文本基礎屬性*/
p {
background-color: #FF00FF;
}“css每條聲明都由什么組成”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。