您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了基于websocket如何實現聊天室對話,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
具體內容如下
首先搭建一個node的環境,在app.js中寫入以下代碼
npm install socket.io-client
socket是一個高性能的服務器框架,開發者只要實現一兩個接口,便可以開發出自己的網絡應用,例如Rpc服務、聊天室服務器、手機游戲服務器等。
npm install http-server
一般提供server服務,參數可以指定端口、地址等等,例如指定服務在8888端口啟動,命令為:http-server src -p 8888
npm install koa
Koa 通過 node.js 實現了一個十分具有表現力的 HTTP 中間件框架,力求讓 Web 應用開發和 API 使用更加地愉快。Koa的中間件之間按照編碼順序在棧內依次執行,允許您執行操作并向下傳遞請求(downstream),之后過濾并逆序返回響應(upstream)。
// 引入依賴
const koa = require("koa")
// 初始化koa
const app = new koa()
// 開啟 http
var server = require("http").createServer(app.callback())
// 初始化 socket
const io = require("socket.io")(server, { cors: true })
// 監聽
io.on('connection', (socket) => {
// 主動向客戶端發消息
setTimeout(() => {
// 通過io對象方法emit 觸發一個自定義事件 并且向客戶端發送消息
io.emit('chat message', '想說點什么?')
}, 1000)
socket.on('disconnect', () => {
console.log('user disconnected')
})
// 在服務器收到客戶端的消息
// 通過on方法監聽事件 當客戶端發送消息時會觸發該事件 并且可以接受客戶端發來的消息
socket.on('chat message', (msg) => {
console.log(msg)
// msg為客戶端發來的消息
// 發消息給客戶端是emit
setTimeout(() => {
msg = msg.replace("你", "我").replace("嗎", "").replace("?", "!")
// 觸發事件 將處理之后的消息信息發送給客戶端
io.emit('chat message', msg)
}, 500)
})
})
server.listen(5522,()=>{
console.log('socket服務已開啟,端口號為5522')
});調用這個服務
import { io } from 'socket.io-client'
cteated(){
// 1.創建連接 可以自定義
this.socket = io('ws://localhost:5522')
// 2. 建立連接
this.socket.on('connect', () => {
console.log('建立連接成功了')
})
// 3.監聽消息返回
this.socket.on('chat message', msg => {
console.log('服務回來的消息', msg)
})
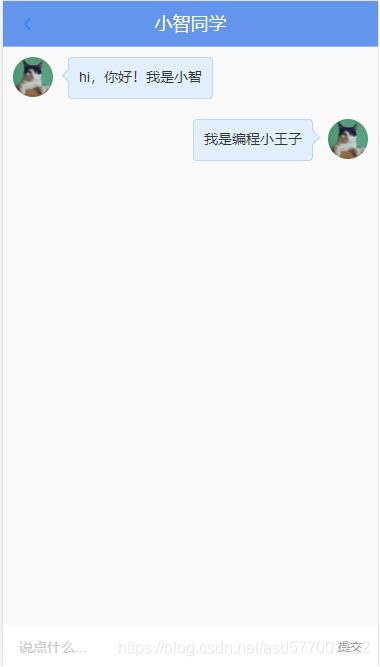
}這樣就能進行一個簡單的人工智能對話了

感謝你能夠認真閱讀完這篇文章,希望小編分享的“基于websocket如何實現聊天室對話”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。