您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關基于FeignClient怎么調用超時的處理方案的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
SpringCloud間FeignClient調用出現ReadTimeOut的情況
FeignClient服務間調用的默認超時時間為2秒
網上查找的解決方案
關閉Hystrix(餿主意)
延長超時間(Spring眾多超時時間配置繁多)
為FeignClient添加自定義的超時配置,結合Nacos可控
話不多說,貼出源碼
/**
* FeignClient配置類
*/
@Component
public class FeignClientConfig {
// 連接超時
@Value("${service.feign.connectTimeout:60000}")
private int connectTimeout;
// 數據讀取超時
@Value("${service.feign.readTimeOut:60000}")
private int readTimeout;
// 構造自定義配置類
@Bean
public Request.Options options() {
return new Request.Options(connectTimeout, readTimeout);
}
}FeignClient使用自定義配置類
// configuration字段使用自定義配置
@FeignClient(value = "xxx", configuration = FeignClientConfig.class)
public interface XxxFeignClient {...啟動服務A/B,進行服務調用,斷點59秒(不超時),斷點60秒(ReadTimeOut).可以發現配置是生效的
不同的服務可以配置不同的超時時間
FeignClient可以抽成公共工具包進行使用
太麻煩,覺得調試配置麻煩的可以使用~
Feign 其實是一種包裝,把復雜的 Http 請求包裝成我們只需寫一兩個注解就可以搞定的地步。他底層使用的還是 Ribbon。
Feign 的調用,總共分為兩層,即 Ribbon 的調用和 Hystrix(熔斷處理) 的調用,高版本的 Hystrix 默認是關閉的。

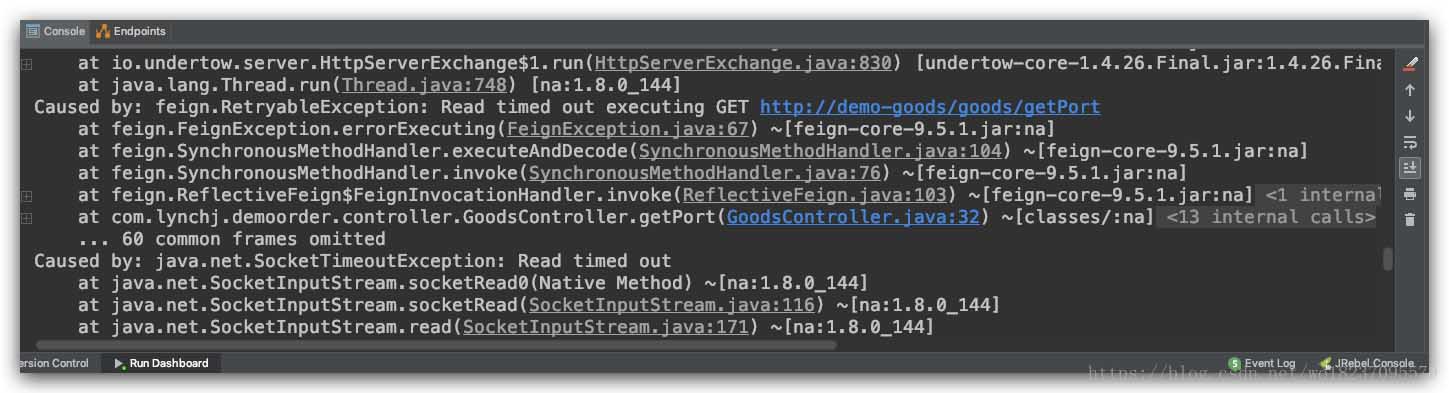
如果出現上圖的信息,說明是 Ribbon 超時了,需要在配置文件中進行控制處理:
### Ribbon 配置 ribbon: # 連接超時 ConnectTimeout: 2000 # 響應超時 ReadTimeout: 5000
開啟 Hystrix
### Feign 配置 feign: # 開啟斷路器(熔斷器) hystrix: enabled: true
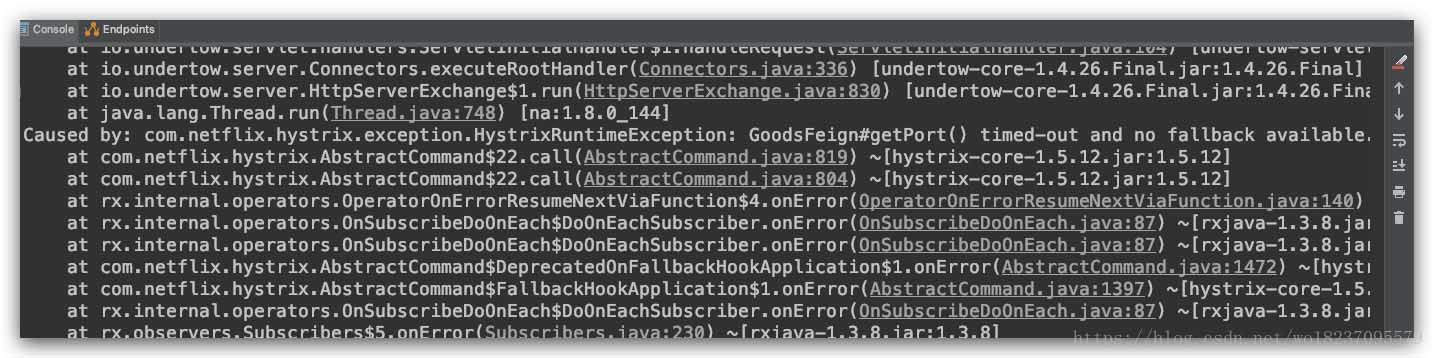
此時,如果超時,匯報一下錯誤:

默認 Hystrix 超時配置:

為了避免超時,我們可以根據業務情況來配置自己的超時時間,此處配置熔斷時間為:5000/毫秒。注意:建議 Ribbon 的超時時間不要大于 Hystrix 的超時時間
### Hystrix 配置 hystrix: # 這樣將會自動配置一個 Hystrix 并發策略插件的 hook,這個 hook 會將 SecurityContext 從主線程傳輸到 Hystrix 的命令。 # 因為 Hystrix 不允許注冊多個 Hystrix 策略,所以可以聲明 HystrixConcurrencyStrategy # 為一個 Spring bean 來實現擴展。Spring Cloud 會在 Spring 的上下文中查找你的實現,并將其包裝在自己的插件中。 shareSecurityContext: true command: default: circuitBreaker: # 當在配置時間窗口內達到此數量的失敗后,進行短路。默認20個 requestVolumeThreshold: 1 # 觸發短路的時間值,當該值設為5000時,則當觸發 circuit break 后的5000毫秒內都會拒絕request # 也就是5000毫秒后才會關閉circuit。默認5000 sleepWindowInMilliseconds: 15000 # 強制打開熔斷器,如果打開這個開關,那么拒絕所有request,默認false forceOpen: false # 強制關閉熔斷器 如果這個開關打開,circuit將一直關閉且忽略,默認false forceClosed: false execution: isolation: thread: # 熔斷器超時時間,默認:1000/毫秒 timeoutInMilliseconds: 5000
感謝各位的閱讀!關于“基于FeignClient怎么調用超時的處理方案”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。