您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“Web Storage API的使用方法”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“Web Storage API的使用方法”吧!
一、瀏覽器的本地存儲技術
1.1、sessionStorage
1.2、localStorage
二、Web Storage相關接口
三、瀏覽器兼容性
四、隱身模式
五、使用Web Storage API
除了最早的使用cookie來進行本地存儲之外,現代瀏覽器使用Web Storage API來方便的進行key/value的存儲。
Web Storage有兩種存儲方式:
對于每一個訪問源,都會維持一個獨立的存儲區域。只要瀏覽器不關閉,這些數據都不會消失。
所以這種存儲叫做session存儲。
注意,這里的session和服務器端的session的意思是不一樣的,這里的sessionStorage只是本地的存儲,并不會將數據傳輸到服務器端。
sessionStorage的存儲容量要比cookie大得多,可以達到5MB。
和sessionStorage類似,也是用來做數據存儲的,不同的是localStorage存儲的數據不會隨著瀏覽器的關閉而消失。
我可以通過設置過期時間,使用javascript手動刪除或者清楚瀏覽器緩存來清除localStorage。
這兩種存儲方式是通過Window.sessionStorage 和 Window.localStorage來使用的。事實上我們看下Window的定義:
interface Window extends EventTarget, AnimationFrameProvider, GlobalEventHandlers, WindowEventHandlers, WindowLocalStorage, WindowOrWorkerGlobalScope, WindowSessionStorage
Window繼承了WindowLocalStorage和WindowSessionStorage,所以我們可以直接從Window來獲取sessionStorage和localStorage。
對于每一個origin源來說,Window.sessionStorage 和 Window.localStorage 都會創建一個新的Storage對象,用來進行數據的讀取。
和web storage相關的接口有三個。第一就是剛剛講到的window。我們可以通過window獲取sessionStorage和localStorage。
第二個就是Storage對象,獲取到的兩個Storage都是Storage對象。
interface Storage {
readonly length: number;
clear(): void;
getItem(key: string): string | null;
key(index: number): string | null;
removeItem(key: string): void;
setItem(key: string, value: string): void;
[name: string]: any;
}我們可以看到Storage對象為我們提供了很多有用的方法,對數據進行存取。
第三個就是StorageEvent,當storage發現變化的時候就會觸發StorageEvent事件。
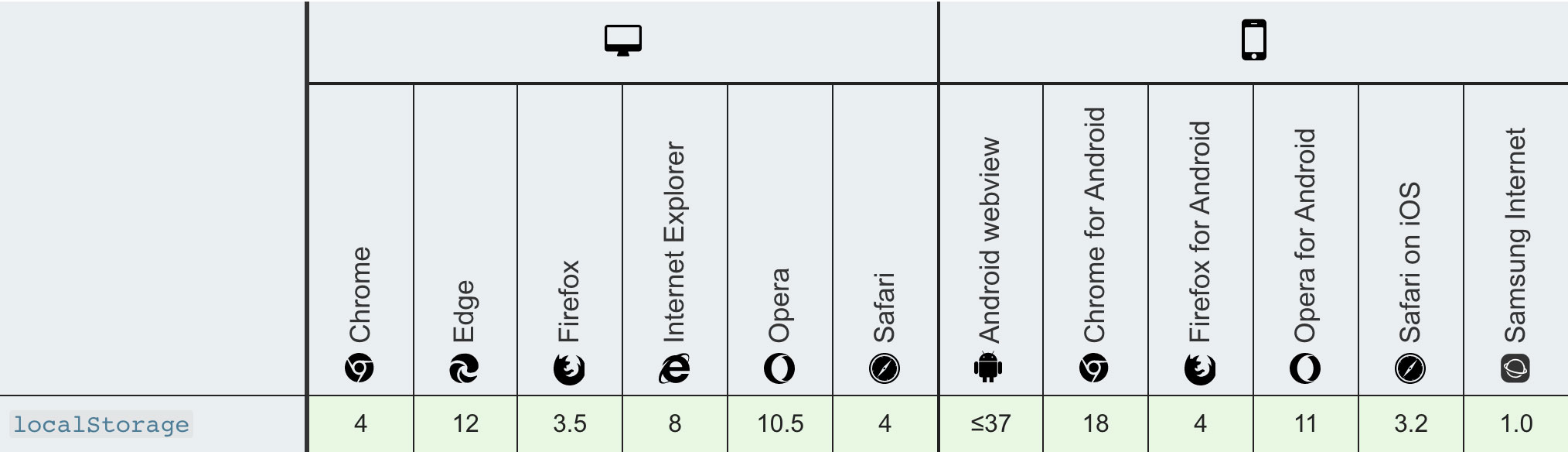
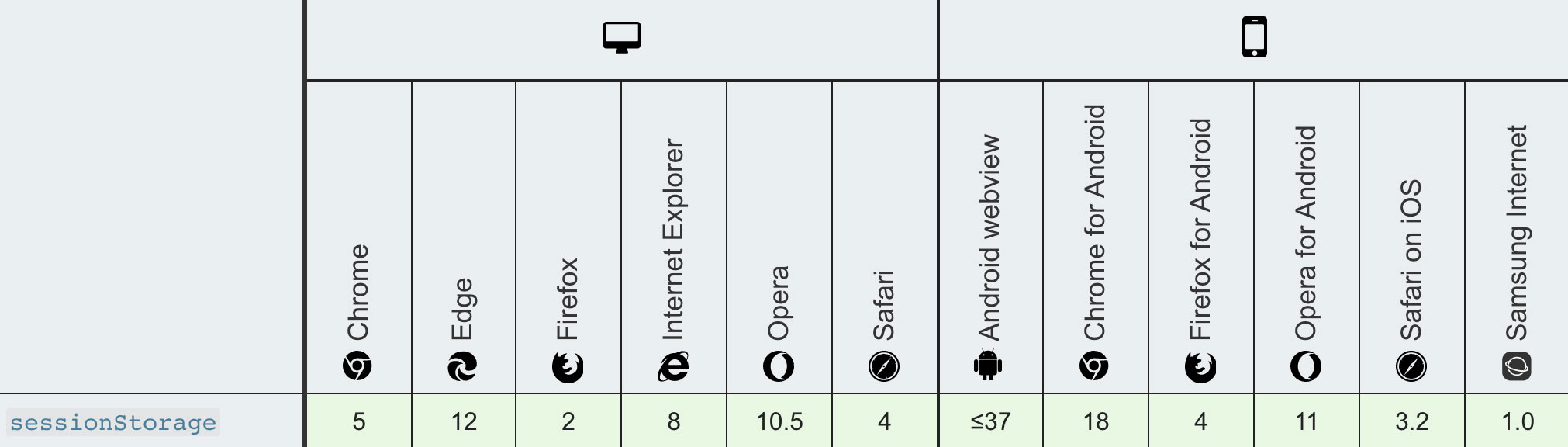
我們用兩張圖來看一下這兩個storage在不同瀏覽器的兼容性:
Window.localStorage:

Window.sessionStorage:

可以看到,現代瀏覽器基本上都是支持這兩種storage特性的。
如果我們使用的是老式的瀏覽器,比如Internet Explorer 6 ,7 或者其他沒有列出的瀏覽器,我們就需要進行檢測,判斷Storage是否被瀏覽器有效的支持。
我們看下怎么做檢測:
function storageAvailable(type) {
var storage;
try {
storage = window[type];
var x = '__storage_test__';
storage.setItem(x, x);
storage.removeItem(x);
return true;
}
catch(e) {
return e instanceof DOMException && (
// everything except Firefox
e.code === 22 ||
// Firefox
e.code === 1014 ||
// test name field too, because code might not be present
// everything except Firefox
e.name === 'QuotaExceededError' ||
// Firefox
e.name === 'NS_ERROR_DOM_QUOTA_REACHED') &&
// acknowledge QuotaExceededError only if there's something already stored
(storage && storage.length !== 0);
}
}其中的type就是localStorage或者sessionStorage,我們通過捕獲異常來判斷是否存在有效的Storge對象。
看下我們怎么使用:
if (storageAvailable('localStorage')) {
// Yippee! We can use localStorage awesomeness
}
else {
// Too bad, no localStorage for us
}大多數現代瀏覽器都支持一種隱身模式,在這種模式下,將不會存儲瀏覽歷史記錄和Cookie等數據隱私選項。
所以這和Web Storage是不兼容的。那么怎么解決這個問題呢?
不同的瀏覽器可能采用不同的解決辦法。
比如Safari中,隱身模式下Web Storage雖然是可用的,但是不會存儲任何東西。
也有些瀏覽器會選擇在瀏覽器關閉的時候清空之前的所有存儲。
所以,我們在開發的過程中,一定要注意不同瀏覽器的不同處理方式。
對于Storage對象,我們可以像普通對象一樣直接訪問對象中的屬性,也可以使用Storage.getItem() 和 Storage.setItem() 來訪問和設置屬性。
注意Storage對象中的key value都是string類型的,即使你輸入的是integer,也會被轉換成為String。
下面的例子,都可以設置一個colorSetting屬性:
localStorage.colorSetting = '#a4509b';
localStorage['colorSetting'] = '#a4509b';
localStorage.setItem('colorSetting', '#a4509b');雖然三種方式都可以實現存取的功能,但是我們推薦使用Web Storage API:setItem, getItem, removeItem, key, length等。
除了對Storage中的值進行設置之外,我們還可以觸發和監聽StorageEvent。
先看一下StorageEvent的定義:
interface StorageEvent extends Event {
readonly key: string | null;
readonly newValue: string | null;
readonly oldValue: string | null;
readonly storageArea: Storage | null;
readonly url: string;
}每當Storage對象發送變化的時候,就出觸發StorageEvent事件。
注意,如果是sessionStorage的變化,則不會被觸發。
如果一個domain中的某個頁面發生了Storage的變化,那么這個domain的其他頁面都會監聽到這個變化。當然,如果是其他domain的話,是監聽不到這個StorageEvent的。
我們可以通過window的addEventListener方法,來添加storage事件,如下所示:
window.addEventListener('storage', function(e) {
document.querySelector('.my-key').textContent = e.key;
document.querySelector('.my-old').textContent = e.oldValue;
document.querySelector('.my-new').textContent = e.newValue;
document.querySelector('.my-url').textContent = e.url;
document.querySelector('.my-storage').textContent = JSON.stringify(e.storageArea);
});上面的例子中,我們從StorageEvent中獲取了key,oldValue,newValue,url和Storage對象。
感謝各位的閱讀,以上就是“Web Storage API的使用方法”的內容了,經過本文的學習后,相信大家對Web Storage API的使用方法這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。