您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容介紹了“CSS中如何實現寬高比”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
圖像和響應式元素的寬高間有一個一致的比例是很重要的,下面文章帶大家了解一下高寬比,aspect-ratio屬性,通過示例詳細介紹一下CSS中實現寬高比的方法。
根據維基百科的說法:
在數學上,比率表示一個數字包含另一個數字的多少倍。例如,如果一碗水果中有八個橙子和六個檸檬,那么橙子和檸檬的比例是八比六(即8∶6,相當于比值4∶3)。
在網頁設計中,高寬比的概念是用來描述圖像的寬度和高度應按比例調整。
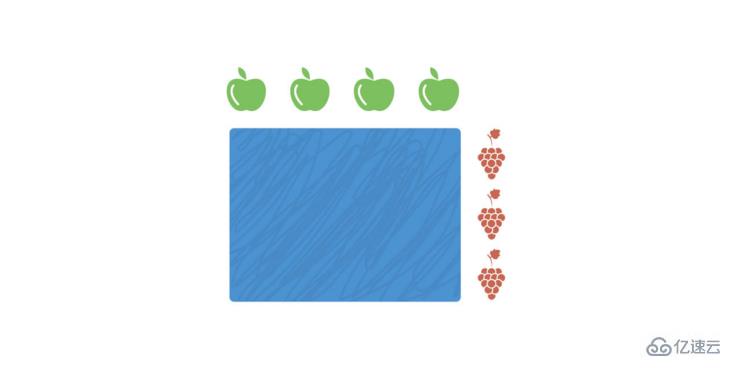
考慮下圖

比率是4:3,這表明蘋果和葡萄的比例是4:3。
換句話說,我們可以為寬高比為4:3的最小框是4px * 3px框。 當此盒式高度按比例調整為其寬度時,我們將有一個致寬尺寸的框。
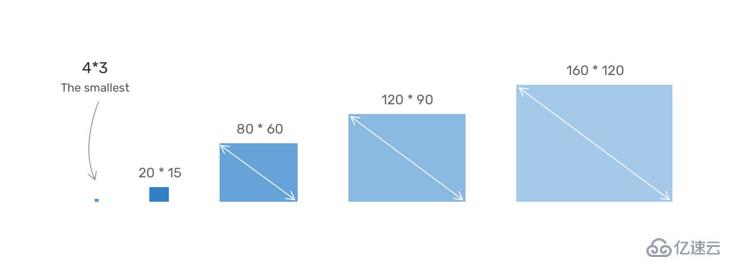
考慮下圖。

盒子被按比例調整大小,其寬度和高度之間的比例是一致的。現在,讓我們想象一下,這個盒子里有一張重要的圖片,我們關心它的所有細節。

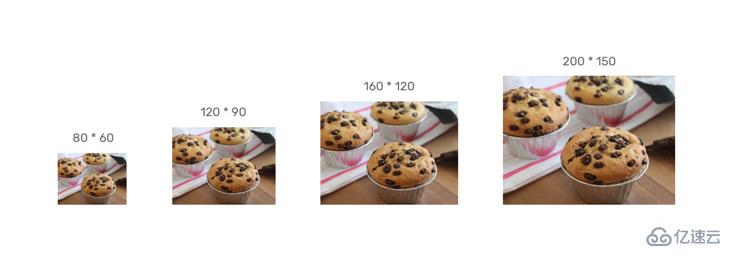
請注意,無論大小如何,圖像細節都被保留。通過擁有一致的高寬比,我們可以獲得以下好處
整個網站的圖像將在不同的視口大小上保持一致。
我們也可以有響應式的視頻元素。
它有助于設計師創建一個圖像大小的清晰指南,這樣開發者就可以在開發過程中處理它們。
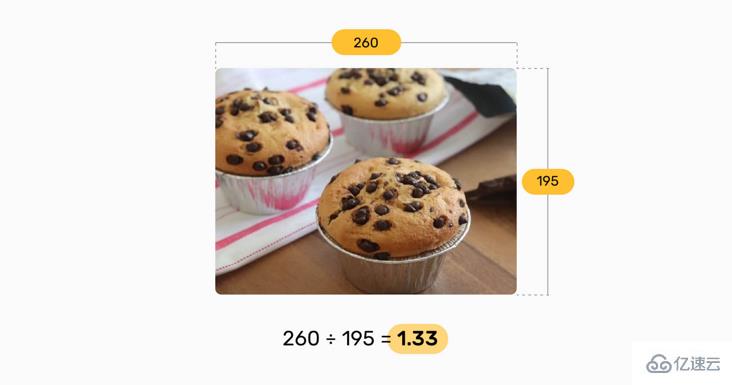
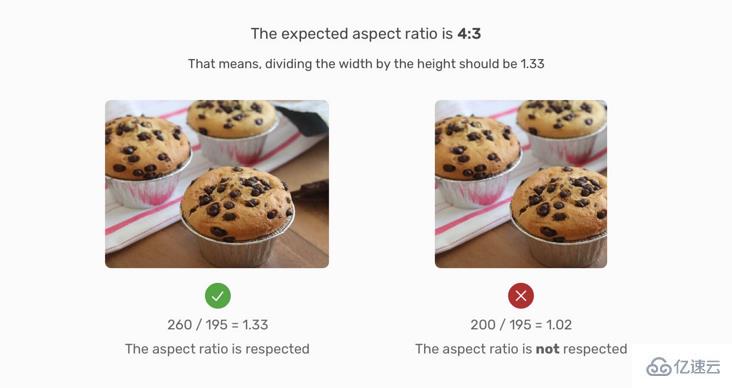
為了測量寬高比,我們需要將寬度除以如下圖所示的高度。

寬度和高度之間的比例是1.33。這意味著這個比例應該得到遵守。請考慮

注意右邊的圖片,寬度÷高度的值是 1.02,這不是原來的長寬比(1.33或4:3)。
你可能在想,如何得出4:3這個數值?嗯,這被稱為最接近的正常長寬比,有一些工具可以幫助我們找到它。在進行UI設計時,強烈建議你確切地知道你所使用的圖像的寬高比是多少。使用這個網址可以幫我們快速計算。
網址地址:http://lawlesscreation.github.io/nearest-aspect-ratio/
我們過去是通過在CSS中使用百分比padding 來實現寬高比的。好消息是,最近,我們在所有主要的瀏覽器中都得到了aspect-ratio的原生支持。在深入了解原生方式之前,我們先首先解釋一下好的老方法。
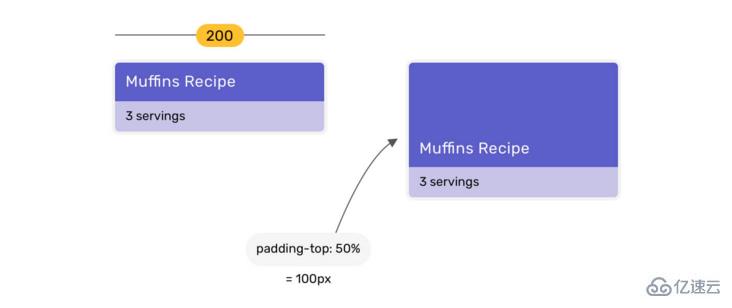
當一個元素有一個垂直百分比的padding時,它將基于它的父級寬度。請看下圖。

當標題有padding-top: 50%時,該值是根據其父元素的寬度來計算的。因為父元素的寬度是200px,所以padding-top會變成100px。
為了找出要使用的百分比值,我們需要將圖像的高度除以寬度。得到的數字就是我們要使用的百分比。
假設圖像寬度為260px,高度為195px。
Percentage padding = height / width
195/260的結果為 0.75(或75%)。
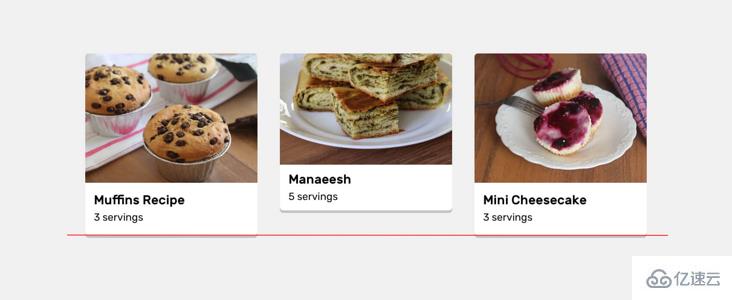
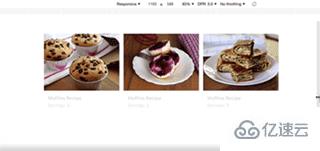
我們假設有一個卡片的網格,每張卡片都有一個縮略圖。這些縮略圖的寬度和高度應該是相等的。

由于某些原因,運營上傳了一張與其他圖片大小不一致的圖片。注意到中間那張卡的高度與其他卡的高度不一樣。
你可能會想,這還不容易解決?我們可以給圖片加個object-fit: cover。問題解決了,對嗎?不是這么簡單滴。這個解決方案在多種視口尺寸下都不會好看。

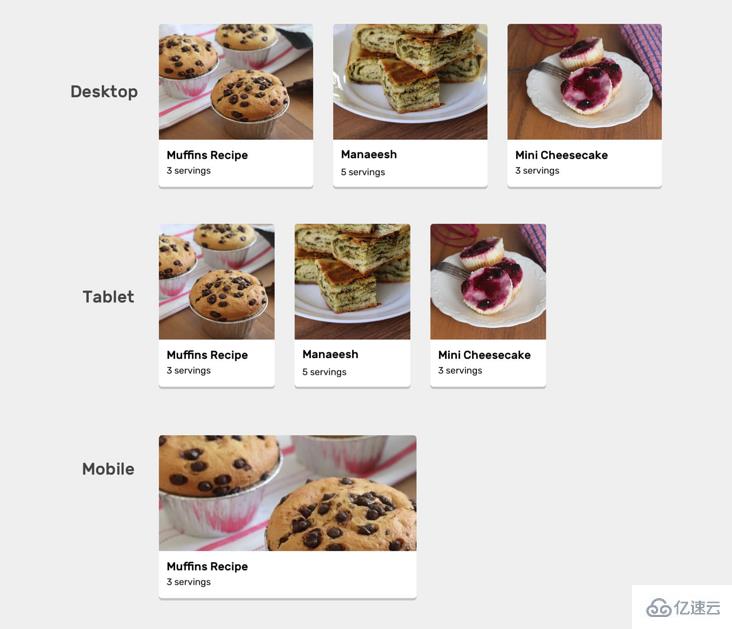
注意到在中等尺寸下,固定高度的圖片從左邊和右邊被裁剪得太厲害,而在手機上,它們又太寬。所有這些都是由于使用了固定高度的原因。我們可以通過不同的媒體查詢手動調整高度,但這不是一個實用的解決方案。
我們需要的是,無論視口大小如何,縮略圖的尺寸都要一致。為了實現這一點,我們需要使用百分比padding來實現一個寬高比。
HTML
<article class="card"> <div class="card__thumb"> <img src="thumb.jpg" alt="" /> </div> <div class="card__content"> <h4>Muffins Recipe</h4> <p>Servings: 3</p> </div> </article>
CSS
.card__thumb {
position: relative;
padding-top: 75%;
}
.card__thumb img {
position: absolute;
left: 0;
top: 0;
width: 100%;
height: 100%;
object-fit: cover;
}通過上述,我們定義了卡片縮略圖包裝器(.card__thumb)的高度取決于其寬度。另外,圖片是絕對定位的,它有它的父元素的全部寬度和高度,有object-fit: cover,用于上傳不同大小的圖片的情況。請看下面的動圖。

請注意,卡片大小的變化和縮略圖的長寬比沒有受到影響。
今年早些時候,Chrome、Safari TP和Firefox Nightly都支持aspect-ratio CSS 屬性。最近,它在Safari 15的官方版本中得到支持。
我們回到前面的例子,我們可以這樣改寫它。
/* 上面的方式 */
.card__thumb {
position: relative;
padding-top: 75%;
}
/* 使用 aspect-ratio 屬性 */
.card__thumb {
position: relative;
aspect-ratio: 4/3;
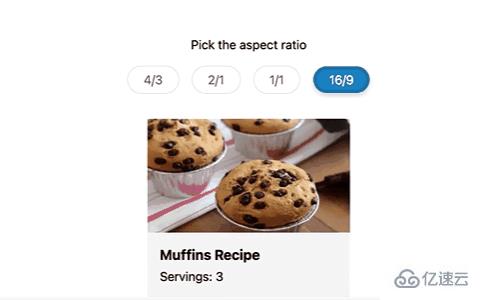
}請看下面的動圖,了解寬高比是如何變化的。

Demo 地址:https://codepen.io/shadeed/pen/ZEeMjZe
有了這個,讓我們探索原始縱橫比可以有用的一些用例,以及如何以逐步增強的方法使用它。
我們可以通過使用CSS @supports和CSS變量來使用CSS aspect-ratio。
.card {
--aspect-ratio: 16/9;
padding-top: calc((1 / (var(--aspect-ratio))) * 100%);
}
@supports (aspect-ratio: 1) {
.card {
aspect-ratio: var(--aspect-ratio);
padding-top: initial;
}
}來看看下面的 logo

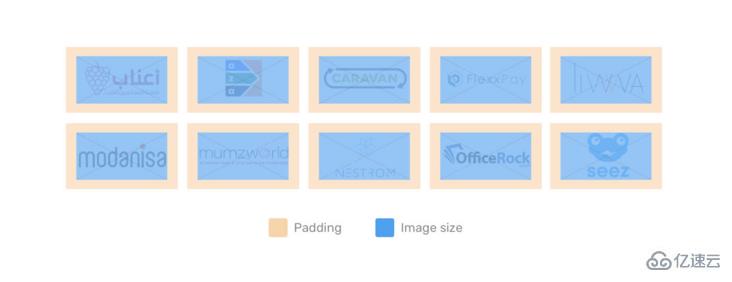
你是否注意到它們的尺寸是一致的,而且它們是對齊的?來看看幕后的情況。
// html <li class="brands__item"> <a href="#"> <img src="assets/batch-2/aanaab.png" alt="" /> </a> </li>
.brands__item a {
padding: 1rem;
}
.brands__item img {
width: 130px;
object-fit: contain;
aspect-ratio: 2/1;
}我添加了一個130px的基本寬度,以便有一個最小的尺寸,而aspect-ratio會照顧到高度。

藍色區域是圖像的大小,object-fit: contain是重要的,避免扭曲圖像。
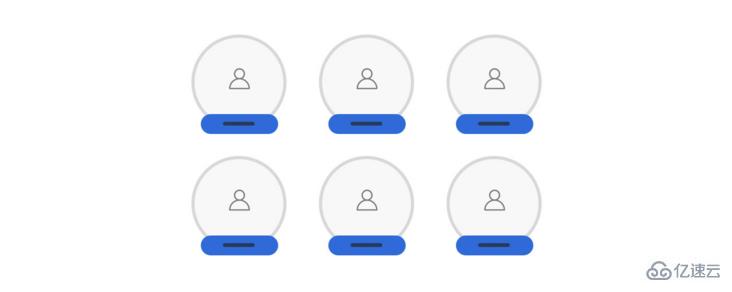
你是否曾經需要創建一個應該是響應式的圓形元素?CSS aspect-ratio是這種使用情況的最佳選擇。

.person {
width: 180px;
aspect-ratio: 1;
}如果寬高比的兩個值相同,我們可以寫成aspect-ratio: 1而不是aspect-ratio: 1/1。如果你使用flexbox或grid ,寬度將是可選的,它可以被添加作為一個最小值。
“CSS中如何實現寬高比”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。