溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本篇內容介紹了“怎么用Android自定義Dialog框樣式”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
本文實例為大家分享了Android自定義Dialog框樣式的具體代碼,供大家參考,具體內容如下
首先定義dialog的布局文件,buy_goods_dialog.xml如下:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="wrap_content" android:background="#fff" android:orientation="vertical"> <RelativeLayout android:id="@+id/relativeLayout" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginLeft="10dp" android:layout_marginRight="10dp" > <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerVertical="true" android:layout_gravity="center" android:text="購買數量" android:textColor="#000" /> <LinearLayout android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentRight="true" android:layout_centerVertical="true"> <Button android:id="@+id/button_reduce" android:layout_width="50dp" android:layout_height="40dp" android:text="—" /> <Button android:id="@+id/button_number" android:layout_width="50dp" android:layout_height="40dp" android:text="1" /> <Button android:id="@+id/button_plus" android:layout_width="50dp" android:layout_height="40dp" android:text="+" /> </LinearLayout> </RelativeLayout> <Button android:id="@+id/button_buyGoodsDialog_ok" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_alignBottom="@id/relativeLayout" android:text="確定" /> </LinearLayout>
接著是創建一個類繼承Dialog寫代碼,BuyGoodsDialog.java如下:
package com.example.administrator.myapplication;
import android.app.Activity;
import android.app.Dialog;
import android.content.Context;
import android.os.Bundle;
import android.view.Display;
import android.view.View;
import android.view.Window;
import android.view.WindowManager;
import android.widget.Button;
import android.widget.Toast;
public class BuyGoodsDialog extends Dialog {
private Activity context;// 上下文對象
private Button reduceButton;// “-”按鈕
private Button numberButton;// “1”按鈕
private Button plusButton;// “+”按鈕
private Button okButton;// “確定”按鈕
private View.OnClickListener mClickListener;// 確定按鈕的事件監聽器
public BuyGoodsDialog(Activity context) {
super(context);
this.context = context;
}
public BuyGoodsDialog(Activity context, int theme, View.OnClickListener clickListener) {
super(context, theme);
this.context = context;
this.mClickListener = clickListener;
}
public BuyGoodsDialog(Context context, int themeResId) {
super(context, themeResId);
}
protected BuyGoodsDialog(Context context, boolean cancelable, OnCancelListener cancelListener) {
super(context, cancelable, cancelListener);
}
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
// 指定布局
this.setContentView(R.layout.buy_goods_dialog);
// 獲取buy_goods_dialog布局中的控件
reduceButton = (Button) findViewById(R.id.button_reduce);// 減號(-)按鈕
numberButton = (Button) findViewById(R.id.button_number);// 數字(1)按鈕
plusButton = (Button) findViewById(R.id.button_plus);// 加號(+)按鈕
okButton = (Button) findViewById(R.id.button_buyGoodsDialog_ok);// 確定按鈕
numberButton.setText("1");// 設置數字按鈕初始值為1
// 獲取窗口對象
Window dialogWindow = this.getWindow();
// 窗口管理器
WindowManager m = context.getWindowManager();
// 獲取屏幕寬、高用
Display d = m.getDefaultDisplay();
// 獲取對話框當前的參數值
WindowManager.LayoutParams p = dialogWindow.getAttributes();
// 這里設置的寬高優先級高于XML中的布局設置
// // 高度設置為屏幕的0.6
// p.height = (int) (d.getHeight() * 0.6);
// // 寬度設置為屏幕的0.8
// p.width = (int) (d.getWidth() * 0.8);
// 設置到屬性配置中
dialogWindow.setAttributes(p);
// “+”號按鈕的事件監聽器,使數字按鈕的值加1
plusButton.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
numberButton.setText(String.valueOf(Integer.parseInt(numberButton.getText().toString()) + 1));
}
});
// “-”號按鈕的事件監聽器,使數字按鈕的值減1
reduceButton.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
int num = Integer.parseInt(numberButton.getText().toString()) - 1;
if (num <= 0) {
numberButton.setText("1");
} else {
numberButton.setText(String.valueOf(num));
}
}
});
// 為確定按鈕綁定點擊事件監聽器
okButton.setOnClickListener(mClickListener);// 使用外部的
// okButton.setOnClickListener(onClickListener);// 使用內部自定義的
this.setCancelable(true);// 設置是否點擊周圍空白處可以取消該Dialog,true表示可以,false表示不可以
}
/**
* 獲取數字按鈕的數字
*
* @return 返回數字
*/
private String getCount() {
return numberButton.getText().toString();
}
public View.OnClickListener onClickListener = new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(getContext(), "庫存:" + getCount(), Toast.LENGTH_SHORT).show();
}
};
}最后就是調用了

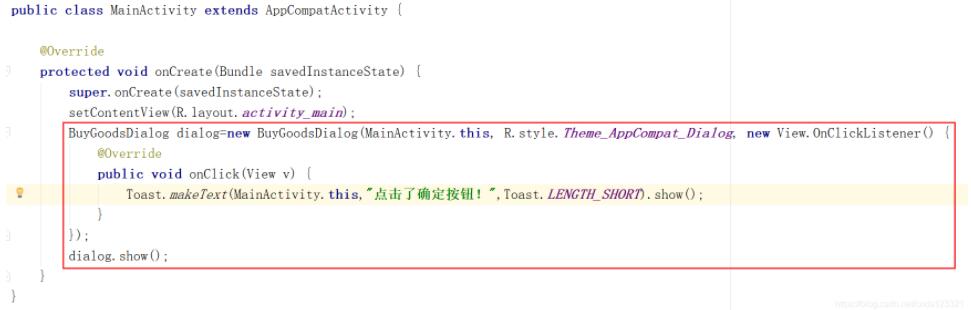
BuyGoodsDialog dialog=new BuyGoodsDialog(MainActivity.this, R.style.Theme_AppCompat_Dialog, new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(MainActivity.this,"點擊了確定按鈕!",Toast.LENGTH_SHORT).show();
}
});
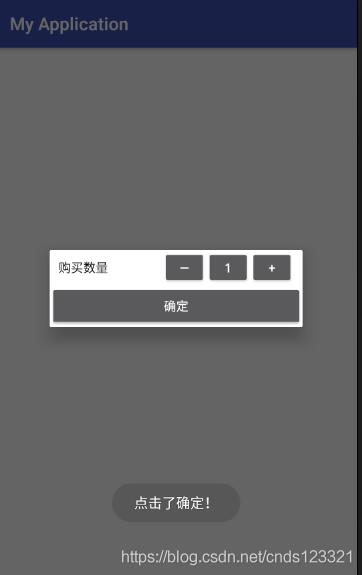
dialog.show();運行,測試如下:

“怎么用Android自定義Dialog框樣式”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。