您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了H5本地儲存Web Storage的示例分析,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
一、本地存儲由來的背景
由于HTML4時代Cookie的大小、格式、存儲數據格式等限制,網站應用如果想在瀏覽器端存儲用戶的部分信息,那么只能借助于Cookie。但是Cookie的這些限制,也就導致了Cookie只能存儲一些ID之類的標識符等簡單的數據。
下面是Cookie的限制:
大多數瀏覽器支持最大為 4096 字節的 Cookie。
瀏覽器還限制站點可以在用戶計算機上存儲的 Cookie 的數量。大多數瀏覽器只允許每個站點存儲 20 個Cookie;如果試圖存儲更多 Cookie,則最舊的 Cookie 便會被丟棄。
有些瀏覽器還會對它們將接受的來自所有站點的 Cookie 總數作出絕對限制,通常為 300 個。
Cookie默認情況都會隨著Http請求發送到后臺服務器,但并不是所有請求都需要Cookie的,比如:js、css、圖片等請求則不需要Cookie。
為了破解Cookie的一系列限制,HTML5通過JS的新的API就能直接存儲大量的數據到客戶端瀏覽器,而且支持復雜的本地數據庫,讓JS更有效率。 HTML5支持兩種的WebStorage:
永久性的本地存儲(localStorage)
會話級別的本地存儲(sessionStorage)
二、本地存儲的分類
H5本地存儲有兩個API,一個是Web Storage,還有一個是Web SQL。不管是哪一個,都是基于JavaScript語言來使用,接下來我就教你怎么使用Web Storage
三、Web Storage
HTML5 定義了本地存儲規范 Web Storage , 提供了兩種存儲類型 API: sessionStorage 和 localStorage,二者的差異主要是數據的保存時長及數據的共享方式。
1.localStorage 一直存儲在本地,數據存儲是永久的,除非用戶或程序對其進行刪除操作;localStorage 對象存儲的數據沒有時間限制。第二天、第二周或下一年之后,數據依然可用。
特點:① 域內安全、永久保存。即客戶端或瀏覽器中來自同一域名的所有頁面都可訪問localStorage數據且數據除了刪除否則永久保存,但客戶端或瀏覽器之間的數據相互獨立。
② 數據不會隨著Http請求發送到后臺服務器;
③ 存儲數據的大小機會不用考慮,因為在HTML5的標準中要求瀏覽器至少要支持到4MB。
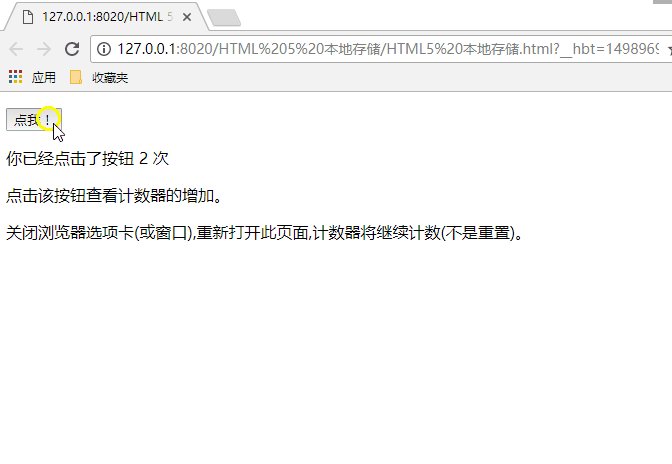
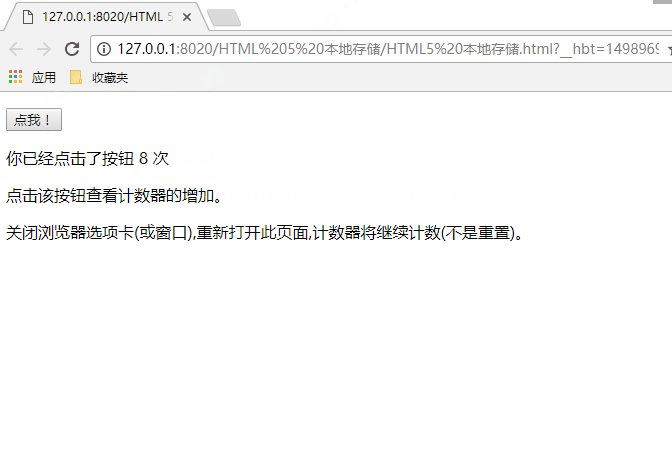
看一個例子:

代碼如下:
function clickCounter(){
if(typeof(Storage)!=="undefined"){
if(localStorage.clickcount){
localStorage.clickcount=Number(localStorage.clickcount)+1;
}else{
localStorage.clickcount=1;
}
document.getElementById("result").innerHTML=" 你已經點擊了按鈕 " + localStorage.clickcount + " 次 ";
}else{
document.getElementById("result").innerHTML="對不起,您的瀏覽器不支持 web 存儲。";
}
}
</script>
<p><button onclick="clickCounter()" type="button">點我!</button></p>
<div id="result"></div>
<p>點擊該按鈕查看計數器的增加。</p>
<p>關閉瀏覽器選項卡(或窗口),重新打開此頁面,計數器將繼續計數(不是重置)。</p>2.sessionStorage在會話期內有效,數據在瀏覽器關閉后自動刪除;
特點:會話控制、短期保存。會話概念與服務器端的session概念相似,短期保存指窗口或瀏覽器或客戶端關閉后自動消除數據。
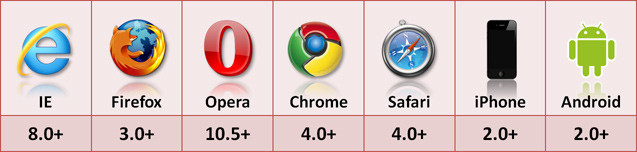
兼容性

注意:IE9 localStorage不支持本地文件,需要將項目署到服務器,才可以支持!
目前所有主流的瀏覽器都在一定程度上支持 HTML5 的 Web Storage特性。 由上圖可以看出,基本上所有現代瀏覽器都已經支持 Web Storage。
Android平臺和 IOS 平臺各自的瀏覽器都基本上支持 Web Storage 本地存儲特性。 目前市場上的移動設備, 除了 android 手機和 iphone 手機外,越來越多的平板電腦面世,而且基本上依賴著兩種平臺。在移動端使用 Web Storage 我們幾乎不需要考慮瀏覽器是否支持, 當然從代碼的嚴謹來說,建議最好在使用前先檢查瀏覽器是否支持
下面是檢測方式:
if (window.localStorage) {
// 瀏覽器支持 localStorage
}else{
// 不支持
}
if (window.sessionStorage) {
// 瀏覽器支持 sessionStorage
}else{
// 不支持
}三、localStorage
HTML5 的本地存儲 API 中的 localStorage 與 sessionStorage 在使用方法上是相同的,區別在于 sessionStorage 在關閉頁面后即被清空,而 localStorage 則會一直保存。我們這里以 localStorage 為例,簡要介紹下 html5 的本地存儲,并針對如遍歷等常見問題作一些示例說明。 localStorage 是 Html5 本地存儲的 API,使用鍵值對的方式進行存取數據,存取的數據只能是字符串。不同瀏覽器對該 API 支持情況有所差異,如使用方法、最大存儲空間等。
存儲方式:以鍵值對(Key-Value)的方式存儲字符串。
主要應用:購物車、客戶登錄、游戲存檔。。。
可儲存的數據類型:數組,圖片,json,樣式,腳本。。。(只要是能序列化成字符串的內容都可以存儲)
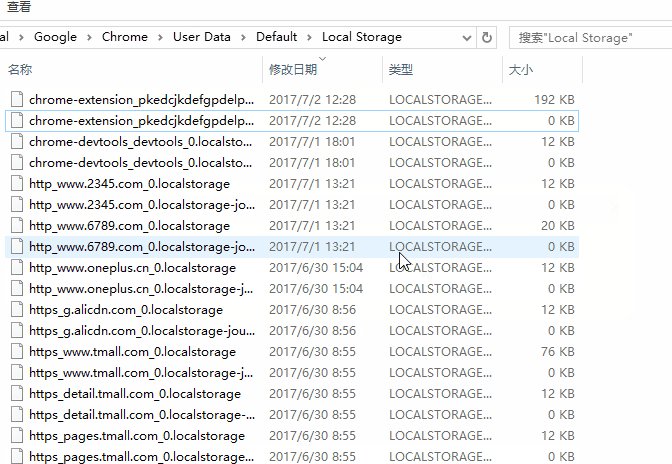
儲存地址:C:\Users\15014\AppData\Local\Google\Chrome\User Data\Default\Local Storage(不同電腦不一樣,需要打開隱藏文件顯示,但是在C盤搜索localStorage就能搜出這個文件夾。)
localStorage提供了四個方法來輔助我們進行對本地存儲做相關操作。
(1)localStorage.setItem(鍵名,鍵值)在本地客戶端存儲一個字符串類型的數據,其中,第一個參數“鍵名”代表了該數據的標識符,而第二個參數“鍵值”為該數據本身。如:
localStorage.setItem("name", "張三"); //存儲鍵名為name和鍵值為"張三"的數據到本地
localStorage.setItem("age", "28"); //存儲鍵名為age和鍵值為"28"的數據到本地(2)localStorage.getItem(鍵名) 讀取已存儲在本地的數據,通過鍵名作為參數讀取出對應鍵名的數據。如:
var data = localStorage.getItem("name");
alert(data);//張三(3)localStorage.removeItem(鍵名)移除已存儲在本地的數據,通過鍵名作為參數刪除對應鍵名的數據。如:
var data2 = localStorage.removeItem("name");//從本地存儲中移除鍵名為name的數據
alert(data2); //undefined(4)localStorage.clear() 移除本地存儲所有數據。如:
localStorage.clear() 移除本地存儲所有數據。如: localStorage.clear(); //保存著的"age/28"和"name/張三"的鍵/值對也被移除了,所有本地數據拜拜
(5)另外,sessionStorage中的四個函數與以上localStorage類的函數用法基本一致,就不再詳解。
下面是一個小實例:
<script type="text/javascript">
localStorage.setItem("name", "張三");
localStorage.setItem("age", "28");
verify(); //驗證本地存儲
localStorage.removeItem("name");
verify(); //驗證name是否存在
localStorage.clear();
verify(); //驗證name和age是否存在
//自定義驗證函數,驗證name和age的數據是否存在
function verify(){
var type = localStorage.getItem("name");
var price = localStorage.getItem("age");
type = type ? type : '不存在';
price = price ? price : '不存在';
alert( "name: " + type + "\n\n" + "age: " + price );
}
</script>三、localStorage過期策略
由于html5沒有給本地存儲設置過期策略,那么在處理數據的過期策略的時候可以編寫自己過期策略程序,如下:
<!DOCTYPE>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="Access-Control-Allow-Origin" content="anonymous">
<title>locstorage 過期策略</title>
</head>
<body>
</body>
</html>
<script>
function set(key,value){
var curtime = new Date().getTime();//獲取當前時間
localStorage.setItem(key,JSON.stringify({val:value,time:curtime}));//轉換成json字符串序列
/*
說明:
JSON.parse用于從一個字符串中解析出json對象,如
var str = '{"name":"huangxiaojian","age":"23"}'
結果:
JSON.parse(str)
Object
age: "23"
name: "huangxiaojian"
__proto__: Object
注意:單引號寫在{}外,每個屬性名都必須用雙引號,否則會拋出異常。
JSON.stringify()用于從一個對象解析出字符串,如
var a = {a:1,b:2}
結果:
JSON.stringify(a)
"{"a":1,"b":2}"
*/
}
function get(key,exp)//exp是設置的過期時間
{
var val = localStorage.getItem(key);//獲取存儲的元素
var dataobj = JSON.parse(val);//解析出json對象
if(new Date().getTime() - dataobj.time > exp)//如果當前時間-減去存儲的元素在創建時候設置的時間 > 過期時間
{
console.log("expires");//提示過期
}
else{
console.log("val="+dataobj.val);
}
}
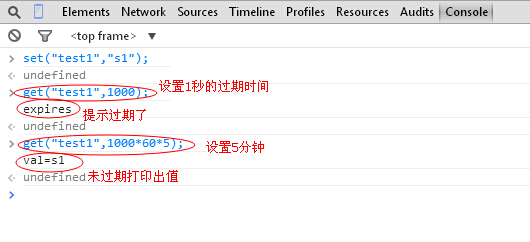
</script>使用操作如下圖所示:

感謝你能夠認真閱讀完這篇文章,希望小編分享的“H5本地儲存Web Storage的示例分析”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。