您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容主要講解“Python圖形用戶界GUI有什么作用”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“Python圖形用戶界GUI有什么作用”吧!
在我們平時寫代碼的時候,為了讓程序效果顯得更直觀,我們通常都會給它們套上一層美麗的外衣,這層外衣便是-------GUI,中文名又叫,圖形用戶接口,能起到很好的交互作用。下面我們來著重介紹下Python中自帶的GUI模塊-----tkinter,看看它有哪些豐富的圖形接口吧。
哦,tkinter庫系統自帶,無需安裝,直接導入即可:
import tkinter as tk # 因為它比較長,所以給它個簡寫的方式 ,用tk代表它。
2.實例化窗口
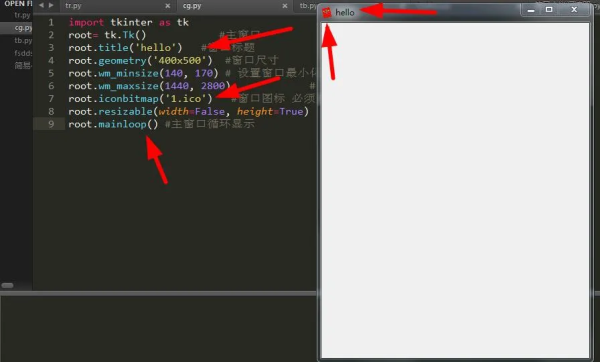
root= tk.Tk() #主窗口 root.title('hello') #窗口標題 root.geometry('400x500') #窗口尺寸 root.wm_minsize(140, 170) # 設置窗口最小化大小 root.wm_maxsize(1440, 2800) # 設置窗口最大化大小 root.iconbitmap('1.ico') #窗口圖標 必須是ico格式的圖片 root.resizable(width=False, height=True) # 設置窗口寬度不可變,高度可變 root.mainloop() #主窗口循環顯示 
我們的第一個窗口就這樣應運而生了,另外它還有許多其它功能,比如:
root.quit() #退出 root.destroy() #銷毀 root.update() #刷新 可以接收用戶改變程序進程 root.update_idletasks() #刷新 不能接收用戶改變程序進程 root.wm_title('i love you') #最小化顯示字樣 root.configure(background='blue') #背景顏色下面我們再給它添加點別的部件和功能吧。
tkinter里面有很多豐富的部件,有標簽,文本框,列表框,下拉列表框,多選框,單選框等等,下面我們一起認識下它們吧。
它是tkinter里面的標簽部件,主要用于提示。那么它有哪些有趣的功能呢?一起看一下:
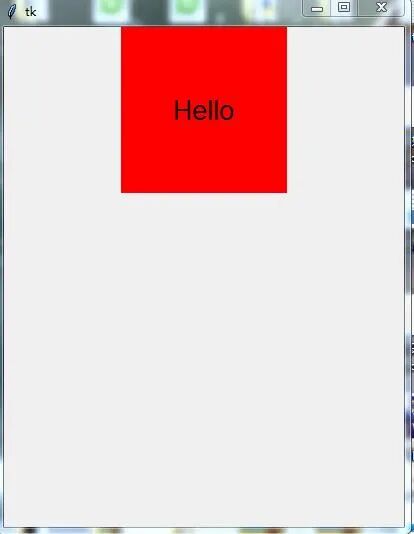
label=tk.Label(root, text='Hello', #標簽內文本 bg='red', #背景顏色 font=('Arial',20), #字體和字體大小 width=10, #文本寬度 height=5 #文本高度 )不過我們光這樣標簽還不會添加到我們的主界面中,還得給它進行下一步操作:
label.pack() #添加部件到主界面
下面看下效果:

這樣我們就成功將它添加進來了,有點丑,等會我們再做修改。大家可以看到現在的標簽里的值是靜態無法修改的,那要是我們想讓它動態變更了,那我們可以這樣做:

這樣就達到了修改標簽的值的功能。
關于標簽還有許多優秀的方法,比如說:
label.configure(text) #重新設置標簽文本 得是text的時候設置才生效 label.configure(background='blue') #重新設置標簽背景
標簽的屬性總共有下面幾種:
anchor 文本位置; background(bg) 背景色; foreground(fg) 前景色; borderwidth(bd) 邊框寬度; width 標簽寬度; height 標簽高度; bitmap 標簽中的位圖; font 字體; image 標簽中的圖片; justify 多行文本的對齊方式; text 標簽中的文本,可以使用'\n'表示換行 textvariable 顯示文本自動更新,與StringVar等配合著用
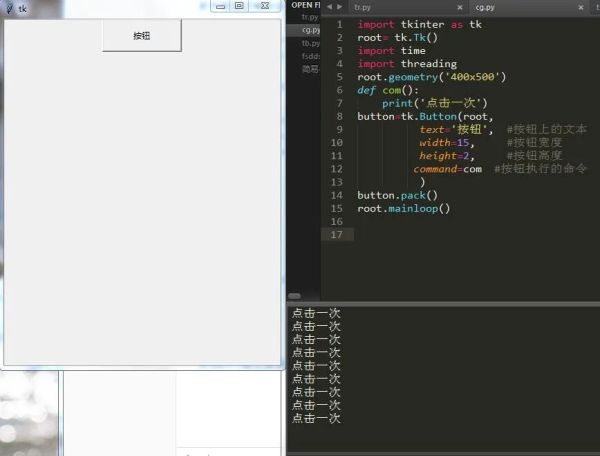
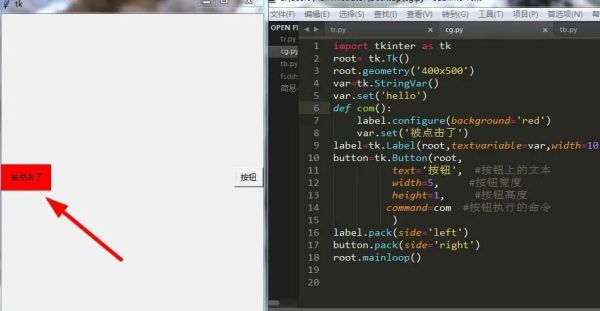
按鈕的功能主要是實現點擊功能,比如說確認,提交操作。那么它有哪些操作呢?

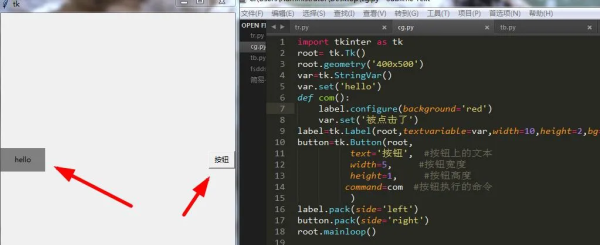
可以看出,成功實現了點擊事件,而且我們可以通過點擊按鈕來改變標簽的值,下面來看看:


可以看出,成功的改變了值和背景顏色。大家可能對上圖中的side='left'有點不理解,其實那個就是確定組件位置的,一個左一個右。按鈕還有一個隱藏和顯示的功能也是相當好實現的:
button.pack #顯示 button.pack_forget #隱藏
關于button還有以下方法供大家學習:
anchor 文本位置; background(bg) 按鈕的背景色; bitmap: 按鈕上顯示的位圖; borderwidth(bd)按鈕邊框的寬度; command: 按鈕消息的回調函數; cursor: 鼠標移動到按鈕上的指針樣式; font: 按鈕上文本的字體; foreground(fg) 按鈕的前景色; height: 按鈕的高度; image: 按鈕上顯示的圖片; state: 按鈕的狀態(disabled); text: 按鈕上顯示的文本; width: 按鈕的寬度 padx 設置文本與按鈕邊框x的距離,還有pady; activeforeground 按下時前景色 textvariable 可變文本,與StringVar等配合著用
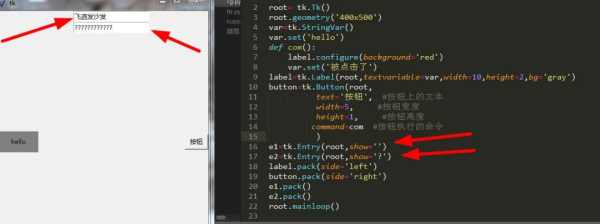
之所以拿來一起講,是因為它們很多參數都是一樣的,所以沒必要分開講,我們先來說說文本框:
用來接受用戶輸入,常用來登陸賬號和密碼。

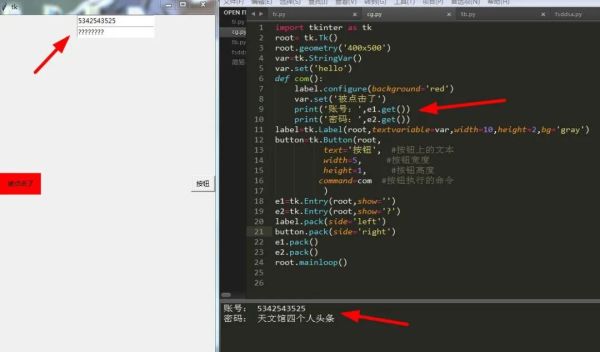
可以看到一個顯示為漢字,另一個則是?,這就是它的明文和密文設置了。我們還可以獲取到它里面的值用來校驗數據庫中的信息以便登陸,不過這里我們只把它打印出來即可。

完美將它打印了出來,小伙伴們看到這里是不是可以寫個登陸系統嘞。單行文本框自定義插入值:
e1.insert(index,string) #在指定索引位置插入字符串
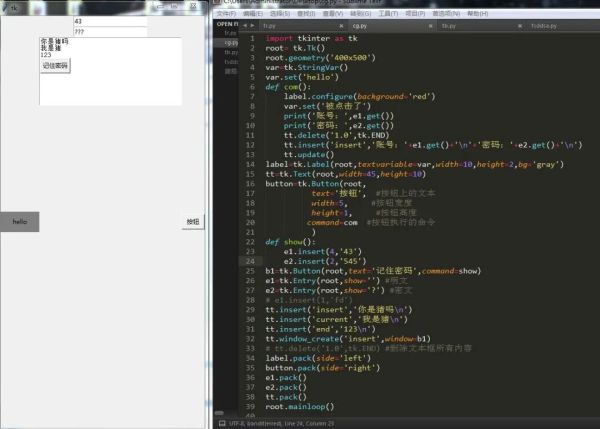
與文本框不同的是,它可以顯示多行信息,一般用來顯示某些結果。

可以看到,多行文本就是這樣的,我們可以給它插入文本:
tt.insert('insert','你是豬嗎') #首行插入 tt.insert('current','我是豬') #當前插入 tt.insert('end','123') #末尾插入 
除了插入還可以刪除:
tt.delete('1.0',tk.END) #刪除文本框所有內容另外文本框有時候需要實時更新內容,所以還有一個方法:
tt.update() #更新多行文本框內容

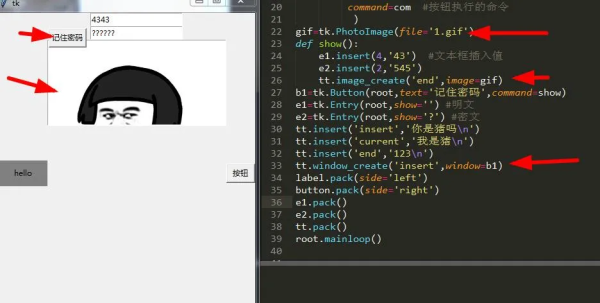
除此之外,我們還可以在多行文本框中添加其它組件實現一些功能。

我們需要認識一個新的方法,它叫PhotoImage。它的設計比較古怪,個人覺得,因為它只支持gif圖片。

通過上面的設置創建了一個window執行函數,在實際應用中可以用它來實現記住密碼和查看gif照片的功能。
關于文本框和多行文本框就說到這里,它們還有很多其它的方法:
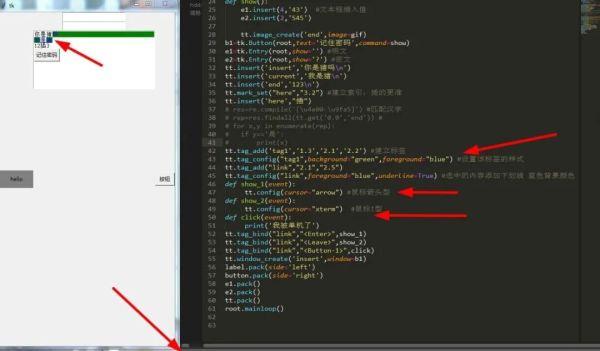
tt.mark_set("here","3.2") #建立mark,相當于索引,第三行第二列 tt.insert('here',"hello") #插入hello tt.mark_unset('here') #刪除marktt.tag_add('tag1','1.3','2.1','2.2') #設置要設置樣式的區域 tt.tag_config("tag1",background="green",foreground="blue") tt.tag_config("tag2",background="blue",foreground="red")#如設置多個樣式則新樣式覆蓋舊樣式 tt.tag_lower("tag1") #可通過tagraise()和tag_lower()方法來提高和降低某個Tag的優先級tt.get('0.0','end')tt.tag_add("link","2.1","2.5") tt.tag_config("link",foreground="blue",underline=True) #選中的內容添加下劃線 藍色背景顏色 def show_1(event): tt.config(cursor="arrow") #鼠標箭頭型 def show_2(event): tt.config(cursor="xterm") #鼠標I型 def click(event): print('我被單擊了') tt.tag_bind("link","<Enter>",show_1) tt.tag_bind("link","<Leave>",show_2) tt.tag_bind("link","<Button-1>",click) 
tt.edit_undo() #撤銷 tt.editredo() #恢復
background(bg) 文本框背景色; foreground(fg) 前景色; selectbackground 選定文本背景色; selectforeground 選定文本前景色; borderwidth(bd) 文本框邊框寬度; font 字體; show 文本框顯示的字符,若為*,表示文本框為密碼框; state 狀態; width 文本框寬度 textvariable 可變文本,與StringVar等配合著用
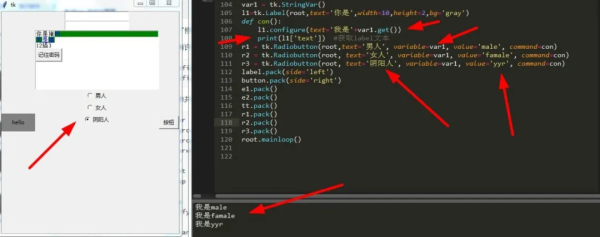
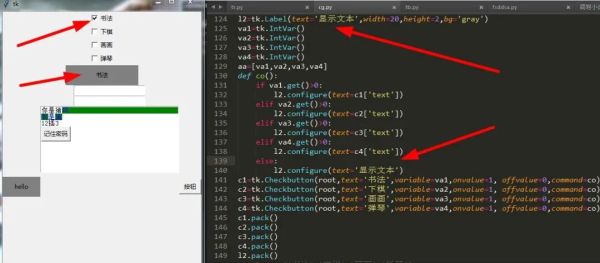
這個我們平時勾選答案是單選還是多選時很常見。下面讓我們來看看吧:


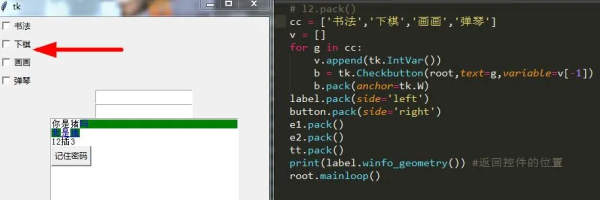
可以看出,做出來了,不過有點復雜,因為沒有善用循環,下面給出一種簡單的寫法:

可以看到,幾行代碼就把四個控件列出來了。關于單選框多選框還有很多有趣的方法:
anchor 文本位置; background(bg) 背景色; foreground(fg) 前景色; borderwidth 邊框寬度; width 組件的寬度; height 組件高度; bitmap 組件中的位圖; image 組件中的圖片; font 字體; justify 組件中多行文本的對齊方式; text 指定組件的文本; value 指定組件被選中中關聯變量的值; variable 指定組件所關聯的變量; indicatoron 特殊控制參數,當為0時,組件會被繪制成按鈕形式; textvariable 可變文本顯示,與StringVar等配合著用
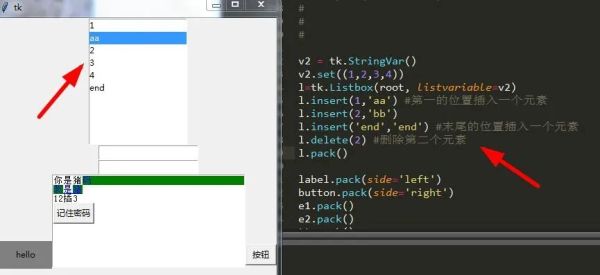
列表常用于選擇選項。

這個比較簡單,沒什么好說的。
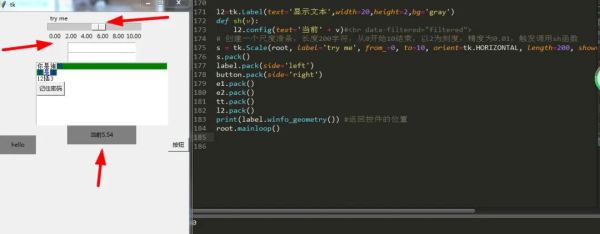
一行代碼就能搞定了,也是非常簡單:

默認方向為垂直,只需將orient屬性設為horizontal(tk.HORIZONTAL )即可,也可設為垂直:orient="vertical"
常和其它組件配套使用,比如列表框,多行文本框。安裝滾動條之前需要做兩件事情。
1.指定該組件的yscrollbarcommand參數為Scrollbar的set()方法
2.指定Scrollbar 的 command 參數為該組件的 yview() 方法
由于滾動條一般都是垂直方向,所以我們不改動它的方向。

可以看到,我們的滾動條和列表組件產生了聯系,滾動條滾動列表內容相應往下翻,如果你要想設置滾動條的位置,只需:
sl.set(0.5,1) #使滾動條始終保持在中間位置
滾動條和滑塊條一樣,都比較簡單,項目中用的也不是蠻多,總體來說比較簡單的組件。
平時會用于繪制各種曲線和位圖,canvas可以很輕松創建各種有趣的圖形圖像。下面來了解下
#初始化一個200x100的背景顏色為藍色的形狀 canvas = tk.Canvas(root, bg='blue', height=100, width=200) #創建一個矩形,背景色為綠色,邊框線顏色為紅色,線寬為2,虛線長度為3,畫刷為gray12, jx=canvas.create_rectangle(100,100,50,50,fill='green',outline='red',width=2,dash=3,stipple = 'gray12') #繪制弧形 風格為pieslice(chord扇形,拋物線arc) 起始角度0 角度偏移量180 hx=canvas.create_arc(50, 100,140, 200,style='pieslice',start=0, extent=180) #創建直線 坐標為100,100的長度為200x200的直線,一頭有箭頭(none無,last尾部,both兩端,箭頭形狀) zx=canvas.create_line(100, 100, 200, 200,arrow='first',arrowshape='30 20 10') #創建橢圓,背景色為red y=canvas.create_oval(50, 100,140, 200, fill='red') #創建多邊形 直角三角形 dbx=canvas.create_polygon((150,150,150,200,70,200),fill = 'red') #創建文字 居中顯示 wz=canvas.create_text((10,10),text = 'Hello Text',anchor ='w') canvas.select_from(wz,3) # 設置文本的選中開始位置 canvas.select_to(wz,7)# 設置文本的選中結束位置 #創建位圖,類型為error(info信息,question問題,hourglass沙漏) canvas.create_bitmap((40,40),bitmap = 'error') #創建gif img= tk.PhotoImage(file='1.gif') canvas.create_image(10, 10, anchor='nw', image=img) #創建組件 bt =tk.Button(canvas,text='hello',command) canvas.create_window((100,100),window=bt,anchor='w') #將jx移動到另一區域 cv.coords(jx,(10,10,20,20)) #移動圖形右移20個px,再返回 canvas.move(jx,20,0) #刪除圖形 canvas.delete(jx) #添加綁定事件,只有點擊到矩形邊框才有效 canvas.tag_bind('jx','<Button-1>',command) #左鍵為1,右鍵為3,滾輪2canvas繪圖還是比較強大的,以上的知識點差不多夠平時用了,可以看到:

一般用于某個功能的配套選擇,這個部件在tkinter中的ttk模塊下,和其它的不同,所以我們導入ttk:
#打印下拉列表框的值 from tkinter import ttk def function(*arg): print(cb.get()) #獲取下拉列表框的值 cb=ttk.Combobox(root, width=12,state='readonly')#下拉列表框寬度為12 只讀 cb['values'] = ('請選擇-----','1','2','3','4') #設置下拉列表框的內容 cb.current(0) #將當前選擇狀態置為0,也就是第一項 cb.bind("<<ComboboxSelected>>",function) #綁定function函數,然后觸發事件 cb.pack()注:下拉列表沒有command參數,但是它可以設置textvariable進行參數傳遞。

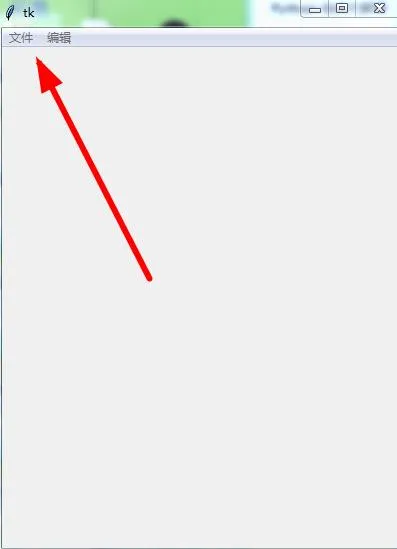
先說說我們熟知的菜單(Menu),它主要我們為了簡化軟件的使用而建立的,避免添加過多的控件。那么它是如何建立的了,請看:
#創建菜單欄 m=tk.Menu(root) #定義一個父菜單 file=tk.Menu(m,tearoff=False) #將上面定義的父菜單命名為File,放在菜單欄中 m.add_cascade(label='文件', menu=file) #在File中加入下拉菜單,并添加對應命令操作。 #如果點擊這些選項, 就會觸發相應的功能 file.add_command(label='新建',accelerator='Ctrl+N') file.add_command(label='打開', accelerator='Ctrl+O') file.add_command(label='保存', accelerator='Ctrl+S') #添加一條分割線 file.add_separator() file.add_command(label='退出',command=root.quit,accelerator='Ctrl+Q') edit= tk.Menu(m,tearoff=False) m.add_cascade(label='編輯', menu=edit) edit.add_command(label='剪切',accelerator='Ctrl+X') edit.add_command(label='復制',accelerator='Ctrl+C') edit.add_command(label='粘貼',accelerator='Ctrl+V') #二級菜單 s= tk.Menu(file,tearoff=False) file.add_cascade(label='導入', menu=s) s.add_command(label="模塊") s.add_command(label="文本文件") #三級菜單 z=tk.Menu(s,tearoff=False) s.add_cascade(label='圖片',menu=z) z.add_command(label="gif") z.add_command(label="jpg") z.add_command(label="png") z.add_command(label="bmp") root.configure(menu=m)

在做這個之前我們要了解鼠標綁定事件愛你,因為右鍵彈出需要擊鍵,所以我們需要了解它。
既然是右鍵我們當然得綁定右鍵了:
root.bind("<Button-3>",function)然后我們書寫綁定函數并把它綁定到當前對象中:
def function(event): m.post(event.x_root, event.y_root) #可以替換菜單,變為其它菜單,比如說s,z
這樣就實現了右鍵彈出菜單的功能,是不是很簡單了。關于菜單的操作還有許多,不一一演示,下面請看:
#添加一個子菜單 coption為配置選項 add_cascade(option) #添加一個切換按鈕 coption為配置選項 add_checkbutton(option) #添加一個功能按鈕 coption為配置選項 add_command(option) #添加一個單選按鈕 coption為配置選項 add_radiobutton(option) #添加一個分割線 add_separator() #刪除index1 到 index2之間的選項 delete(index1,index2) #獲取菜單某一項的屬性值 entrycget(index,coption) #重新配置菜單中某項的屬性 entryconfigure(index,option) #返回參數位置對應的選項索引 index(i) #在指定位置插入一個子菜單 insert_cascade(index,option) #在指定位置插入一個切換按鈕 insert_checkbutton(index,option) #在指定位置插入一個功能按鈕 insert_command(index,option) #在指定位置插入一個單選按鈕 insert_radiobutton(index,option) #在指定位置插入一個分割線 insert_separator(index) #代碼手動調用一次某個選項 invoke(index) #在窗口指定位置彈出菜單 post(x,y) #獲取某個選項的類型 type(index) #獲取某個選項距離菜單頂部的偏移量 yposition(n) #添加一個選項 可以是功能按鈕,切換按鈕,單選按鈕或子菜單,由類型確認 #類型可選 cascade checkbutton command radiobutton separator add(kind,option)
它是與菜單相關聯的按鈕,可放在任意位置,下面來創建一個看看:
def show(): #觸發事件 print("hello") mb = tk.Menubutton(root,text="python",relief=tk.RAISED) #菜單按鈕配置 mb.pack() file = tk.Menu(mb,tearoff=0) #添加菜單 file.add_checkbutton(label="打開",command=show) #添加確認按鈕到菜單中 file.add_command(label="保存",command=show) #添加保存命令 file.add_separator() #添加分隔線 file.add_command(label="退出",command=root.quit) #添加退出命令 mb.configure(menu=file) #將菜單按鈕配置添加到主菜單中 
這個組件在一定程度上好比下拉菜單,又如listbox,下面我們來看下吧:
var =tk.StringVar() var.set("編程語言") #設置菜單初始值 o = tk.OptionMenu(root,var,"python","php","c#","c++") #將菜單選項加入到菜單中去 o.pack() 
是不是覺得菜單比較有趣,通過對菜單的認識你也可以做一個記事本或者其它小工具,其它方法如下:
tearoff 分窗,0為在原窗,1為點擊分為兩個窗口,也可以是 True,False bg,fg 背景,前景 borderwidth 邊框寬度 font 字體 activebackgound 點擊時背景,有activeforeground,activeborderwidth,disabledforeground cursor 選中菜單選項時的光標形狀 post 右鍵菜單 selectcolor 選中時背景 takefocus 使用 Tab 鍵獲取按鈕的焦點 title 標題 type 類型 relief 樣式"sunken","raised","groove","ridge" "flat" 方法: m.add_cascade 添加子選項 m.add_command 添加命令(label參數為顯示內容) m.add_separator 添加分隔線 m.add_checkbutton 添加確認按鈕 delete 刪除
到此,相信大家對“Python圖形用戶界GUI有什么作用”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。