您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關怎么實現自己的腳手架工具,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
什么是腳手架工具?工程化中,最重要的就是腳手架工具了,什么是腳手架工具呢?生活中其實很常見:

比如寫一個網站,最開始都是從零開始的,后面再寫一個相同類型的網站時,就可以將之前的代碼直接復制過來了。如果將可以復制的這些內容抽離出來,每次開發新東西,都能自動生成就好了。
再舉個例子,之前我們家包餃子,都是自己搟皮,后來發現樓下超市有買餃子皮的,餃子皮就是個半成品,腳手架工具就是做這些半成品的。
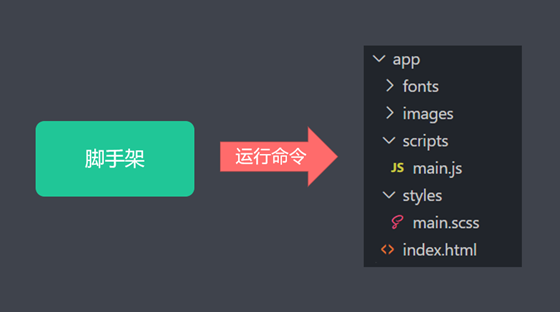
我們的項目中,會有各種文件夾及文件,腳手架就可以一鍵生成:

腳手架的作用:創建項目基礎結構、提供項目規范和約定。
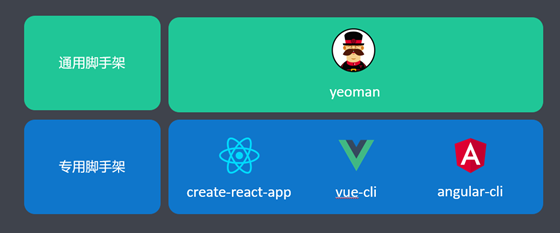
前端的腳手架工具,分為兩類,通用型和專用型。

Yeoman 的基本概念:The web's scaffolding tool for modern webapps,即用于現代化 web 應用程序的腳手架工具。

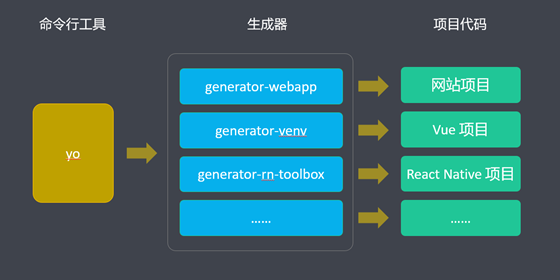
Yeoman 是一款腳手架工具,可以幫助開發人員創建項目的基礎結構代碼。yo 是 Yeoman 的命令行管理工具,可以在命令行運行 yeoman 的命令。
generator 生成器則是 Yeoman 中具體的腳手架。針對不同的項目,例如網站、APP、小程序等,有不同的腳手架生成器。

Yeoman 使用說明及使用步驟:
全局安裝 yo:npm install -g yo
安裝 generator,不同的 generator 可以生成不同的項目:
npm install -g generator-webapp || npm install -g generator-node
通過 yo 運行 generator:yo webapp || yo node
啟動應用:npm run start
使用步驟:
1:明確你的需求;
2:找到合適的 Generator;
3:全局范圍安裝找到的 Generator;
4:通過 Yo 運行對應的 Generator;
5:通過命令行交互填寫選項;
6:生成你所需要的項目結構;
一個 Generator 就對應了一個類型的項目,我們可以通過自定義的 Generator 實現一個自己的腳手架工具,高度定制適合自己的腳手架工具。
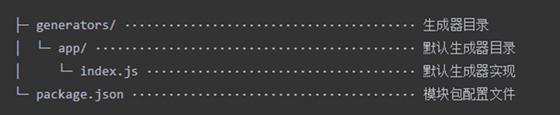
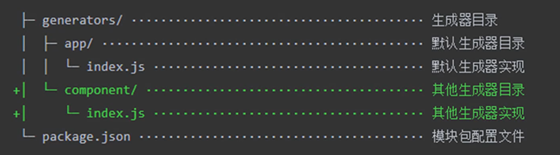
創建 Generator 實際上就是創建一個 NPM 模塊, Generator 基本結構:

如果想生成多個,只需要創建對應的目錄及文件即可。

還有一點需要注意, Generator 的名字必須是 generator-
創建一個文件夾,然后初始化項目 npm init -y
安裝 Generator 基類,基類提供了很多工具函數,讓我們方便地完成定制化
npm install yeoman-generator
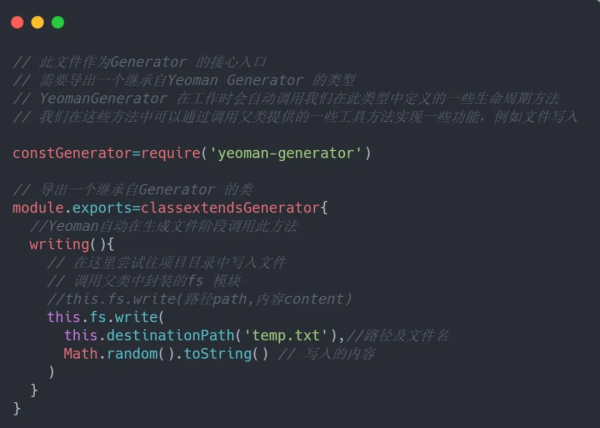
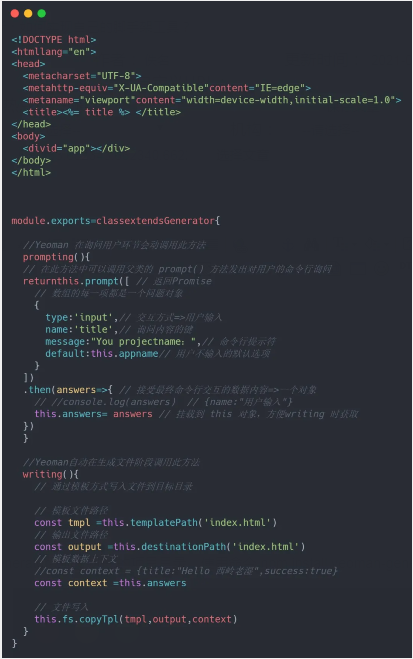
然后按照目錄要求,創建 generator-sample\generators\app\index.js 文件。
注意文件夾及文件名不要寫錯:generator-xxx\generators\xxxx\index.js

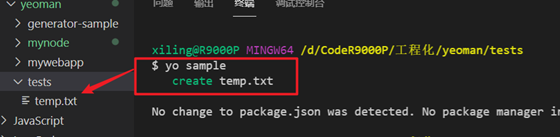
最后使用 npm link 命令,將 generator-sample 掛載為全局命令。如果出現意外,可以使用 npm config get prefix 命令查找 npm 全局目錄,然后查看 generator-sample 是否存在,確認全局命令創建成功后,就可以使用 yo sample 命令在新的目錄中生成文件內容。

生成的內容是我們手動創建的,不夠靈活。
創建 generators\app\templates\foo.txt 目錄及文件。這是一個模板文件,內部可以使用 EJS(https://ejs.bootcss.com/) 模板標記輸出數據。
例如:<%= title%>
其他的EJS語法也支持,如:
<% if (success) { %>
西嶺老濕
<% }%>
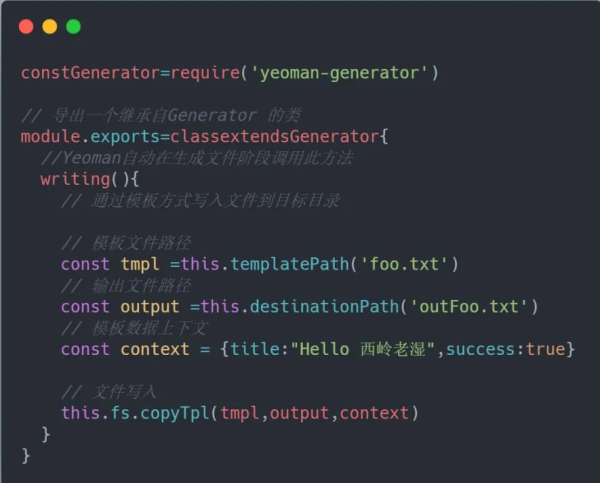
寫好模板文件之后,我們就可以使用模板的方式生成文件內容了。

相對于手動創建每一個文件,模板的方式大大提高了效率,特別是在文件較多且復雜的情況下
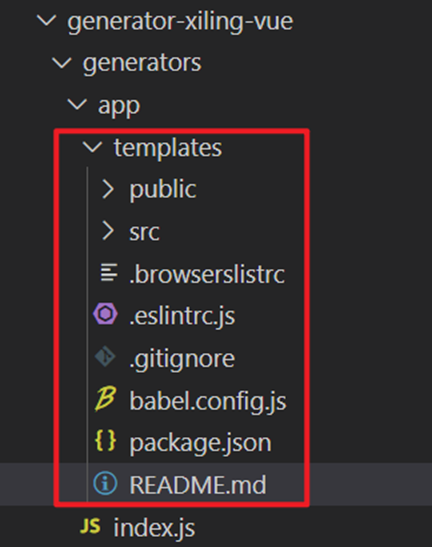
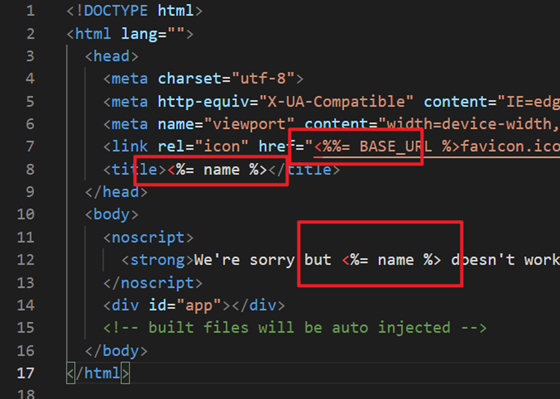
創建模板 \app\templates\index.html

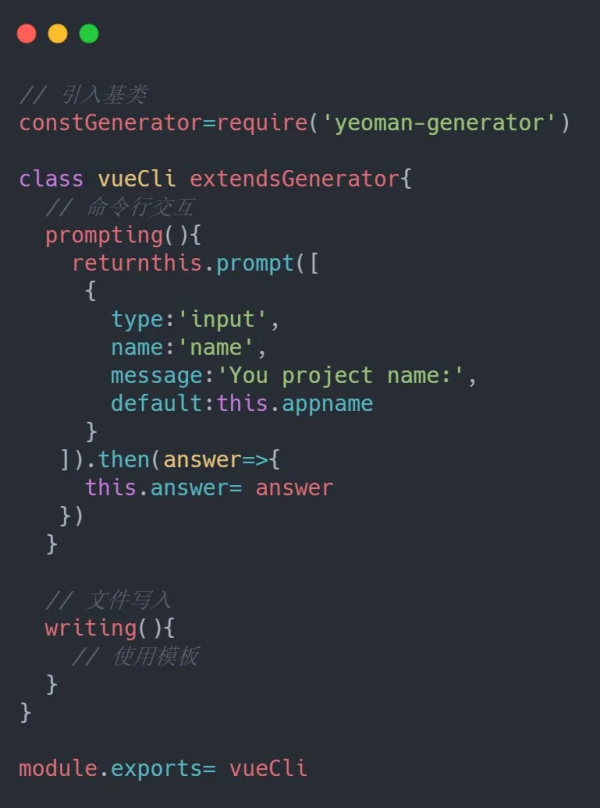
和之前一樣,我們創建好一個 generator-xiling-vue 的項目目錄,使用命令 npm install yeoman-generator 安裝基類,在入口文件中完成命令行交互和文件寫入的相關內容。

因為我們需要使用模板的方式寫入文件內容,所以需要創建模板文件。這里就不再手動寫了,直接使用已經創建好的進行修改使用。直接復制現有 Vue 的空項目代碼,到 templates 中。

然后修改名稱部分,在 generator-xiling-vue\generators\app\templates\public\index.html 文件中,如果不需要替換轉義,使用兩個 %% 進行屏蔽,重寫時就會跳過。

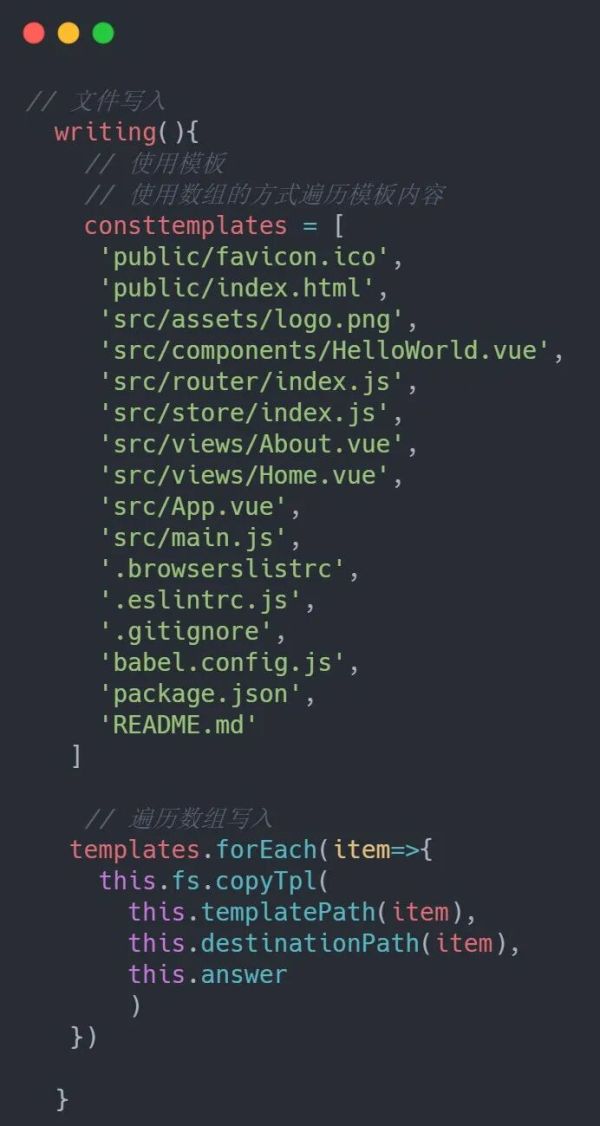
修改好模板后,就可以寫入文件內容了,回到 generator-xiling-vue\generators\app\index.js 入口文件中,將模板中的相對路徑及文件名存入數組,然后使用十足遍歷的方式寫文件內容,代碼如下:

最后,依然使用 npm link 掛載一個全局命令行,然后在此創建一個新的項目目錄,在目錄的命令行中執行 yo xiling-vue 就可以創建一個 Vue 項目。
如果想讓更多的功能加入到腳手架中,我們只需要按照這個邏輯添加內容或者模板文件就可以了,一個自定義的 Vue 腳手架就已經創建完成了。
腳手架的工作流程:通過命令行工具啟動一個程序,在命令行交互中,獲取用戶輸入,然后創建對應的代碼文件。
接下來我們通過更加原始的方式,創建一個極簡的腳手架工具,來體會腳手架的工作原理。
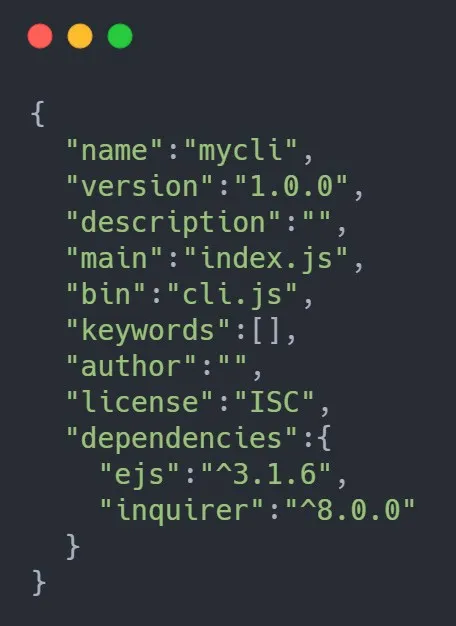
首先我們創建一個項目文件夾 mycli ,然后執行命令 npm init -y 初始化項目;
然后執行命令 npm install ejs inquirer 安裝兩個插件,ejs 是模板語法插件,inquirer 是命令行交互插件。
然后在 \mycli\package.json 文件中添加代碼"bin": "cli.js",用于指定腳本的入口文件。

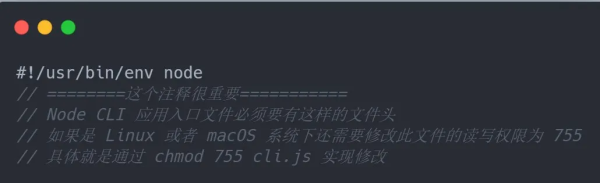
因為是腳本命令代碼,因此在 cjs 入口文件中,需要添加首行文件頭。

1. 通過命令行交互詢問用戶問題
2. 根據用戶回答的結果生成文件
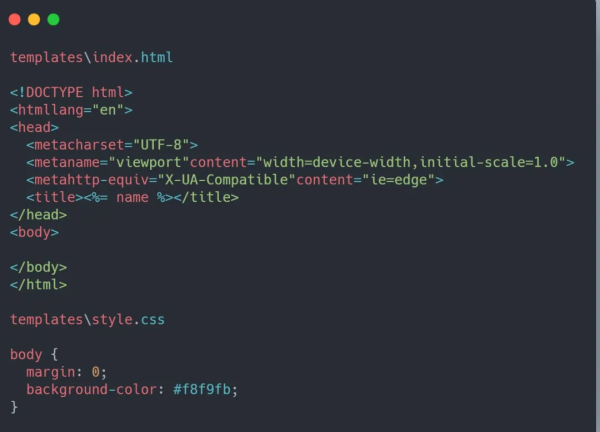
了解了工作流程后,先準備模板文件,然后再按照流程進行代碼的實現。
創建模板文件代碼

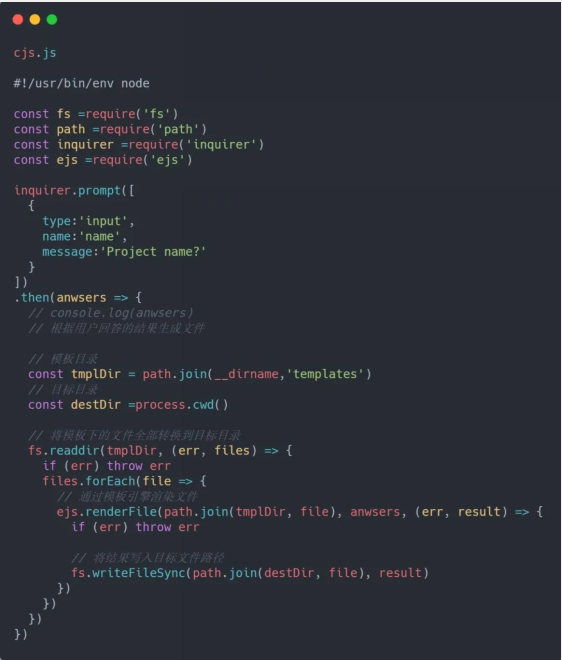
腳手架邏輯實現

完成后,在項目目錄下執行 npm link 掛載全局命令,然后就可以使用 mycli 這個命令,創建項目文件了。卸載命令行可以使用 npm unlink。
關于“怎么實現自己的腳手架工具”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。