溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
小編給大家分享一下JS、CSS和HTML怎么實現注冊頁面,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
更新:使用JavaScript實現用戶名和密碼表單校驗功能。
代碼如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>注冊頁面</title>
<style>
*{
margin: 0px;
padding: 0px;
box-sizing: border-box;
}
body{
background: url("img/register_bg.png") no-repeat center;
padding-top: 25px;
}
.rg_layout{
width: 900px;
height: 500px;
border: 8px solid #EEEEEE;
background-color: white;
/*讓div水平居中*/
margin: auto;
}
.rg_left{
/*border: 1px solid red;*/
float: left;
margin: 15px;
}
.rg_left > p:first-child{
color:#FFD026;
font-size: 20px;
}
.rg_left > p:last-child{
color:#A6A6A6;
font-size: 20px;
}
.rg_center{
float: left;
/* border: 1px solid red;*/
}
.rg_right{
/*border: 1px solid red;*/
float: right;
margin: 15px;
}
.rg_right > p:first-child{
font-size: 15px;
}
.rg_right p a {
color:pink;
}
.td_left{
width: 100px;
text-align: right;
height: 45px;
}
.td_right{
padding-left: 50px ;
}
#username,#password,#email,#name,#tel,#birthday,#checkcode{
width: 251px;
height: 32px;
border: 1px solid #A6A6A6 ;
/*設置邊框圓角*/
border-radius: 5px;
padding-left: 10px;
}
#checkcode{
width: 110px;
}
#img_check{
height: 32px;
vertical-align: middle;
}
#btn_sub{
width: 150px;
height: 40px;
background-color: #FFD026;
border: 1px solid #FFD026 ;
}
.error {
color: red;
}
#td_sub {
padding-left: 150px;
}
</style>
<script>
//實現賬戶密碼表單校驗
window.onload = function () {
//給表單綁定onsubmit事件
//也就是點擊注冊按鈕就會驗證用戶名和密碼是否正確
document.getElementById("form").onsubmit = function () {
//調用用戶校驗方法 checkUsername();
//調用密碼校驗方法 checkPassword();
return checkUsername() && checkPassword();
}
//給用戶名和密碼分別綁定離焦事件
//當離焦時就會校驗用戶名和密碼是否正確
//注意這里的方法沒有括號
document.getElementById("username").onblur = checkUsername;
document.getElementById("password").onblur = checkPassword;
}
//校驗用戶名
function checkUsername() {
//1、獲取用戶名的值
var username = document.getElementById("username").value;
//2、定義正則表達式
var reg_username = /^\w{6,12}$/;
//3、判斷值是否符合正則的規則
var flag = reg_username.test(username);
//4、提示信息
var s_username = document.getElementById("s_username");
if (flag) {
//提示綠色對勾
s_username.innerHTML = "<img width='35' height='25' src='img/gou.png' />";
} else {
//提示紅色用戶名有誤
s_username.innerHTML = "用戶名格式有誤";
}
return flag;
}
//校驗密碼
function checkPassword() {
//1、獲取用戶名的值
var password = document.getElementById("password").value;
//2、定義正則表達式
var reg_password = /^\w{6,12}$/;
//3、判斷值是否符合正則的規則
var flag = reg_password.test(password);
//4、提示信息
var s_password = document.getElementById("s_password");
if (flag) {
//提示綠色對勾
s_password.innerHTML = "<img width='35' height='25' src='img/gou.png' />";
} else {
//提示紅色用戶名有誤
s_password.innerHTML = "密碼格式有誤";
}
return flag;
}
</script>
</head>
<body>
<div class="rg_layout">
<div class="rg_left">
<p>新用戶注冊</p>
<p>USER REGISTER</p>
</div>
<div class="rg_center">
<div class="rg_form">
<!--定義表單 form-->
<form action="#" id="form" method="get">
<table>
<tr>
<td class="td_left"><label for="username">用戶名</label></td>
<td class="td_right">
<input type="text" name="username" id="username" placeholder="請輸入用戶名">
<span id="s_username" class="error"></span>
</td>
</tr>
<tr>
<td class="td_left"><label for="password">密碼</label></td>
<td class="td_right">
<input type="password" name="password" id="password" placeholder="請輸入密碼">
<span id="s_password" class="error"></span>
</td>
</tr>
<tr>
<td class="td_left"><label for="email">Email</label></td>
<td class="td_right"><input type="email" name="email" id="email" placeholder="請輸入郵箱"></td>
</tr>
<tr>
<td class="td_left"><label for="name">姓名</label></td>
<td class="td_right"><input type="text" name="name" id="name" placeholder="請輸入姓名"></td>
</tr>
<tr>
<td class="td_left"><label for="tel">手機號</label></td>
<td class="td_right"><input type="text" name="tel" id="tel" placeholder="請輸入手機號"></td>
</tr>
<tr>
<td class="td_left"><label>性別</label></td>
<td class="td_right">
<input type="radio" name="gender" value="male"> 男
<input type="radio" name="gender" value="female"> 女
</td>
</tr>
<tr>
<td class="td_left"><label for="birthday">出生日期</label></td>
<td class="td_right"><input type="date" name="birthday" id="birthday" placeholder="請輸入出生日期"></td>
</tr>
<tr>
<td class="td_left"><label for="checkcode" >驗證碼</label></td>
<td class="td_right"><input type="text" name="checkcode" id="checkcode" placeholder="請輸入驗證碼">
<img id="img_check" src="img/verify_code.jpg">
</td>
</tr>
<tr>
<td colspan="2" id="td_sub"><input type="submit" id="btn_sub" value="注冊"></td>
</tr>
</table>
</form>
</div>
</div>
<div class="rg_right">
<p>已有賬號?<a href="#" >立即登錄</a></p>
</div>
</div>
</body>
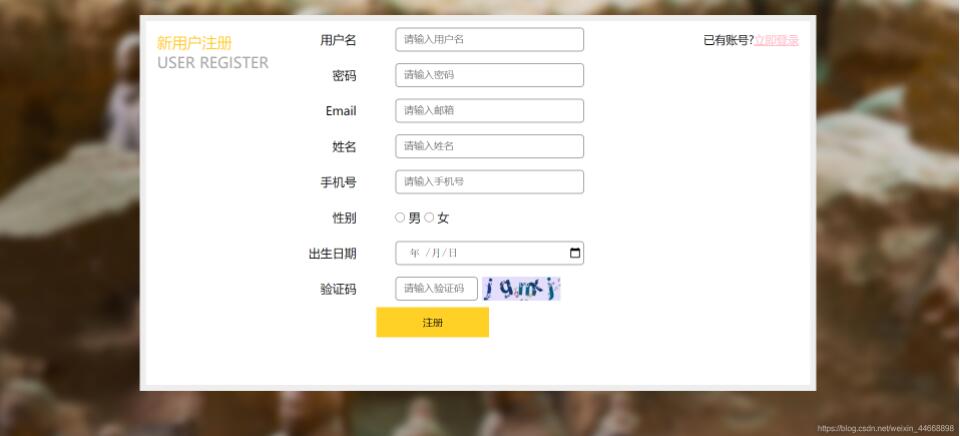
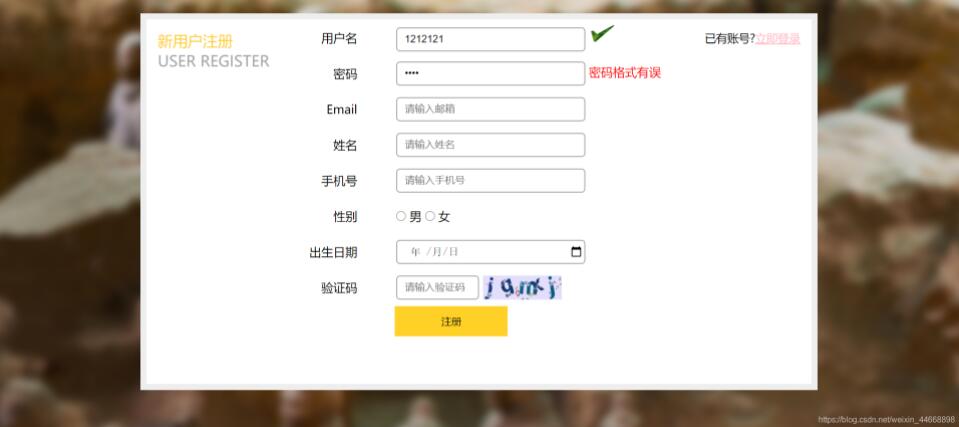
</html>運行效果:


以上是“JS、CSS和HTML怎么實現注冊頁面”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。