您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關Springboot整合微信登錄與微信支付的示例分析,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
在使用微信支付前,默認小伙伴已經具備以下技能:
熟練使用springboot(SSM) + Mybatis(plus)/JPA + HttpClient + mysql5.x
了解JWT 權限校驗
閱讀過微信開放平臺微信支付與微信登錄相關文檔,可以簡單看懂時序圖
有微信開放平臺開發者資質認證賬戶,具備開通微信支付(如果不具備的小伙伴可以找身邊有的人借一下)
簡介:登錄方式優缺點和微信授權一鍵登錄功能介紹
# 1、手機號或者郵箱注冊 優點: 1)企業獲取了用戶的基本資料信息,利于后續業務發展 推送營銷類信息 2)用戶可以用個手機號或者郵箱獲取對應的app福利 注冊送優惠券 3)反饋信息的時候方便,直接報手機號即可 賬戶出問題,被盜等 缺點: 1)步驟多 2)如果站點不安全,如站點被攻擊,泄漏了個人信息,如手機號,密碼等 3)少量不良企業販賣個人信息,如手機號 # 2、OAuth3.0一鍵授權登錄 例子: 豆瓣:www.douban.com 優點: 使用快捷,用戶體驗好,數據相對安全 缺點: 1、反饋問題麻煩,比較難知道唯一標識 2、如果是企業下面有多個應用,其中有應用不支持Auth3.0登錄,則沒法做到用戶信息打通,積分不能復用等 如app接入了微信授權登錄,但是網站沒有,則打不通, 或者授權方只提供了一種終端授權,則信息無法打通, # 3、選擇方式: 1)看企業和實際業務情況 2)務必區分,普通密碼和核心密碼
簡介:微信掃一掃功能相關開發流程和資料準備

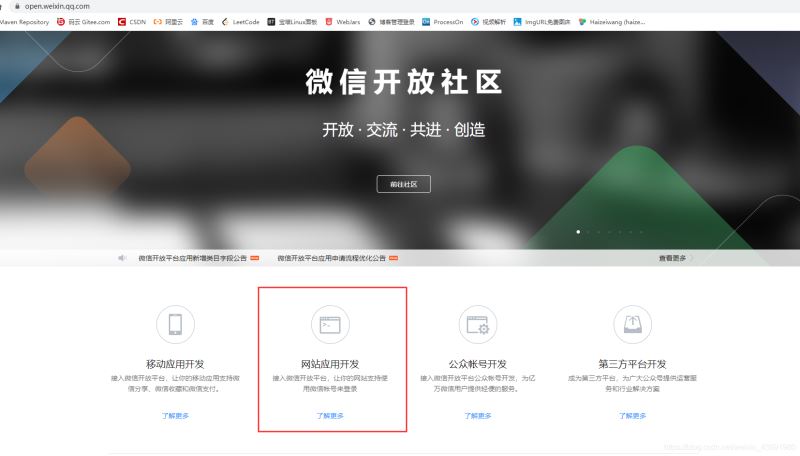
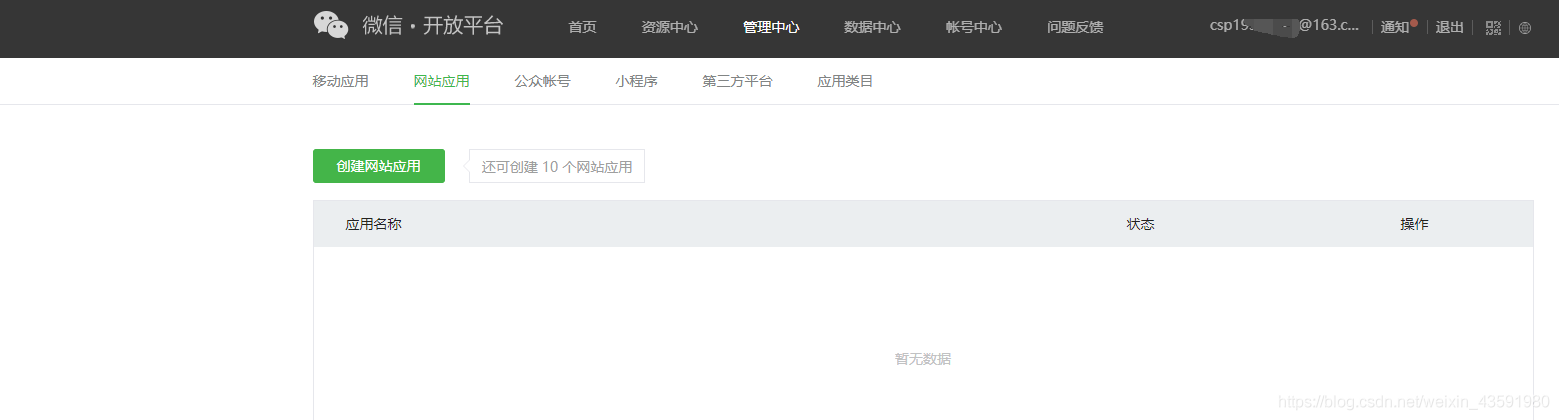
# 1、微信開放平臺介紹(申請里面的網站應用需要企業資料) 微信開放平臺網站:https://open.weixin.qq.com/ # 2、什么是appid、appsecret、授權碼code appid和appsecret是 資源所有者向申請人分配的一個id和秘鑰 code是授權憑證,A->B 發起授權,想獲取授權用戶信息,那a必須攜帶授權碼,才可以向B獲取授權信息 (你要從我這里拿東西出去,就必須帶身份證) # 3、先仔細閱讀下微信開放平臺 官方給出的微信登錄開發指南: https://developers.weixin.qq.com/doc/oplatform/Website_App/WeChat_Login/Wechat_Login.html
微信開放平臺注冊并登錄:

由于創建網站應用需要企業認證,而且進行微信驗證 需要 交300塊錢給騰訊,對于個人開發者來說成本過高,所以只能采用別人的或者自己花錢申請。
為測試方便,這里給大家提供一張數據庫user表:
# Dump of table user # ------------------------------------------------------------ DROP TABLE IF EXISTS `user`; CREATE TABLE `user` ( `id` int(11) unsigned NOT NULL AUTO_INCREMENT, `openid` varchar(128) DEFAULT NULL COMMENT '微信openid', `name` varchar(128) DEFAULT NULL COMMENT '昵稱', `head_img` varchar(524) DEFAULT NULL COMMENT '頭像', `phone` varchar(64) DEFAULT '' COMMENT '手機號', `sign` varchar(524) DEFAULT '全棧工程師' COMMENT '用戶簽名', `sex` tinyint(2) DEFAULT '-1' COMMENT '0表示女,1表示男', `city` varchar(64) DEFAULT NULL COMMENT '城市', `create_time` datetime DEFAULT NULL COMMENT '創建時間', PRIMARY KEY (`id`) ) ENGINE=InnoDB DEFAULT CHARSET=utf8;
簡介:微信Oauth3.0交互流程
參考文章:https://open.weixin.qq.com/cgi-bin/showdocument?action=dir_list&t=resource/res_list&verify=1&id=open1419316505&token=&lang=zh_CN
官方文檔:https://developers.weixin.qq.com/doc/oplatform/Website_App/WeChat_Login/Wechat_Login.html
網站應用微信登錄是基于OAuth3.0協議標準構建的微信OAuth3.0授權登錄系統。 在進行微信OAuth3.0授權登錄接入之前,在微信開放平臺注冊開發者帳號,并擁有一個已審核通過的網站應用,并獲得相應的AppID和AppSecret,申請微信登錄且通過審核后,可開始接入流程。
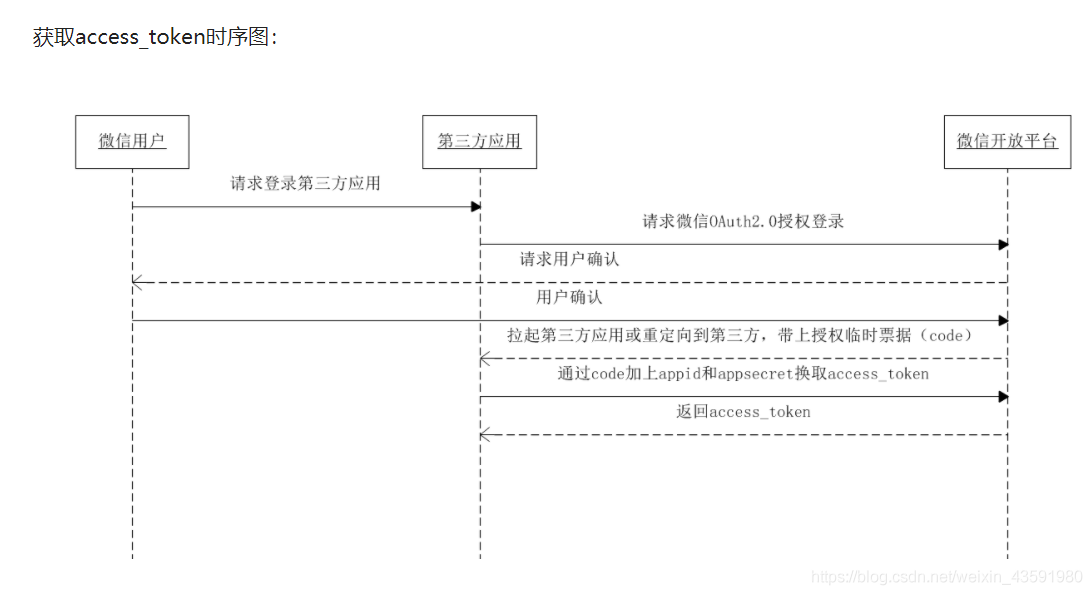
微信OAuth3.0授權登錄讓微信用戶使用微信身份安全登錄第三方應用或網站,在微信用戶授權登錄已接入微信OAuth3.0的第三方應用后,第三方可以獲取到用戶的接口調用憑證(access_token),通過access_token可以進行微信開放平臺授權關系接口調用,從而可實現獲取微信用戶基本開放信息和幫助用戶實現基礎開放功能等。 微信OAuth3.0授權登錄目前支持authorization_code模式,適用于擁有server端的應用授權。該模式整體流程為:
第三方發起微信授權登錄請求,微信用戶允許授權第三方應用后,微信會拉起應用或重定向到第三方網站,并且帶上授權臨時票據code參數;
通過code參數加上AppID和AppSecret等,通過API換取access_token;
通過access_token進行接口調用,獲取用戶基本數據資源或幫助用戶實現基本操作。
# 1、區分角色 用戶,第三應用,微信開放平臺 # 2、如果想看時序圖知識,請跳轉到微信支付章節,時序圖知識講解 # 3、掃碼 url 實例: https://open.weixin.qq.com/connect/qrconnect?appid=APPID&redirect_uri=REDIRECT_URI&response_type=code&scope=SCOPE&state=STATE#wechat_redirect 該鏈接的參數詳情到官方文檔查看
下面是獲取access_token的時序圖,一定要看明白!

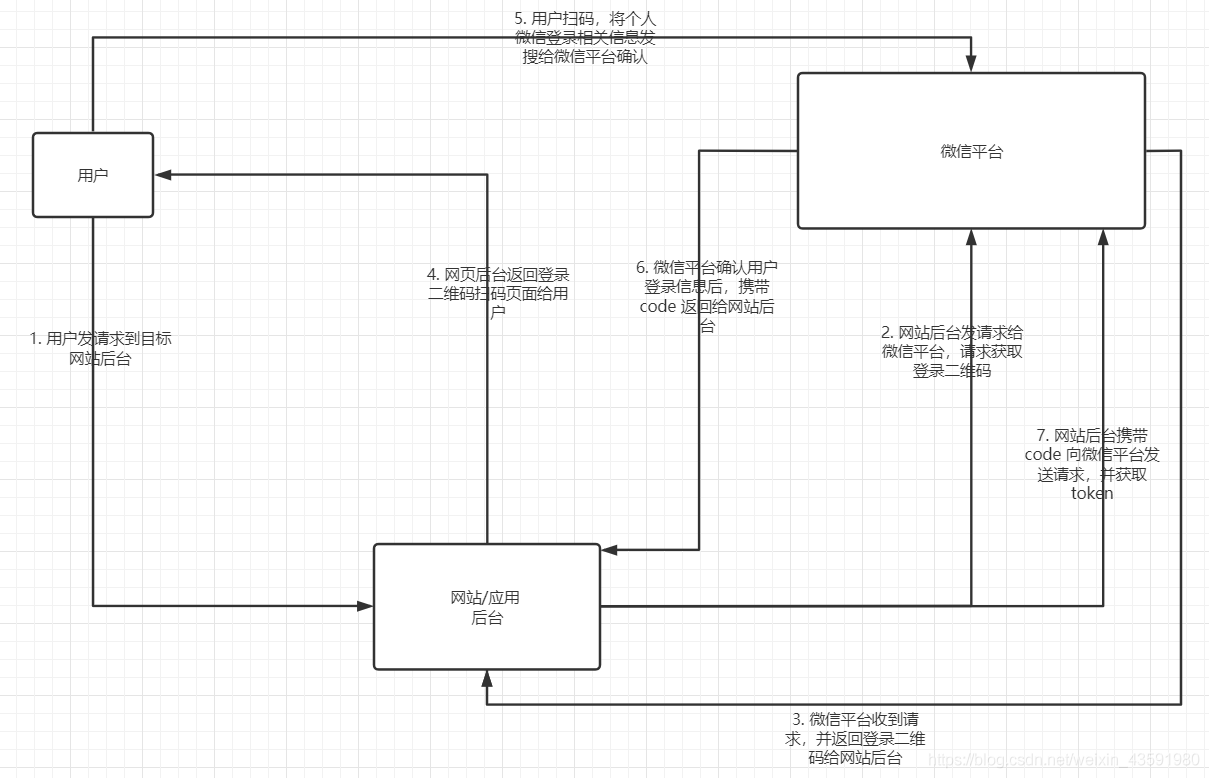
下面畫一個流程圖對比著官方給的時序圖再進一步理解下這個過程:

第一步:請求CODE
第三方使用網站應用授權登錄前請注意已獲取相應網頁授權作用域(scope=snsapi_login),則可以通過在PC端打開以下鏈接: https://open.weixin.qq.com/connect/qrconnect?
appid=APPID&redirect_uri=REDIRECT_URI&response_type=code&scope=SCOPE&state=STATE#wechat_redirect 若提示“該鏈接無法訪問”,請檢查參數是否填寫錯誤,如redirect_uri的域名與審核時填寫的授權域名不一致或scope不為snsapi_login。
參數說明
| 參數 | 是否必須 | 說明 |
|---|---|---|
| appid | 是 | 應用唯一標識 |
| redirect_uri | 是 | 請使用urlEncode對鏈接進行處理 |
| **response_type ** | 是 | 填code |
| scope | 是 | 應用授權作用域,擁有多個作用域用逗號(,)分隔,網頁應用目前僅填寫snsapi_login |
| state | 否 | 用于保持請求和回調的狀態,授權請求后原樣帶回給第三方。該參數可用于防止csrf攻擊(跨站請求偽造攻擊),建議第三方帶上該參數,可設置為簡單的隨機數加session進行校驗 |
返回說明
用戶允許授權后,將會重定向到redirect_uri的網址上,并且帶上code和state參數
redirect_uri?code=CODE&state=STATE
若用戶禁止授權,則重定向后不會帶上code參數,僅會帶上state參數
redirect_uri?state=STATE
第二步:通過code獲取access_token
通過code獲取access_token
https://api.weixin.qq.com/sns/oauth3/access_token?appid=APPID&secret=SECRET&code=CODE&grant_type=authorization_code
參數說明
| 參數 | 是否必須 | 說明 |
|---|---|---|
| appid | 是 | 應用唯一標識,在微信開放平臺提交應用審核通過后獲得 |
| secret | 是 | 應用密鑰AppSecret,在微信開放平臺提交應用審核通過后獲得 |
| code | 是 | 填寫第一步獲取的code參數 |
| grant_type | 是 | 填authorization_code |
返回說明
正確的返回:
{
"access_token":"ACCESS_TOKEN",
"expires_in":7200,
"refresh_token":"REFRESH_TOKEN",
"openid":"OPENID",
"scope":"SCOPE",
"unionid": "o6_bmasdasdsad6_2sgVt7hMZOPfL"
}參數說明
| 參數 | 說明 |
|---|---|
| access_token | 接口調用憑證 |
| expires_in | access_token接口調用憑證超時時間,單位(秒) |
| refresh_token | 用戶刷新access_token |
| openid | 授權用戶唯一標識 |
| scope | 用戶授權的作用域,使用逗號(,)分隔 |
| unionid | 當且僅當該網站應用已獲得該用戶的userinfo授權時,才會出現該字段。 |
錯誤返回樣例:
{"errcode":40029,"errmsg":"invalid code"}獲取用戶個人信息(UnionID機制)
接口說明
此接口用于獲取用戶個人信息。開發者可通過OpenID來獲取用戶基本信息。特別需要注意的是,如果開發者擁有多個移動應用、網站應用和公眾帳號,可通過獲取用戶基本信息中的unionid來區分用戶的唯一性,因為只要是同一個微信開放平臺帳號下的移動應用、網站應用和公眾帳號,用戶的unionid是唯一的。換句話說,同一用戶,對同一個微信開放平臺下的不同應用,unionid是相同的。請注意,在用戶修改微信頭像后,舊的微信頭像URL將會失效,因此開發者應該自己在獲取用戶信息后,將頭像圖片保存下來,避免微信頭像URL失效后的異常情況。
請求說明
http請求方式: GET https://api.weixin.qq.com/sns/userinfo?access_token=ACCESS_TOKEN&openid=OPENID
參數說明
| 參數 | 是否必須 | 說明 |
|---|---|---|
| access_token | 是 | 調用憑證 |
| openid | 是 | 普通用戶的標識,對當前開發者帳號唯一 |
| lang | 否 | 國家地區語言版本,zh_CN 簡體,zh_TW 繁體,en 英語,默認為zh-CN |
返回說明
正確的Json返回結果:
{
"openid":"OPENID",
"nickname":"NICKNAME",
"sex":1,
"province":"PROVINCE",
"city":"CITY",
"country":"COUNTRY",
"headimgurl": "https://thirdwx.qlogo.cn/mmopen/g3MonUZtNHkdmzicIlibx6iaFqAc56vxLSUfpb6n5WKSYVY0ChQKkiaJSgQ1dZuTOgvLLrhJbERQQ4eMsv84eavHiaiceqxibJxCfHe/0",
"privilege":[
"PRIVILEGE1",
"PRIVILEGE2"
],
"unionid": " o6_bmasdasdsad6_2sgVt7hMZOPfL"
}| 參數 | 是否必須 | 說明 |
|---|---|---|
| appid | 是 | 應用唯一標識 |
| redirect_uri | 是 | 請使用urlEncode對鏈接進行處理 |
| **response_type ** | 是 | 填code |
| scope | 是 | 應用授權作用域,擁有多個作用域用逗號(,)分隔,網頁應用目前僅填寫snsapi_login |
| state | 否 | 用于保持請求和回調的狀態,授權請求后原樣帶回給第三方。該參數可用于防止csrf攻擊(跨站請求偽造攻擊),建議第三方帶上該參數,可設置為簡單的隨機數加session進行校驗 |
建議:
開發者最好保存用戶unionID信息,以便以后在不同應用中進行用戶信息互通。
錯誤的Json返回示例:
{
"errcode":40003,"errmsg":"invalid openid"
}第三步:通過access_token調用接口
獲取access_token后,進行接口調用,有以下前提:
1. access_token有效且未超時; 2. 微信用戶已授權給第三方應用帳號相應接口作用域(scope)。
對于接口作用域(scope),能調用的接口有以下:
| 授權作用域(scope) | 接口 | 接口說明 |
|---|---|---|
| snsapi_base | /sns/oauth3/access_token | 通過code換取access_token、refresh_token和已授權scope |
| snsapi_base | /sns/oauth3/refresh_token | 刷新或續期access_token使用 |
| snsapi_base | /sns/auth | 檢查access_token有效性 |
| snsapi_userinfo | /sns/userinfo | 獲取用戶個人信息 |
其中snsapi_base屬于基礎接口,若應用已擁有其它scope權限,則默認擁有snsapi_base的權限。使用snsapi_base可以讓移動端網頁授權繞過跳轉授權登錄頁請求用戶授權的動作,直接跳轉第三方網頁帶上授權臨時票據(code),但會使得用戶已授權作用域(scope)僅為snsapi_base,從而導致無法獲取到需要用戶授權才允許獲得的數據和基礎功能。 接口調用方法可查閱《微信授權關系接口調用指南》
簡介:獲取微信開放平臺掃碼鏈接url地址
# 增加結果工具類,JsonData; 增加application.properties配置 # 微信開放平臺配置 wxopen.appid= wxopen.appsecret= #重定向url wxopen.redirect_url=http://test/pub/api/v1/wechat/user/callback1
application.properties
# 微信相關配置: # 公眾號 wxpay.appid=wx5beXXXXX7cdd40c wxpay.appsecret=55480123XXXXXXXXb382fe548215e9 # 微信開放平臺配置 wxopen.appid=wx025XXXXX9a2d5b wxopen.appsecret=f5b6730c59XXXXXXX5aeb8948a9f3 # 重定向url 重定向到首頁,并根據code拿到token,從而獲取微信掃碼用戶的登錄信息 # 這個域名是別人認證過的,只能拿來做個參考,不能自己回調 wxopen.redirect_url=http://XXXX.cn/XXXX/wechat/user/callback
JsonData.java
package com.haust.pojo;
import lombok.AllArgsConstructor;
import lombok.Data;
import lombok.NoArgsConstructor;
import lombok.ToString;
import lombok.experimental.Accessors;
import java.io.Serializable;
/**
* @Auther: csp1999
* @Date: 2020/08/27/14:51
* @Description: json 結果包裝類
*/
@Data
@AllArgsConstructor
@NoArgsConstructor
@ToString
@Accessors(chain = true)
public class JsonData implements Serializable {
private static final long serialVersionUID = 1L;
private Integer code; // 狀態碼 0 表示成功,1表示處理中,-1表示失敗
private Object data; // 數據
private String msg;// 描述
// 成功,傳入數據
public static JsonData buildSuccess() {
return new JsonData(0, null, null);
}
// 成功,傳入數據
public static JsonData buildSuccess(Object data) {
return new JsonData(0, data, null);
}
// 失敗,傳入描述信息
public static JsonData buildError(String msg) {
return new JsonData(-1, null, msg);
}
// 失敗,傳入描述信息,狀態碼
public static JsonData buildError(String msg, Integer code) {
return new JsonData(code, null, msg);
}
// 成功,傳入數據,及描述信息
public static JsonData buildSuccess(Object data, String msg) {
return new JsonData(0, data, msg);
}
// 成功,傳入數據,及狀態碼
public static JsonData buildSuccess(Object data, int code) {
return new JsonData(code, data, null);
}
}wechatConfig.java 里面增加屬性:
/*
* @Auther: csp1999
* @Date: 2020/08/26/10:27
* @Description: 微信相關配置類
*/
@Configuration
/*
* @PropertySource 注解指定配置文件位置:(屬性名稱規范: 大模塊.子模塊.屬性名)
*/
@PropertySource(value = "classpath:application.properties")// 從類路徑下的application.properties 讀取配置
@Data // lombok內置set/get 方法
@Accessors(chain = true) // 鏈式調用
public class WeChatConfig {
// 微信開放平臺二維碼連接
// 待填充參數:appid=%s redirect_uri=%s state=%s
private final static String OPEN_QRCODE_URL = "https://open.weixin.qq.com/connect/qrconnect?appid=%s&redirect_uri=%s&response_type=code&scope=snsapi_login&state=%s#wechat_redirect";
// 微信開放平臺獲取access_token地址
// 待填充參數:appid=%s secret=%s code=%s
private final static String OPEN_ACCESS_TOKEN_URL="https://api.weixin.qq.com/sns/oauth3/access_token?appid=%s&secret=%s&code=%s&grant_type=authorization_code";
// 獲取用戶信息
// 待填充參數:access_token=%s openid=%s
private final static String OPEN_USER_INFO_URL ="https://api.weixin.qq.com/sns/userinfo?access_token=%s&openid=%s&lang=zh_CN";
@Value("${wxpay.appid}")
private String appid;// 微信appid
@Value("${wxpay.appsecret}")
private String appsecret;// 微信秘鑰
@Value("${wxopen.appid}")
private String openAppid;// 開放平臺appid
@Value("${wxopen.appsecret}")
private String openAppsecret;// 開放平臺秘鑰
@Value("${wxopen.redirect_url}")
private String openRedirectUrl;// 開放平臺回調地址
public static String getOpenUserInfoUrl() {
return OPEN_USER_INFO_URL;
}
public static String getOpenAccessTokenUrl() {
return OPEN_ACCESS_TOKEN_URL;
}
public static String getOpenQrcodeUrl() {
return OPEN_QRCODE_URL;
}
}測試:
/**
* @Auther: csp1999
* @Date: 2020/08/27/15:17
* @Description: 微信相關Controller
*/
@Controller
@RequestMapping("/wechat")
public class WeChatController {
@Autowired
private WeChatConfig weChatConfig;
/**
* @方法描述: 掃碼登錄,拼裝掃一掃登錄url
* @參數集合: [accessPage]
* @返回類型: com.haust.pojo.JsonData
* @作者名稱: csp1999
* @日期時間: 2020/8/27 16:45
*/
@ResponseBody
@GetMapping("/login_url")
@CrossOrigin
public JsonData weChatloginUrl(
@RequestParam(value = "state", required = true) String state) throws UnsupportedEncodingException {
/**
* state :
* 用于保持請求和回調的狀態,授權請求后原樣帶回給第三方。該參數可用于防
* 止csrf攻擊(跨站請求偽造攻擊),建議第三方帶上該參數,可設置為簡單的隨
* 機數加session進行校驗,例如:state=3d6be0a4035d839573b04816624a415e
*/
// 獲取開放平臺重定向地址
String redirectUrl = weChatConfig.getOpenRedirectUrl();
// 微信開放平臺文檔規定,需要先對回調的url使用urlEncode對鏈接進行編碼處理
String callbackUrl = URLEncoder.encode(redirectUrl, "GBK");
// 為掃碼鏈接qrcodeUrl填充參數 appid=%s redirect_uri=%s state=%s 到 OPEN_QRCODE_URL
String qrcodeUrl = String.format(weChatConfig.getOpenQrcodeUrl(),
weChatConfig.getOpenAppid(), callbackUrl, state);
// 構建json對象返回
return JsonData.buildSuccess(qrcodeUrl);
}
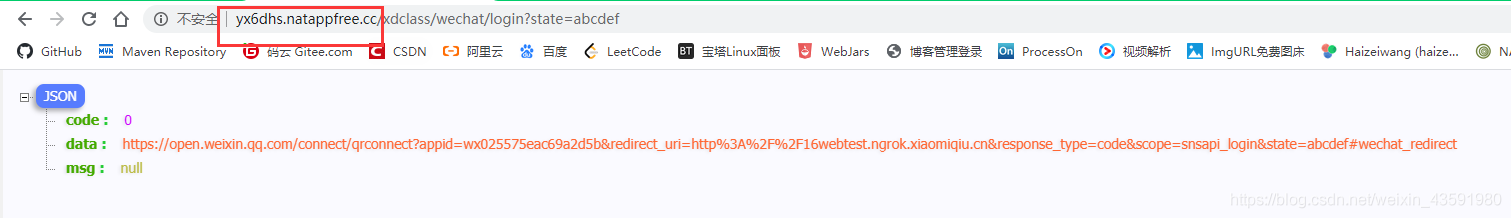
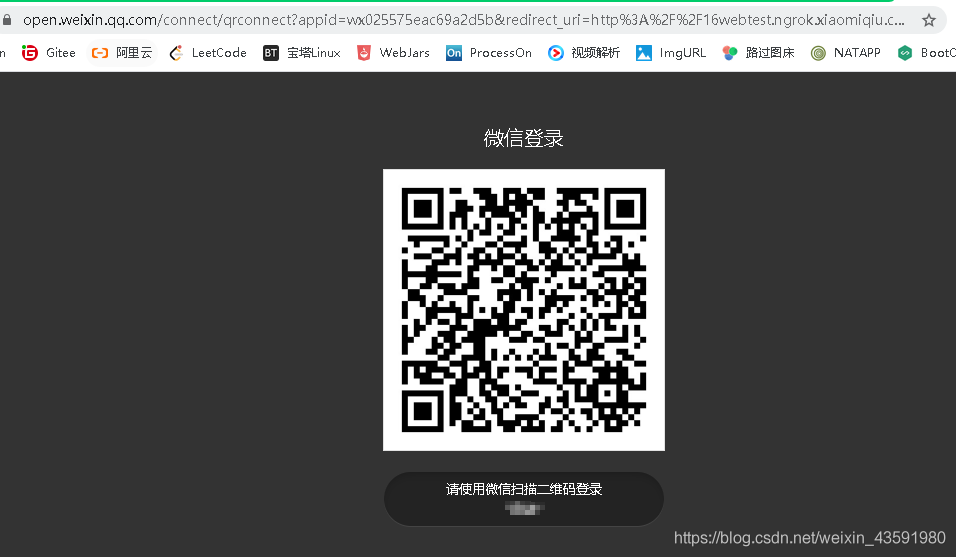
}訪問http://localhost:8081/xdclass/wechat/login?access_page=abcdef
data :https://open.weixin.qq.com/connect/qrconnect?appid=wx025575eac69a2d5b&redirect_uri=http%3A%2F%2F16webtest.ngrok.xiaomiqiu.cn&response_type=code&scope=snsapi_login&state=abcdef#wechat_redirect
data 中的鏈接地址就是掃碼頁面的地址:
掃碼登錄后會跳轉到:http://16webtest.ngrok.xiaomiqiu.cn 配置文件中配置的域名地址
相對于微信支付,微信掃碼登錄還是比較簡單的。因為是別人的域名,所以什么都沒有展示,博主自己也是學生,個人開發者是無法申請微信開放平臺網站應用資格的,只有在微信開放平臺授權回調的域名才能掃碼后跳轉!
到這里為止,我們向微信方索要code就完成了!下面我們要做的就是通過code 和 已有的appid + appsecret 向微信方換取access_token!
簡介:講解httpClient4.x相關依賴,并封裝基本方法。
<dependency> <groupId>org.apache.httpcomponents</groupId> <artifactId>httpclient</artifactId> <version>4.5.3</version> </dependency> <dependency> <groupId>org.apache.httpcomponents</groupId> <artifactId>httpmime</artifactId> <version>4.5.2</version> </dependency> <dependency> <groupId>commons-codec</groupId> <artifactId>commons-codec</artifactId> </dependency> <dependency> <groupId>commons-logging</groupId> <artifactId>commons-logging</artifactId> <version>1.1.1</version> </dependency> <dependency> <groupId>org.apache.httpcomponents</groupId> <artifactId>httpcore</artifactId> </dependency> <!-- gson工具,封裝http的時候使用 --> <dependency> <groupId>com.google.code.gson</groupId> <artifactId>gson</artifactId> <version>2.8.0</version> </dependency>
/**
* @Auther: csp1999
* @Date: 2020/08/27/18:01
* @Description: 封裝HTTP get/post 方法的工具類
*/
public class HTTPUtils {
private static final Gson gson = new Gson();
/**
* @方法描述: 封裝get
* @參數集合: [url]
* @返回類型: java.util.Map<java.lang.String,java.lang.Object>
* @作者名稱: csp1999
* @日期時間: 2020/8/27 18:04
*/
public static Map<String, Object> doGet(String url) {
Map<String, Object> map = new HashMap<>();
CloseableHttpClient httpClient = HttpClients.createDefault();
RequestConfig requestConfig = RequestConfig.custom().setConnectTimeout(5000) //連接超時
.setConnectionRequestTimeout(5000)//請求超時
.setSocketTimeout(5000)
.setRedirectsEnabled(true) //允許自動重定向
.build();
HttpGet httpGet = new HttpGet(url);
httpGet.setConfig(requestConfig);
try {
HttpResponse httpResponse = httpClient.execute(httpGet);
if (httpResponse.getStatusLine().getStatusCode() == 200) {
String jsonResult = EntityUtils.toString(httpResponse.getEntity());
map = gson.fromJson(jsonResult, map.getClass());
}
} catch (Exception e) {
e.printStackTrace();
} finally {
try {
httpClient.close();
} catch (Exception e) {
e.printStackTrace();
}
}
return map;
}
/**
* @方法描述: 封裝post
* @參數集合: [url, data, timeout]
* @返回類型: java.lang.String
* @作者名稱: csp1999
* @日期時間: 2020/8/27 18:04
*/
public static String doPost(String url, String data, int timeout) {
CloseableHttpClient httpClient = HttpClients.createDefault();
//超時設置
RequestConfig requestConfig = RequestConfig.custom().setConnectTimeout(timeout) //連接超時
.setConnectionRequestTimeout(timeout)//請求超時
.setSocketTimeout(timeout)
.setRedirectsEnabled(true) //允許自動重定向
.build();
HttpPost httpPost = new HttpPost(url);
httpPost.setConfig(requestConfig);
httpPost.addHeader("Content-Type", "text/html; chartset=UTF-8");
if (data != null && data instanceof String) { //使用字符串傳參
StringEntity stringEntity = new StringEntity(data, "UTF-8");
httpPost.setEntity(stringEntity);
}
try {
CloseableHttpResponse httpResponse = httpClient.execute(httpPost);
HttpEntity httpEntity = httpResponse.getEntity();
if (httpResponse.getStatusLine().getStatusCode() == 200) {
String result = EntityUtils.toString(httpEntity);
return result;
}
} catch (Exception e) {
e.printStackTrace();
} finally {
try {
httpClient.close();
} catch (Exception e) {
e.printStackTrace();
}
}
return null;
}
}簡介:微信掃碼回調本地域名ngrock講解
# 1、為什么要用這個,微信掃碼需要配置回調,需要配置對應的域名 在本地電腦開發,微信沒法回調,所以需要配置個地址映射,就是微信服務器 可以通過這個地址訪問當前開發電腦的地址 # 2、使用文檔: https://natapp.cn/article/natapp_newbie # 3、下載地址: https://natapp.cn/

進入natapp 官網注冊 并登錄 后 購買其免費的隨機域名的隧道。通過官方文檔將其和自己的主機配置好之后,就可以通過隧道域名+項目路徑去訪問自己的項目了(省去了域名備案的時間,但是免費的隧道速度很慢),效果如圖:

簡介:講解使用授權碼code獲取用戶個人信息接口
# 關鍵點:看微信文檔,字段盡量用拷貝 # 1、通過code獲取access_token 文檔: https://open.weixin.qq.com/cgi-bin/showdocument?action=dir_list&t=resource/res_list&verify=1&id=open1419316505&token=7e1296c8174816ac988643825ae16f25d8c7e781&lang=zh_CN # 2、通過access_token獲取微信用戶頭像和昵稱等基本信息 文檔: https://open.weixin.qq.com/cgi-bin/showdocument?action=dir_list&t=resource/res_list&verify=1&id=open1419316518&token=7e1296c8174816ac988643825ae16f25d8c7e781&lang=zh_CN
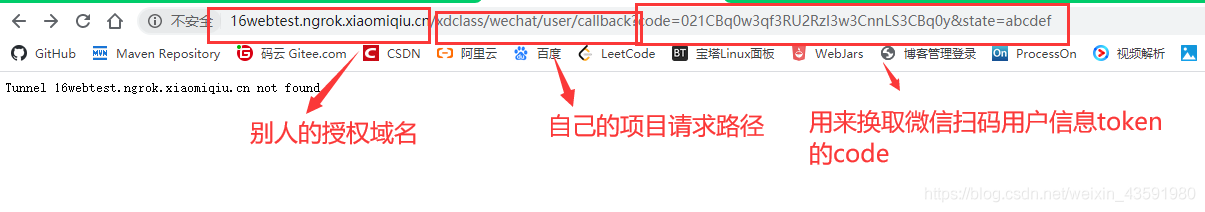
注意事項:
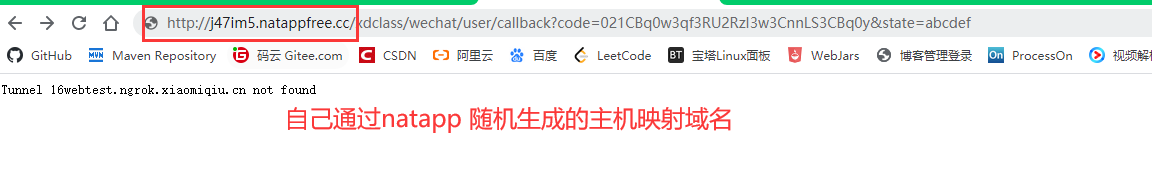
由于個人無法申請微信開放平臺 網站應用,所以沒辦法拿到授權的域名,無法跳轉到自己的項目頁面,因此只能借用別人授權過的域名進行跳轉,跳轉成功后,將域名替換稱自己的域名或者主機IP地址即可。
如圖:

微信用戶掃碼之后調到該頁面,接下來只需要講其域名 改成自己的域名或者localhost即可:

這樣就能請求自己項目的后臺了。
下面我們繼續開發微信掃碼回調接口和微信掃碼用戶信息保存到數據庫:
簡介:開發User數據訪問層,保存微信用戶信息
UserMapper.java
/**
* @Auther: csp1999
* @Date: 2020/08/28/14:31
* @Description: User Mapper
*/
@Repository
public interface UserMapper {
// 保存微信登錄用戶基本信息
Integer saveUser(@Param("user") User user);
// 根據openid 查詢
User findByUserOpenid(String openid);
// 根據主鍵id 查詢
User findByUserId(Integer id);
// 更新微信用戶基本信息
void updateUser(@Param("user") User user);
}UserMapper.xml
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE mapper PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN" "http://mybatis.org/dtd/mybatis-3-mapper.dtd" >
<mapper namespace="com.haust.mapper.UserMapper">
<insert id="saveUser" parameterType="com.haust.entity.User" useGeneratedKeys="true" keyProperty="id"
keyColumn="id">
INSERT INTO `xdclass`.`user`(`openid`, `name`, `head_img`, `phone`, `sign`, `sex`, `city`, `create_time`)
VALUES (#{user.openid}, #{user.name}, #{user.headImg}, #{user.phone}, #{user.sign}, #{user.sex}, #{user.city}, #{user.createTime});
</insert>
<select id="findByUserOpenid" parameterType="string" resultType="com.haust.entity.User">
SELECT * FROM `xdclass`.`user` WHERE `openid` = #{openid}
</select>
<select id="findByUserId" parameterType="integer" resultType="com.haust.entity.User">
SELECT * FROM `xdclass`.`user` WHERE `id` = #{id}
</select>
<update id="updateUser" parameterType="com.haust.entity.User">
UPDATE `xdclass`.`user` SET
`name` = #{user.name},
`head_img` = #{user.headImg},
`phone` = #{user.phone},
`sign` = #{user.sign},
`sex` = #{user.sex},
`city` = #{user.city}
WHERE `openid` = #{user.openid};
</update>
</mapper>UserServiceImpl.java
/**
* @Auther: csp1999
* @Date: 2020/08/27/19:19
* @Description: 用戶 Service 實現類
*/
@Service
public class UserServiceImpl implements UserService {
@Autowired
private WeChatConfig weChatConfig;
@Autowired
private UserMapper userMapper;
/**
* 通過code并附帶appId appSecret 向微信方索取access_token
* 并通過 access_token 獲得用戶基本信息(昵稱,地址,頭像等) 保存數據到數據庫
* @param code
* @return
*/
@Override
public User saveWeChatUser(String code) {
// 通過 code 獲取 access_tokenURL
String accessTokenUrl = String.format(
WeChatConfig.getOpenAccessTokenUrl(),
weChatConfig.getOpenAppid(),
weChatConfig.getOpenAppsecret(),
code);
// 通過 access_tokenURL 向微信開放平臺發送請求, 獲取access_token
Map<String, Object> baseMap = HTTPUtils.doGet(accessTokenUrl);
if (baseMap == null || baseMap.isEmpty()) {
return null;
}
// 拿到 accessToken
String accessToken = (String) baseMap.get("access_token");
String openId = (String) baseMap.get("openid");
// 通過accessToken 得到向微信開放平臺發送 用于獲取用戶基本信息的請求的url
String userInfoUrl = String.format(WeChatConfig.getOpenUserInfoUrl(), accessToken, openId);
// 獲取access_token
Map<String, Object> baseUserMap = HTTPUtils.doGet(userInfoUrl);
if (baseUserMap == null || baseUserMap.isEmpty()) {
return null;
}
// 拿到用戶基本信息
String nickname = (String) baseUserMap.get("nickname");// 微信用戶名
System.out.println(baseUserMap.get("sex"));
Double sexTemp = (Double) baseUserMap.get("sex");// 微信用戶性別
System.out.println(sexTemp);
int sex = sexTemp.intValue();// Double => Integer
String province = (String) baseUserMap.get("province");// 微信用戶所在省
String city = (String) baseUserMap.get("city");// 微信用戶所在市
String country = (String) baseUserMap.get("country");// 微信用戶所在國家
String headimgurl = (String) baseUserMap.get("headimgurl");// 微信用戶頭像
StringBuilder builder = new
StringBuilder(country).append("||").append(province).append("||").append(city);
String finalAddress = builder.toString();
try {
//解決中文亂碼
nickname = new String(nickname.getBytes("ISO-8859-1"), "UTF-8");
finalAddress = new String(finalAddress.getBytes("ISO-8859-1"), "UTF-8");
} catch (UnsupportedEncodingException e) {
e.printStackTrace();
}
User user = new User();
user.setName(nickname).setHeadImg(headimgurl).setCity(finalAddress)
.setOpenid(openId).setSex(sex).setCreateTime(new Date());
User findUser = userMapper.findByUserOpenid(openId);
if (findUser != null) { //如果數據庫中已經有該微信用戶信息,更新微信用戶最新基本信息,并直接返回即可
userMapper.updateUser(user);
return user;
}// 否則繼續往下執行
userMapper.saveUser(user);// 保存用戶信息
return user;
}
}weChatController.java
/**
* @方法描述: 通過掃碼登錄跳轉頁面攜帶的參數code而獲取封裝有user信息的token
* @參數集合: [code, state, response]
* @返回類型: com.haust.pojo.JsonData
* @作者名稱: csp1999
* @日期時間: 2020/8/27 19:17
*/
@GetMapping("/user/callback")
public String weChatUserCallback(@RequestParam(value = "code", required = true) String code,
String state, // 根據實際情況而定可用作保存當前頁面地址
RedirectAttributes redirectAttributes){
User user = userService.saveWeChatUser(code);
System.out.println("user:"+user);
redirectAttributes.addFlashAttribute("user",user);
String token = null;
if (user != null){
// jwt 生成 token
token = JWTUtils.createJsonWebToken(user);
redirectAttributes.addFlashAttribute("token",token);
redirectAttributes.addFlashAttribute("state",token);
return "redirect:/test/test03?token="+token;// 將token 拼接于url ,便于攔截器過濾
}else{
return "redirect:/error/error";
}
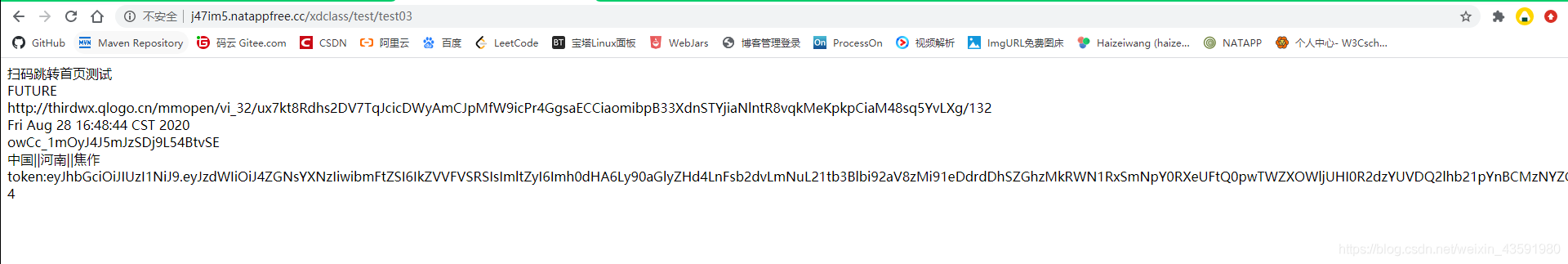
}testController.java
@GetMapping("/test03")
public String test03(Model model, @ModelAttribute("user") User user,
@RequestParam("token") String token,// 獲取url 中的token
@ModelAttribute("state") String state) {// 測試videoMapper
if (token==null){
return "/error/error";
}
System.out.println("=============>"+token);
System.out.println("=============>"+state);
model.addAttribute("user", user);
model.addAttribute("token", token);
return "test";
}在test頁面獲取效果如圖所示:

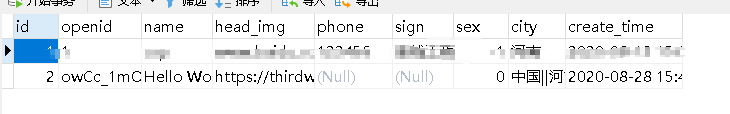
數據庫保存用戶信息如圖(name 字段不一樣是因為我后來修改了):

注意事項:
由于我沒有引入 HttpServletResponse 所以 轉發和重定向是使用thymleaf 模板引擎去做的,thymleaf 配置比較簡單,參照代碼即可。
簡介:實戰開發用戶登錄攔截器攔截器 LoginInterceptor
創建攔截器類 LoginInterceptor.java
/**
* @Auther: csp1999
* @Date: 2020/08/28/17:54
* @Description: 登錄攔截器
*/
public class LoginIntercepter implements HandlerInterceptor {
/*
* @方法描述: 進入controller 進行攔截
* @參數集合: [request, response, handler]
* @返回類型: boolean
* @作者名稱: csp1999
* @日期時間: 2020/8/28 17:57
*/
@Override
public boolean preHandle(HttpServletRequest request, HttpServletResponse response,
Object handler) throws Exception {
// 從url 參數中獲取token
String token = request.getParameter("token");
// token 存在,則對其進行解密:
if (token != null && token != "") {// 如果 header 中沒有token
Claims claims = JWTUtils.paraseJsonWebToken(token);
if (claims != null) {
String openid = (String) claims.get("openid");
String name = (String) claims.get("name");
String imgUrl = (String) claims.get("img");
request.setAttribute("openid", openid);
request.setAttribute("name", name);
request.setAttribute("imgUrl", imgUrl);
return true;// 放行
}
}
response.sendRedirect("/xdclass/user/login");
return false;// 攔截
}
@Override
public void postHandle(HttpServletRequest request, HttpServletResponse response,
Object handler, ModelAndView modelAndView) throws Exception {
}
@Override
public void afterCompletion(HttpServletRequest request, HttpServletResponse response,
Object handler, Exception ex) throws Exception {
}
}配置攔截器 InterceptorConfig.java
/**
* @Auther: csp1999
* @Date: 2020/08/28/18:20
* @Description: 攔截器配置
*/
@Configuration
public class IntercepterConfig implements WebMvcConfigurer {
@Override
public void addInterceptors(InterceptorRegistry registry) {
// 注冊攔截器
registry.addInterceptor(new LoginIntercepter())
.addPathPatterns("/video/**")
.addPathPatterns("/user/**")
.excludePathPatterns("/test/**")
.excludePathPatterns("/user/login")
.excludePathPatterns("/wechat/**");
}
}IndexController.java 進行測試
當token 無法解析出 微信用戶信息或者token 不存在時候會重定向到登錄頁
/**
* @Auther: csp1999
* @Date: 2020/08/28/18:31
* @Description: 首頁 Controller
*/
@Controller
@RequestMapping("/user")
public class IndexController {
@GetMapping("/index")
public String test03(Model model,
@RequestParam("token") String token,// 獲取url 中的token
@ModelAttribute("state") String state) {// 測試videoMapper
if (token==null){
return "/error/error";
}
System.out.println("=============>"+token);
model.addAttribute("token", token);
return "test";
}
@GetMapping("/login")
public String login(){
return "login";
}
}測試結果:訪問 http://j47im5.natappfree.cc/xdclass/user/index?token= 這時候token 為空,會跳轉到登錄頁

測試掃碼登錄完成!
注意:微信支付 和 支付寶支付 都是需要商戶號,key,以及回調域名的,如果是學生的話,建議找別人工作的前輩借一下,或者使用沙箱測試(可以自己了解一下)支付寶支付沙箱測試。
簡介:微信網頁掃碼支付簡介
# 1、掃碼支付文檔:https://pay.weixin.qq.com/wiki/doc/api/native.php?chapter=2_2 # 2、名稱理解 appid:公眾號唯一標識 appsecret:公眾號的秘鑰 mch_id:商戶號,申請微信支付的時候分配的 key:支付交易過程生成簽名的秘鑰,設置路徑 微信商戶平臺(pay.weixin.qq.com)-->賬戶中心-->賬戶設置-->API安全-->密鑰設置 # 3、和微信支付交互方式 1、post方式提交 2、xml格式的協議 3、簽名算法MD5 4、交互業務規則 先判斷協議字段返回,再判斷業務返回,最后判斷交易狀態 5、接口交易單位為 分 6、交易類型:JSAPI--公眾號支付、NATIVE--原生掃碼支付、APP--app支付
# 7、商戶訂單號規則: 商戶支付的訂單號由商戶自定義生成,僅支持使用 字母、數字、中劃線-、下劃線_、豎線|、星號* 這些英文半角字符的組合,請勿使用漢字或全角等特殊字符, 微信支付要求商戶訂單號保持唯一性 # 8、安全規范: 簽名算法:https://pay.weixin.qq.com/wiki/doc/api/native.php?chapter=4_3 微信支付請求參數校驗工具:https://pay.weixin.qq.com/wiki/doc/api/native.php?chapter=20_1 # 9、采用微信支付掃碼模式二(不依賴商戶平臺設置回調url)

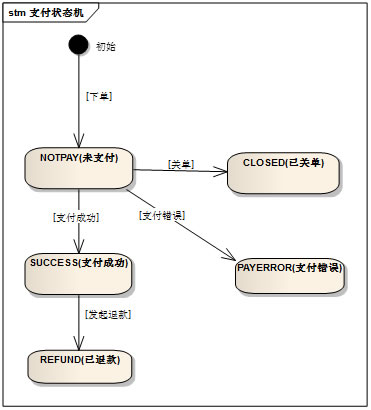
簡介:什么是時序圖?為什么要看時序圖?
# 微信支付時序圖 官方文檔: https://pay.weixin.qq.com/wiki/doc/api/native.php?chapter=6_5 # 1、什么是時序圖 是一種UML交互圖,描述了對象之間傳遞消息的時間順序, 用來表示用例中的行為順序, 是強調消息時間順序的交互圖; 通俗解釋:就是交互流程圖 (把大象裝冰箱分幾步)
# 2、時序圖包括四個元素 對象(Object), 生命線(Lifeline), 激活(Activation), 消息(Message); 對象:時序圖中的對象在交互中扮演的角色就是對象,使用矩形將對象名稱包含起來, 名稱下有下劃線 生命線:生命線是一條垂直的虛線, 這條虛線表示對象的存在, 在時序圖中, 每個對象都有生命線 激活:代表時序圖中對象執行一項操作的時期, 表示該對象被占用以完成某個任務,當對象處于激活時期, 生命線可以拓寬為矩形 消息:對象之間的交互是通過相互發消息來實現的,箭頭上面標出消息名,一個對象可以請求(要求)另一個對象做某件事件 消息從源對象指向目標對象,消息一旦發送便將控制從源對象轉移到目標對象,息的閱讀順序是嚴格自上而下的 消息交互中的實線:請求消息 消息交互中的虛線:響應返回消息 自己調用自己的方法:反身消息 # 參考:https://www.cnblogs.com/langtianya/p/3825764.html
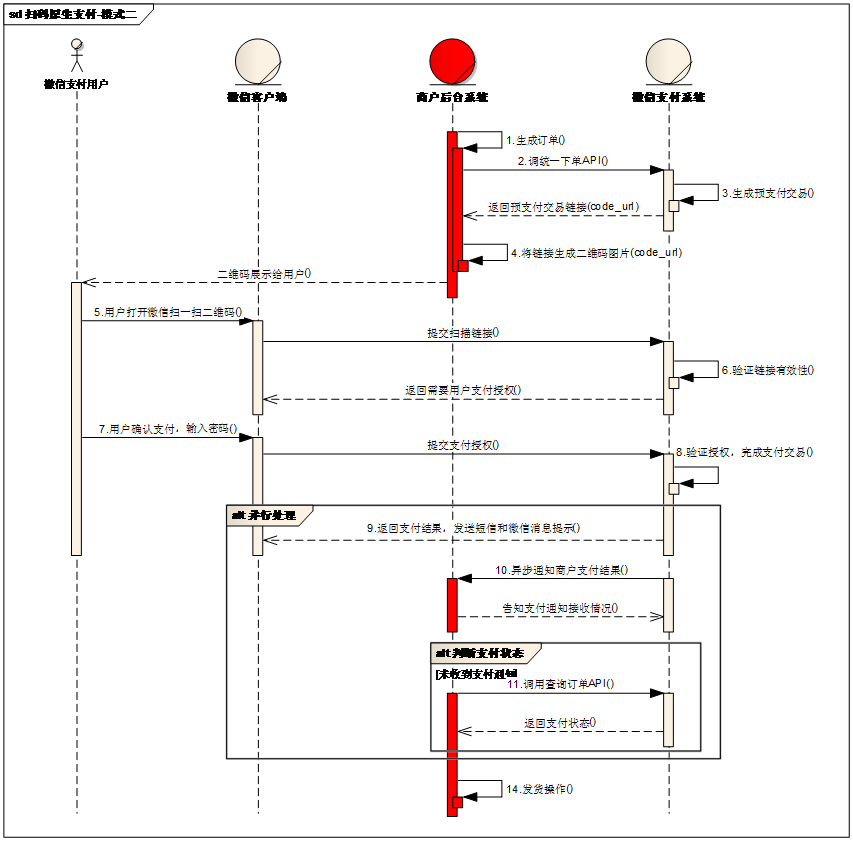
簡介:講解微信網頁掃碼支付時序圖講解和統一下單接口
# 1、時序圖地址:https://pay.weixin.qq.com/wiki/doc/api/native.php?chapter=6_5 # 2、統一下單接口介紹: 商戶系統先調用該接口在微信支付服務后臺生成預支付交易單,返回正確的預支付交易會話標識后再按掃碼、JSAPI、APP等不同場景生成交易串調起支付。
微信支付時序圖(仔細分析清楚每個流程,便于后續代碼理解):

微信支付業務流程說明:
(1)商戶后臺系統根據用戶選購的商品生成訂單。
(2)用戶確認支付后調用微信支付【統一下單API】生成預支付交易;
(3)微信支付系統收到請求后生成預支付交易單,并返回交易會話的二維碼鏈接code_url。
(4)商戶后臺系統根據返回的code_url生成二維碼。
(5)用戶打開微信“掃一掃”掃描二維碼,微信客戶端將掃碼內容發送到微信支付系統。
(6)微信支付系統收到客戶端請求,驗證鏈接有效性后發起用戶支付,要求用戶授權。
(7)用戶在微信客戶端輸入密碼,確認支付后,微信客戶端提交授權。
(8)微信支付系統根據用戶授權完成支付交易。
(9)微信支付系統完成支付交易后給微信客戶端返回交易結果,并將交易結果通過短信、微信消息提示用戶。微信客戶端展示支付交易結果頁面。
(10)微信支付系統通過發送異步消息通知商戶后臺系統支付結果。商戶后臺系統需回復接收情況,通知微信后臺系統不再發送該單的支付通知。
(11)未收到支付通知的情況,商戶后臺系統調用【查詢訂單API】。
(12)商戶確認訂單已支付后給用戶發貨。
簡介: 微信掃碼支付之統一下單接口開發之訂單增刪改查
統一下單微信官方文檔:https://pay.weixin.qq.com/wiki/doc/api/native.php?chapter=9_1
統一下單微信官方時序圖:

提供一個數據庫訂單表
# Dump of table video_order # ------------------------------------------------------------ DROP TABLE IF EXISTS `video_order`; CREATE TABLE `video_order` ( `id` int(11) unsigned NOT NULL AUTO_INCREMENT, `openid` varchar(32) DEFAULT NULL COMMENT '用戶標示', `out_trade_no` varchar(64) DEFAULT NULL COMMENT '訂單唯一標識', `state` int(11) DEFAULT NULL COMMENT '0表示未支付,1表示已支付', `create_time` datetime DEFAULT NULL COMMENT '訂單生成時間', `notify_time` datetime DEFAULT NULL COMMENT '支付回調時間', `total_fee` int(11) DEFAULT NULL COMMENT '支付金額,單位分', `nickname` varchar(32) DEFAULT NULL COMMENT '微信昵稱', `head_img` varchar(128) DEFAULT NULL COMMENT '微信頭像', `video_id` int(11) DEFAULT NULL COMMENT '視頻主鍵', `video_title` varchar(128) DEFAULT NULL COMMENT '視頻名稱', `video_img` varchar(256) DEFAULT NULL COMMENT '視頻圖片', `user_id` int(11) DEFAULT NULL COMMENT '用戶id', `ip` varchar(64) DEFAULT NULL COMMENT '用戶ip地址', `del` int(5) DEFAULT '0' COMMENT '0表示未刪除,1表示已經刪除', PRIMARY KEY (`id`) ) ENGINE=InnoDB DEFAULT CHARSET=utf8; LOCK TABLES `video_order` WRITE; /*!40000 ALTER TABLE `video_order` DISABLE KEYS */;
VideoOrderMapper.java
/**
* @Auther: csp1999
* @Date: 2020/08/29/9:14
* @Description: 訂單 Mapper
*/
@Repository
public interface VideoOrderMapper {
// 新增訂單
int insertVideoOrder(VideoOrder videoOrder);
// 根據id 查找訂單信息
VideoOrder findVideoOrderById(int id);
// 根據 訂單唯一標識查找
VideoOrder findVideoOrderByOutTradeNo(String outTradeNo);
// 根據id 刪除
int deleteVideoOrderByIdAndUserId(@Param("id") int id, @Param("userId") int userId);
// 根據userid 查找用戶全部訂單
List<VideoOrder> findUserVideoOrderList(int userId);
// 根據訂單流水號更新
int updateVideoOrderByOutTradeNo(VideoOrder videoOrder);
}VideoOrderMapper.xml
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE mapper PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN" "http://mybatis.org/dtd/mybatis-3-mapper.dtd" >
<mapper namespace="com.haust.mapper.VideoOrderMapper">
<resultMap id="userOrderList" type="com.haust.entity.VideoOrder">
<id column="id" property="id"/>
<result column="openid" property="openid"/>
<result column="out_trade_no" property="outTradeNo"/>
<result column="state" property="state"/>
<result column="create_time" property="createTime"/>
<result column="notify_time" property="notifyTime"/>
<result column="total_fee" property="totalFee"/>
<result column="nickname" property="nickname"/>
<result column="head_img" property="headImg"/>
<result column="video_id" property="videoId"/>
<result column="video_title" property="videoTitle"/>
<result column="video_img" property="videoImg"/>
<result column="user_id" property="userId"/>
<result column="ip" property="ip"/>
<result column="del" property="del"/>
</resultMap>
<insert id="insertVideoOrder" parameterType="com.haust.entity.VideoOrder" useGeneratedKeys="true" keyColumn="id" keyProperty="id">
INSERT INTO `xdclass`.`video_order`(
`openid`,
`out_trade_no`,
`state`,
`create_time`,
`notify_time`,
`total_fee`,
`nickname`,
`head_img`,
`video_id`,
`video_title`,
`video_img`,
`user_id`,
`ip`,
`del`)
VALUES (
#{videoOrder.openid},
#{videoOrder.outTradeNo},
#{videoOrder.state},
#{videoOrder.createTime},
#{videoOrder.notifyTime},
#{videoOrder.totalFee},
#{videoOrder.nickname},
#{videoOrder.headImg},
#{videoOrder.videoId},
#{videoOrder.videoTitle},
#{videoOrder.videoImg},
#{videoOrder.userId},
#{videoOrder.ip},
#{videoOrder.del});
</insert>
<select id="findVideoOrderById" parameterType="integer" resultType="com.haust.entity.VideoOrder">
SELECT * FROM `xdclass`.`video_order` WHERE id = #{id} AND del=0
</select>
<select id="findVideoOrderByOutTradeNo" parameterType="string" resultType="com.haust.entity.VideoOrder">
SELECT * FROM `xdclass`.`video_order` WHERE out_trade_no = #{outTradeNo} AND del=0
</select>
<update id="deleteVideoOrderByIdAndUserId" useGeneratedKeys="true" keyProperty="id" keyColumn="id">
UPDATE `xdclass`.`video_order` SET del = 1 where id = #{id} and user_id = #{userId}
</update>
<select id="findUserVideoOrderList" parameterType="integer" resultMap="userOrderList">
SELECT * FROM `xdclass`.`video_order` WHERE user_id = #{userId}
</select>
<update id="updateVideoOrderByOutTradeNo" parameterType="com.haust.entity.VideoOrder" useGeneratedKeys="true" keyProperty="id" keyColumn="id">
update video_order
set
state=#{state},
notify_time=#{notifyTime},
openid=#{openid}
where
out_trade_no=#{outTradeNo}
and state=0
and del=0
</update>
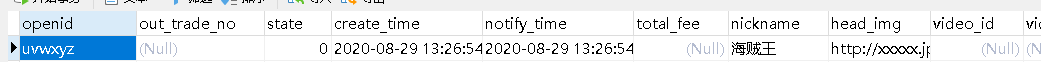
</mapper>test測試:
@SpringBootTest
class VideoOrderMapperTest {
@Autowired
private VideoOrderMapper videoOrderMapper;
@Test
void insertVideoOrder() {
VideoOrder order = new VideoOrder();
order.setOpenid("uvwxyz").setNotifyTime(new Date()).setState(0).setCreateTime(new Date())
.setHeadImg("http://xxxxx.jpg").setDel(0).setIp("127.0.0.1").setNickname("海賊王");
videoOrderMapper.insertVideoOrder(order);
System.out.println("插入數據成功!");
}
@Test
void findVideoOrderById() {
...
}
@Test
void findVideoOrderByOutTradeNo() {
...
}
@Test
void deleteVideoOrderByIdAndUserId() {
...
}
@Test
void findUserVideoOrderList() {
...
}
@Test
void updateVideoOrderByOutTradeNo() {
...
}
}
測試完成后,如果能正常向數據庫添加記錄,就可以繼續往下閱讀文章了!
簡介:封裝常用工具類 CommonUtils 和 WXpayUtils
可以從微信開發者文檔獲取部分代碼 https://pay.weixin.qq.com/wiki/doc/api/native.php?chapter=11_1
CommonUtils.java
/**
* @Auther: csp1999
* @Date: 2020/08/29/13:30
* @Description: 常用工具類封裝, md5, uuid等
*/
public class CommonUtils {
// 生成 uuid, 即用來標識一筆單,也用做 nonce_str
public static String generateUUID() {
return UUID.randomUUID().toString().replaceAll("-", "")// 去掉默認自帶的 - 分隔符
.substring(0, 32);// 截取 32 位
}
// MD5 加密工具類
public static String getMD5String(String data) {
try {
// 獲取MD5 加密實例
MessageDigest md = MessageDigest.getInstance("MD5");
// 獲得數組對象
byte[] array = md.digest(data.getBytes("UTF-8"));
// 拼接加密字符串
StringBuilder builder = new StringBuilder();
for (byte item : array) {
builder.append(Integer.toHexString((item & 0xFF) | 0x100).substring(1, 3));
}
return builder.toString().toUpperCase();// 所有字母大寫
} catch (Exception exception) {
System.out.println("MD5加密算法出現異常...");
}
return null;
}
} WXPayUtils 相關內容從官網下載并導入即可,官方給的工具類里面也包含了UUID和MD5加密工具類,如圖:
我們用微信官方提供的工具類為主即可。
簡介:講解下單接口開發,開發技巧和支付配置文件設置
# 1、統一下單參數需要微信簽名,簽名規則如下
- 文檔地址:https://pay.weixin.qq.com/wiki/doc/api/native.php?chapter=4_3
- 簽名生成的通用步驟如下:
第一步,設所有發送或者接收到的數據為集合M,將集合M內非空參數值的參數按照參數名ASCII碼從小到大排序(字典序),
使用URL鍵值對的格式(即key1=value1&key2=value2…)拼接成字符串stringA。
第二步,在stringA最后拼接上key得到stringSignTemp字符串,并對stringSignTemp進行MD5運算,再將得到的字符
串所有字符轉換為大寫,得到sign值signValue。key設置路徑:
微信商戶平臺(pay.weixin.qq.com)-->賬戶設置-->API安全-->密鑰設置
<---
參數:
SortedMap<String, String> params = new TreeMap<>();
params.put("appid", wxPayConfig.getAppId()); //公眾賬號ID
params.put("mch_id", wxPayConfig.getMchId()); //商戶號
params.put("nonce_str", CommonUtil.generateNonceStr()); //隨機字符串
params.put("body", videoOrder.getVideoTitle()); // 商品描述
//商戶訂單號,商戶系統內部訂單號,要求 32個字符內,只能是數字、大小寫字母_-|* 且在同一個商戶號下唯一
params.put("out_trade_no", videoOrder.getOutTradeNo());
params.put("total_fee", videoOrder.getTotalFee().toString()); //標價金額 分
params.put("spbill_create_ip", videoOrder.getIp());
//通知地址
params.put("notify_url", wxPayConfig.getDomain()+wxPayConfig.getCallbackUrl());
//交易類型 JSAPI 公眾號支付 NATIVE 掃碼支付 APP APP支付
params.put("trade_type", "NATIVE");
//生成簽名
String sign = WXPayUtil.createSign(params, wxPayConfig.getKey());
params.put("sign", sign);
//參數轉xml
String requestXMl = WXPayUtil.mapToXml(params);
生成簽名后,通過工具去校驗
https://pay.weixin.qq.com/wiki/doc/api/native.php?chapter=20_1
--->
# 2、測試地址:localhost:8081/api/v1/order/add?video_id=2
# 3、課程測試簽名結果:
sign: 85118C91DFCB052FB02AC183BF3D57D2#微信相關配置: #公眾號 wxpay.appid=wx252XXXXX1xs9h wxpay.appsecret=qm4i2u43oXXXXXXXX7055s8c99a8 #微信開放平臺配置 wxopen.appid=wx025XXXXXXa2d5b wxopen.appsecret=f5b6730c59XXXXXXXXeb8948a9f3 #重定向url 重定向到首頁,并根據code拿到token,從而獲取微信掃碼用戶的登錄信息 #這個域名是別人認證過的,只能拿來做個參考,不能自己回調 wxopen.redirect_url=http://XXXXXXXXXXXXXX.cn/xdclass/wechat/user/callback #微信商戶平臺 商戶id 訂單秘鑰 回調地址 wxpay.mer_id=8XXXXXX068 wxpay.key=MbZL0DiXXXXXXXXX5S51MK2 wxpay.callback=http://XXXXXXXXXXXXXXX.cn/xdclass/
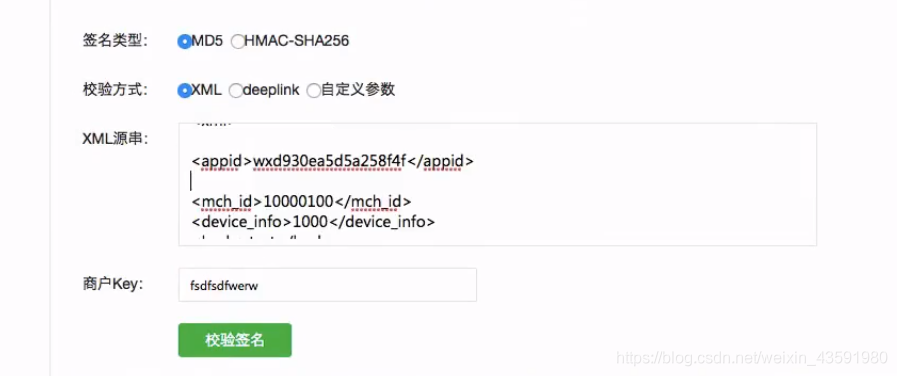
簽名校驗例子:
<?xml version="1.0" encoding="UTF-8" standalone="no"?> <xml> <nonce_str>6a8ee5f42xxxxxxxxxxad31522bb</nonce_str> <out_trade_no>6ba6270f0xxxxxxxxxx97dd7532c</out_trade_no> <appid>wx5beXXXXXXXXXXXd40c</appid> <total_fee>500</total_fee> <sign>624D0FEXXXXXXXXXXXXX7857F95</sign> <trade_type>NATIVE</trade_type> <mch_id>15xxxxxx832</mch_id> <body>2020年 6.2新版本ELK ElasticSearch</body> <notify_url>http://XXXXXXXXXXXXXXXXX/wechat/order/callback1</notify_url> <spbill_create_ip>0:0:0:0:0:0:0:1</spbill_create_ip> </xml> 商戶id:xxxxxxxxxxxxxxxx018d
微信官方簽名校驗地址:https://pay.weixin.qq.com/wiki/doc/api/native.php?chapter=20_1
簽名校驗( 簽名生成一定要自己測試一下,很多人簽名生成格式不太對,導致微信支付失敗):
簡介:調用微信統一下單接口實戰,發送post請求,并獲取響應轉成map,獲取交易會話的二維碼鏈接code_url
# 1、配置統一下單接口 # 2、發送請求驗證 微信統一下單響應 <xml><return_code><![CDATA[SUCCESS]]></return_code> <return_msg><![CDATA[OK]]></return_msg> <appid><![CDATA[wx5beac15ca207c40c]]></appid> <mch_id><![CDATA[1503809911]]></mch_id> <nonce_str><![CDATA[Go5gDC2CYL5HvizG]]></nonce_str> <sign><![CDATA[BC62592B9A94F5C914FAAD93ADE7662B]]></sign> <result_code><![CDATA[SUCCESS]]></result_code> <prepay_id><![CDATA[wx262207318328044f75c9ebec2216783076]]></prepay_id> <trade_type><![CDATA[NATIVE]]></trade_type> <code_url><![CDATA[weixin://wxpay/bizpayurl?pr=hFq9fX6]]></code_url> </xml> # 3、獲取code_url 遇到問題,根據錯誤碼解決 https://pay.weixin.qq.com/wiki/doc/api/native.php?chapter=9_1
VideoOrderServiceImpl.java
/**
* @Auther: csp1999
* @Date: 2020/08/29/15:38
* @Description: 視頻訂單 Service 實現類
*/
@Service
public class VideoOrderServiceImpl implements VideoOrderService {
@Autowired
private WeChatConfig weChatConfig;
@Autowired
private VideoMapper videoMapper;
@Autowired
private VideoOrderMapper videoOrderMapper;
@Autowired
private UserMapper userMapper;
/**
* @方法描述: 生成、保存訂單信息并調用統一下單,
* @參數集合: [videoOrderPojo]
* @返回類型: com.haust.entity.VideoOrder
* @作者名稱: csp1999
* @日期時間: 2020/8/29 17:25
*/
@Override
public String save(VideoOrderPojo videoOrderPojo) throws Exception {
// 根據id 查找video信息
Video video = videoMapper.findVideoById(videoOrderPojo.getVideoId());
// 查找 用戶信息
User user = userMapper.findByUserId(videoOrderPojo.getUserId());
// 構造訂單對象
VideoOrder videoOrder = new VideoOrder();
videoOrder.setTotalFee(video.getPrice());
videoOrder.setVideoImg(video.getCoverImg());
videoOrder.setVideoTitle(video.getTitle());
videoOrder.setCreateTime(new Date());
videoOrder.setVideoId(video.getId());
videoOrder.setState(0);
videoOrder.setUserId(user.getId());
videoOrder.setHeadImg(user.getHeadImg());
videoOrder.setNickname(user.getName());
videoOrder.setDel(0);
videoOrder.setIp(videoOrderPojo.getIp());
videoOrder.setOutTradeNo(CommonUtils.getUUID());
videoOrderMapper.insertVideoOrder(videoOrder);
// 統一下單,獲取codeurl
String codeUrl = unifiedOrder(videoOrder);
return codeUrl;
}
/**
* @方法描述: 統一下單方法請求微信統一下單接口,并最終獲取微信支付二維碼圖片的url
* @參數集合: [videoOrder]
* @返回類型: java.lang.String
* @作者名稱: csp1999
* @日期時間: 2020/8/29 16:33
*/
public String unifiedOrder(VideoOrder videoOrder) throws Exception {
WXPay wxPay = new WXPay();
// 使用 map 封裝 訂單參數以及微信支付相關參數
SortedMap<String, String> data = new TreeMap<>();
data.put("appid", weChatConfig.getAppid());// 公眾賬號ID: 微信支付分配的公眾賬號ID(企業號corpid即為此appId)
data.put("mch_id", weChatConfig.getMchId());// 商戶號: 微信支付分配的商戶號
data.put("nonce_str", CommonUtils.getUUID());// 隨機字符串: 自定義參數,可以為終端設備號(門店號或收銀設備ID),PC網頁或公眾號內支付可以傳"WEB"
data.put("body", videoOrder.getVideoTitle());// 商品描述
data.put("out_trade_no", videoOrder.getOutTradeNo());// 商戶訂單號: 要求32個字符內,只能是數字、大小寫字母_-|* 且在同一個商戶號下唯一。
data.put("total_fee", videoOrder.getTotalFee().toString());// 標價金額: 單位為分
data.put("spbill_create_ip", videoOrder.getIp());// 下單用戶的客戶端IP
data.put("notify_url", weChatConfig.getPayCallbackUrl());// 通知地址: 異步接收微信支付結果通知的回調地址,通知url必須為外網可訪問的url,不能攜帶參數。
data.put("trade_type", "NATIVE");// 交易類型: 此處指定為掃碼支付
// 生成 sign 簽名
String sign = WXPayUtil.generateSignature(data, weChatConfig.getKey());
data.put("sign", sign);// 簽名: 微信返回的簽名值
System.out.println("---------------------- xml 數據如下:----------------------");
// map 轉 xml
String payXmlData = WXPayUtil.mapToXml(data);
System.out.println(payXmlData);
// 統一下單,發送POST請求微信后臺統一下單接口:https://api.mch.weixin.qq.com/pay/unifiedorder 獲取返回xml格式的字符串 orderStr
String orderStr = HTTPUtils.doPost(WeChatConfig.getUnifiedOrderUrl(), payXmlData, 4000);
System.out.println("---------------------- 請求統一下單接口返回的 orderStr 數據如下:----------------------");
System.out.println(orderStr);
if (null == orderStr) {
return null;
}
// 將統一下單接口返回的xml格式的字符串 orderStr 轉成 map
Map<String, String> unifiedOrderMap = WXPayUtil.xmlToMap(orderStr);
System.out.println("---------------------- 轉換成 map 的 orderStr 數據如下:----------------------");
// 這樣做的目的是解決打印出的對象中文亂碼問題,無法閱讀錯誤提示信息
String string = new String(unifiedOrderMap.toString().getBytes("ISO-8859-1"), "UTF-8");
System.out.println(string);
if (unifiedOrderMap != null) {
System.out.println("支付二維碼url:" + unifiedOrderMap.get("code_url"));
return unifiedOrderMap.get("code_url");// 獲取統一下單接口返回的 code_url(支付二維碼圖片的url) 數據
}
// 否則返回null
return null;
}
}WeChatConfig.java
/**
* @Auther: csp1999
* @Date: 2020/08/26/10:27
* @Description: 微信相關配置類
*/
@Configuration
/**
* @PropertySource 注解指定配置文件位置:(屬性名稱規范: 大模塊.子模塊.屬性名)
*/
@PropertySource(value = "classpath:application.properties")// 從類路徑下的application.properties 讀取配置
@Data // lombok內置set/get 方法
@Accessors(chain = true) // 鏈式調用
public class WeChatConfig {
/**
* 微信開放平臺獲取二維碼url地址
* 待填充參數:appid=%s redirect_uri=%s state=%s
*/
private final static String OPEN_QRCODE_URL = "https://open.weixin.qq.com/connect/qrconnect?appid=%s&redirect_uri=%s&response_type=code&scope=snsapi_login&state=%s#wechat_redirect";
/**
* 微信開放平臺/公眾平臺 獲取access_token地址
* 待填充參數:appid=%s secret=%s code=%s
*/
private final static String OPEN_ACCESS_TOKEN_URL="https://api.weixin.qq.com/sns/oauth3/access_token?appid=%s&secret=%s&code=%s&grant_type=authorization_code";
/**
* 獲取用戶信息地址
* 待填充參數:access_token=%s openid=%s
*/
private final static String OPEN_USER_INFO_URL ="https://api.weixin.qq.com/sns/userinfo?access_token=%s&openid=%s&lang=zh_CN";
/**
* 微信支付統一下單URL
*/
private final static String UNIFIED_ORDER_URL = "https://api.xdclass.net/pay/unifiedorder";
/**
* 商戶號id
*/
@Value("${wxpay.mer_id}")
private String mchId;
/**
* 支付key
*/
@Value("${wxpay.key}")
private String key;
/**
* 微信支付回調url
*/
@Value("${wxpay.callback}")
private String payCallbackUrl;
/**
* 微信appid
*/
@Value("${wxpay.appid}")
private String appid;
/**
* 微信秘鑰
*/
@Value("${wxpay.appsecret}")
private String appsecret;
/**
* 開放平臺appid
*/
@Value("${wxopen.appid}")
private String openAppid;
/**
* 開放平臺秘鑰
*/
@Value("${wxopen.appsecret}")
private String openAppsecret;
/**
* 開放平臺回調地址
*/
@Value("${wxopen.redirect_url}")
private String openRedirectUrl;
public static String getUnifiedOrderUrl() {
return UNIFIED_ORDER_URL;
}
public static String getOpenUserInfoUrl() {
return OPEN_USER_INFO_URL;
}
public static String getOpenAccessTokenUrl() {
return OPEN_ACCESS_TOKEN_URL;
}
public static String getOpenQrcodeUrl() {
return OPEN_QRCODE_URL;
}
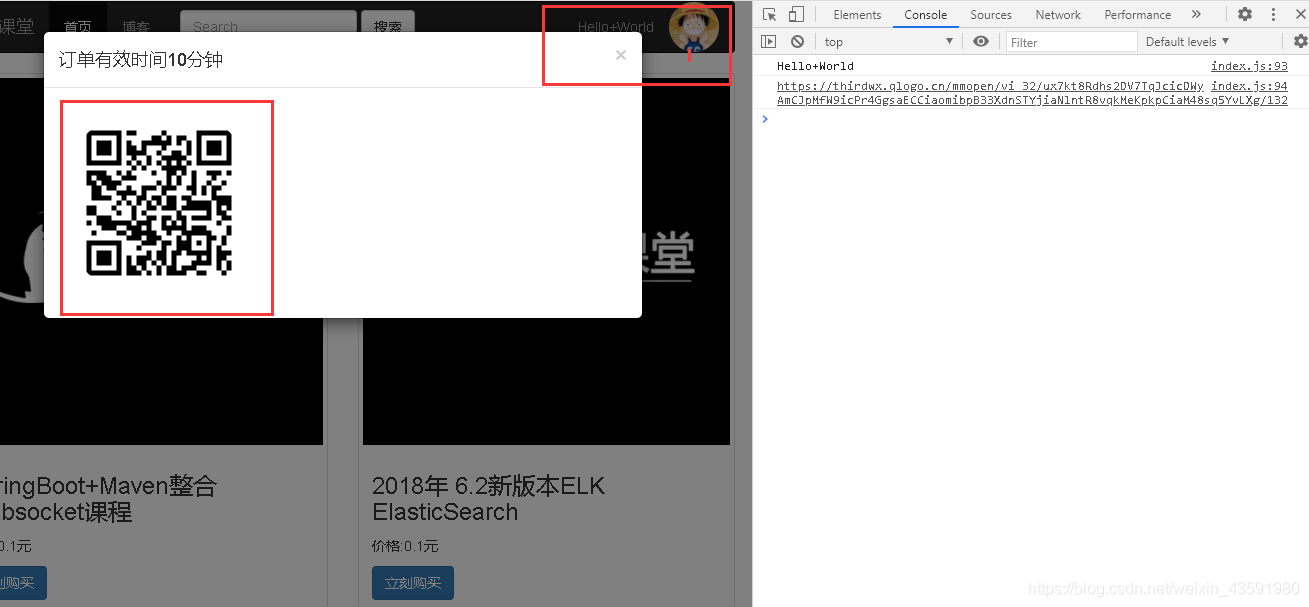
}簡介:使用谷歌二維碼工具根據code_url生成掃一掃支付二維碼
1、生成二維碼返回頁端,加入依賴
<!-- google二維碼生成包 --> <dependency> <groupId>com.google.zxing</groupId> <artifactId>javase</artifactId> <version>3.3.0</version> </dependency> <dependency> <groupId>com.google.zxing</groupId> <artifactId>core</artifactId> <version>2.0</version> </dependency>
2、使用微信掃碼完成支付
# 參考資料: https://blog.csdn.net/shenfuli/article/details/68923393 https://www.cnblogs.com/lanxiamo/p/6293580.html # 二維碼知識:https://coolshell.cn/articles/10590.html
OrderController.java
/**
* @Auther: csp1999
* @Date: 2020/08/28/18:30
* @Description: 訂單 Controller
*/
@Controller
@RequestMapping("/order")
public class OrderController {
@Autowired
private VideoOrderService videoOrderService;
@ResponseBody
@GetMapping("/add")
public void saveOrder(@RequestParam(value = "video_id", required = true) int videoId,
HttpServletRequest request, HttpServletResponse response) throws Exception {
//String ip = IPUtils.getIpAddr(request);
String ip = "120.25.1.43"; // 臨時寫死,便于測試
//int userId = request.getAttribute("user_id");
int userId = 1;// 臨時寫死,便于測試
VideoOrderPojo videoOrderPojo = new VideoOrderPojo();
videoOrderPojo.setUserId(userId);// 用戶下單id
videoOrderPojo.setVideoId(videoId);// 視頻id
videoOrderPojo.setIp(ip);// 用戶下單ip
// 保存訂單信息,并向微信發送統一下單請求,獲取二維碼:codeUrl
String codeURL = videoOrderService.save(videoOrderPojo);
if (codeURL == null) {
throw new NullPointerException();
}
try {
// 生成二維碼:
Map<EncodeHintType, Object> hints = new HashMap<>();
// 設置糾錯等級
hints.put(EncodeHintType.ERROR_CORRECTION, ErrorCorrectionLevel.L);
// 設置編碼
hints.put(EncodeHintType.CHARACTER_SET, "UTF-8");
// 生成二維碼 google二維碼生成包下
BitMatrix bitMatrix = new MultiFormatWriter().encode(codeURL, BarcodeFormat.QR_CODE, 400, 400, hints);
// 通過response獲得輸出流
ServletOutputStream out = response.getOutputStream();
// 將二維碼輸出頁面 google二維碼生成包下
MatrixToImageWriter.writeToStream(bitMatrix, "png", out);
} catch (Exception e) {
System.out.println("二維碼生成出現異常...");
}
}
}簡介:使用Ngrock本地接收微信回調,并開發回調接口
回調接口官方文檔:https://pay.weixin.qq.com/wiki/doc/api/app/app.php?chapter=9_7&index=3
weChatController.java
/*
* @方法描述: 微信支付成功之后回調
* @參數集合: [request, response]
* @返回類型: void
* @作者名稱: csp1999
* @日期時間: 2020/8/29 20:57
*/
@RequestMapping("/order/callback")// 注意 不能寫GetMapper 微信支付開發文檔上有聲明,可以讀文檔了解詳情
public void orderCallBack(HttpServletRequest request, HttpServletResponse response) throws Exception {
// 通過request 獲取輸入流
InputStream in = request.getInputStream();
// 通過該 字節輸入流 獲取緩沖流 :BufferedReader 是一個包裝設計模式,性能更高
BufferedReader bufferedReader = new BufferedReader(new InputStreamReader(in,"UTF-8"));
// 讀取數據
StringBuffer stringBuffer = new StringBuffer();// 用于拼接并拿到微信平臺 發送的請求中的xml 格式的數據
String line;
while ((line = bufferedReader.readLine())!=null){
stringBuffer.append(line);
}
// 關閉所有流
bufferedReader.close();
in.close();
Map<String,String> callbackMap = WXPayUtil.xmlToMap(stringBuffer.toString());
System.out.println("----------------- 拿到微信平臺 發送的請求中的xml 格式的數據:-------------");
System.out.println(callbackMap.toString());
} 回調數據:
<xml><appid><![CDATA[wx5beac15ca207c40c]]></appid><bank_type><![CDATA[CFT]]></bank_type><cash_fee><![CDATA[10]]></cash_fee><fee_type><![CDATA[CNY]]></fee_type><is_subscribe><![CDATA[Y]]></is_subscribe><mch_id><![CDATA[1503809911]]></mch_id><nonce_str><![CDATA[de019d5f1e5d40649cd76de33f18b13e]]></nonce_str><openid><![CDATA[oiNKG03vVY4PHlGUEwT-ztFo8K8Y]]></openid><out_trade_no><![CDATA[4d8cea4a916440368583edaf82488624]]></out_trade_no><result_code><![CDATA[SUCCESS]]></result_code><return_code><![CDATA[SUCCESS]]></return_code><sign><![CDATA[FA799B7DF70C2BAC558E839E01EF341A]]></sign><time_end><![CDATA[20180626230347]]></time_end><total_fee>10</total_fee><trade_type><![CDATA[NATIVE]]></trade_type><transaction_id><![CDATA[4200000142201806264038572903]]></transaction_id></xml>
轉成map:
{transaction_id=4200000142201806264038572903, nonce_str=de019d5f1e5d40649cd76de33f18b13e, bank_type=CFT, openid=oiNKG03vVY4PHlGUEwT-ztFo8K8Y, sign=FA799B7DF70C2BAC558E839E01EF341A, fee_type=CNY, mch_id=1503809911, cash_fee=10, out_trade_no=4d8cea4a916440368583edaf82488624, appid=wx5beac15ca207c40c, total_fee=10, trade_type=NATIVE, result_code=SUCCESS, time_end=20180626230347, is_subscribe=Y, return_code=SUCCESS}注意事項:
回調要用post方式,微信文檔沒有寫回調的通知方式可以用這個注解 @RequestMapping問題:一定要看日志
簡介:微信支付回調處理之更新訂單狀態和講解什么是接口的冪等性,微信回調通知規則:
(通知頻率為15/15/30/180/1800/1800/1800/1800/3600,單位:秒)
# 冪等性: 同樣的參數和值,不管調用你的接口多少次,響應結果都和調用一次是一樣的
# 1、校驗簽名是否正確,防止偽造回調
# 2、查詢訂單是否已經更新
# 3、若沒更新則更新訂單狀態
# 4、回應微信,SUCCESS 或者 FAIL
response.setContentType("text/xml");
response.getWriter().println("success");支付回調方法完善:
/**
* @方法描述: 微信支付成功之后回調
* @參數集合: [request, response]
* @返回類型: void
* @作者名稱: csp1999
* @日期時間: 2020/8/29 20:57
*/
@RequestMapping("/order/callback")// 注意:不能寫GetMapper 微信支付開發文檔上有聲明,可以讀文檔了解詳情
public void orderCallBack(HttpServletRequest request, HttpServletResponse response)
throws Exception {
// 通過request 獲取輸入流
InputStream in = request.getInputStream();
// 通過該 字節輸入流 獲取緩沖流 :BufferedReader 是一個包裝設計模式,性能更高
BufferedReader bufferedReader = new BufferedReader(new InputStreamReader(in,"UTF-8"));
// 讀取數據
StringBuffer stringBuffer = new StringBuffer();// 用于拼接并拿到微信平臺 發送的請求中的xml 格式的數據
String line;
while ((line = bufferedReader.readLine())!=null){
stringBuffer.append(line);
}
// 關閉所有流
bufferedReader.close();
in.close();
Map<String,String> callbackMap = WXPayUtil.xmlToMap(stringBuffer.toString());
System.out.println("--------------- 拿到微信平臺 發送的請求中的xml 格式的數據:----------------");
System.out.println(callbackMap.toString());
// 判斷簽名是否正確(跟官網校驗的方式一樣,xml串 和 商戶key)
if (WXPayUtil.isSignatureValid(callbackMap,weChatConfig.getKey())){
System.out.println("簽名校驗通過...");
if ("SUCCESS".equals(callbackMap.get("result_code"))){
// result_code: 業務結果 SUCCESS/FAIL
// 根據流水號查找訂單
VideoOrder dbVideoOrder = videoOrderService.
findByVideoOrderOutTradeNo(callbackMap.get("out_trade_no"));
if(dbVideoOrder.getState() == 0){// 判斷業務場景: 支付狀態是0,即未支付時候才可以進行下一步操作
VideoOrder videoOrder = new VideoOrder();
videoOrder.setOpenid(callbackMap.get("openid"))// 用戶標識
.setOutTradeNo(callbackMap.get("out_trade_no"))// 微信支付流水號
.setNotifyTime(new Date())// 支付回調時間
.setTotalFee(Integer.parseInt(callbackMap.get("total_fee")))// 支付總金額
.setState(1);// 支付狀態改為已經支付
// 根據流水號更新訂單
int row = videoOrderService.updateVideoOderByOutTradeNo(videoOrder);
// 判斷影響行數 row == 1/row == 0 更新訂單成功/失敗
if (row == 1){
// 成功: 通知微信后臺 訂單處理成功
response.setContentType("text/xml");
response.getWriter().println("success");
// SUCCESS:表示告訴微信后臺,網站平臺成功接收到其通知并在自己的后臺校驗成功
}
}
}
}
// 失敗: 通知微信后臺 訂單處理失敗
response.setContentType("text/xml");
response.getWriter().println("fail");// FAIL:表示告訴微信后臺,網頁后臺校驗失敗
}簡介:講解下單接口增加事務和常見的事務選擇
springboot開啟事務,啟動類里面增加 @EnableTransactionManagement需要事務的方法上加 @Transactional(propagation = Propagation.REQUIRED)aop的管理事務的好處和選擇增,刪,改 開啟事務




關于“Springboot整合微信登錄與微信支付的示例分析”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。