您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關html如何創建表格的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
html創建表格的方法:首先使用“<table>” 標簽定義表格框架;然后使用一個或多個“<tr>”標簽定義表格中的行,一個或多個“<td>”標簽定義單元格;最后在td標簽對中填入表格數據(單元格內容)即可,數據可以是文本、圖片等信息。
本教程操作環境:windows7系統、HTML5版、Dell G3電腦。
表格由 <table> 標簽來定義。
每個表格均有若干行(由 <tr> 標簽定義),每行被分割為若干單元格(由 <td> 標簽定義)。
字母 td 指表格數據(table data),即數據單元格的內容。數據單元格可以包含文本、圖片、列表、段落、表單、水平線、表格等等。
border屬性指定有無邊框,不寫border屬性或者賦值為0,創建的表格都將沒有邊框;賦值的大小決定了邊框的粗細。
th屬性設置表頭,如果不把表頭特殊設置,那么顯示出來的表頭會和內容一樣的格式。
下面通過代碼示例來給大家一步步介紹:
1、下面寫兩個簡單的沒有邊框的表格
<h6>第一個表格</h6> <table border="0"> <!------------把border賦值為0,這個表格沒有邊框--> <tr> <th>name</th> <!-------------------利用 <th>將這個值設置為表頭--> <th>sex</th> <!-------------------利用 <th>將這個值設置為表頭--> </tr> <!-----------------------------------這是第一行--> <tr> <td>張三</td> <td>女</td> </tr> </table> <!----------------------------------這是第二行-->
<h6>第二個表格</h6> <table> <!------------不寫border這個屬性,這個表格也沒有邊框--> <tr> <th>name</th> <!-------------------利用 <th>將這個值設置為表頭--> <th>sex</th> <!-------------------利用 <th>將這個值設置為表頭--> </tr> <!-----------------------------------上面這是第一行<tr>--> <tr> <td>張三</td> <td>女</td> </tr> <!------------------------------第二行--> </table>
效果:

2、寫一個有邊框的表格(border的賦值決定了邊框的粗細)
給表格設置標題,用<caption>。
假如表格中有空值,那么在這個單元格里插入一個空格占位符“ ",可以讓單元格保持完整。
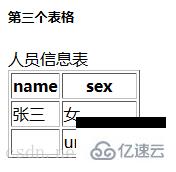
<h6>第三個表格</h6> <caption>人員信息表</caption> <!---------------------給表格設置一個標題--> <table border="1"> <!---------------------border="1",表格有邊框--> <tr> <th>name</th> <th>sex</th> </tr> <tr> <td>張三</td> <td>女</td> </tr> <tr> <td> </td> <!----------------這個單元格沒有值,放一個空格占位符 在這里--> <td>unknown</td> </tr> </table>
效果:

3、下面設置一個橫向跨列和一個縱向跨行的表格
某一個單元格橫跨兩列,使用 colspan="2"來設置,數字代表跨的列
<table border="1"> <tr> <th>姓名</th> <th colspan="3">成績</th> <!-------------橫向跨列,3表示跨了3列--> </tr> <tr> <td>張丹</td> <!--------------這是第一列---姓名--> <td>98</td> <!--------------這是第二列---成績1--> <td>56</td> <!----------------這是第三列---成績2--> <td>87</td> <!--------------這是第四列---成績3--> </tr> </table>
效果:

某一個單元格縱跨兩行,使用 rowspan="2"來設置,數字代表跨的行
<table border="1"> <tr> <th>姓名</th> <th colspan="3">成績</th> <!-------------橫向跨列,3表示跨了3列--> </tr> <tr> <td>張丹</td> <!--------------這是第一列---姓名--> <td>98</td> <!--------------這是第二列---成績1--> <td>56</td> <!----------------這是第三列---成績2--> <td>87</td> <!--------------這是第四列---成績3--> </tr> </table>
效果:

4、HTML的各項標簽可以隨意嵌套。
4.1在單元格里嵌套列表
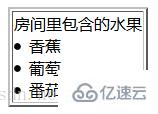
<table border="2"> <tr> <td>房間里包含的水果 <li>香蕉</li> <li>葡萄</li> <li>番茄</li> </td> </tr> </table>
效果:

4.2在單元格里嵌套單元格
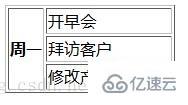
<table border="2"> <tr> <td> <p>我要做的事</p> //------------------------- <table border="1"> <tr> <th rowspan="3">周一</th> <td>做PPT</td> </tr> <tr> <td>開會</td> </tr> <tr> <td>寫報告</td> </tr> </table> //---------------------中間是一個完整的單元格 </td> </tr> </table>
效果:

5、更改表格樣式
5.1單元格樣式之----單元格邊距,保證內容與邊框的距離
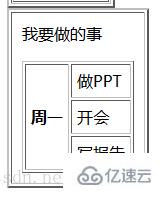
<table border="2" cellpadding="10"> //----------使用cellpadding來設置單元格邊距 <tr> <td> <p>我要做的事</p> <table border="1" cellpadding="5"> //----------使用cellpadding來設置單元格邊距 <tr> <th rowspan="3">周一</th> <td>做PPT</td> </tr> <tr> <td>開會</td> </tr> <tr> <td>寫報告</td> </tr> </table> </td> </tr> </table>
效果:

5.2單元格樣式之----給表格添加背景顏色或圖片(顏色用bgcolor;圖片用background)
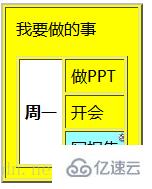
<table border="2" cellpadding="10" bgcolor="yellow"> <!----------使用bgcolor來設置背景顏色為黃色--> <tr> <td> <p>我要做的事</p> <table border="1" cellpadding="5" background="http://images.missyuan.com/attachments /day_080420/20080420_ba6f1b3324576143d62brfIPM291T4da.jpg"> <!---------使用background來設置背景圖片--> <tr> <th rowspan="3">周一</th> <td>做PPT</td> </tr> <tr> <td>開會</td> </tr> <tr> <td>寫報告</td> </tr> </table> </td> </tr> </table>
效果:

5.3給某一個單元格單獨設置背景
<table border="2" cellpadding="10" bgcolor="yellow"> <!----------使用bgcolor來設置表格背景顏色為黃色--> <tr> <td> <p>我要做的事</p> <table border="1" cellpadding="5"> <tr> <th bgcolor="white" rowspan="3">周一</th> <!--給標題這一個單元格設置背景顏色--> <td>做PPT</td> </tr> <tr> <td>開會</td> </tr> <tr> <td background="http://images.missyuan.com/attachments /day_080420/20080420_ba6f1b3324576143d62brfIPM291T4da.jpg">寫報告</td> <!---------使用background來設置單元格背景圖片--> </tr> </table> </td> </tr> </table>
效果:

5.4在表格中排列內容--讓表格更好看(align)
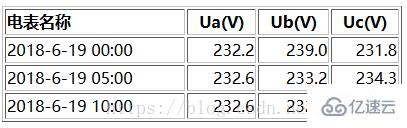
<table width="400" border="1"> <tr> <th align="left">電表名稱</th> <th align="center">Ua(V)</th> <th align="center">Ub(V)</th> <th align="center">Uc(V)</th> </tr> <tr> <td align="left">2018-6-19 00:00</td> <td align="right">232.2</td> <td align="right">239.0</td> <td align="right">231.8</td> </tr> <tr> <td align="left">2018-6-19 05:00</td> <td align="right">232.6</td> <td align="right">233.2</td> <td align="right">234.3</td> </tr> <tr> <td align="left">2018-6-19 10:00</td> <td align="right">232.6</td> <td align="right">232.2</td> <td align="right">234.6</td> </tr> </table>
效果:

上面這些功能,可以根據實際情況隨意嵌套,如同搭積木一樣,大家可以根據自己喜好利用這些功能寫出炫酷的表格!
感謝各位的閱讀!關于“html如何創建表格”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。