您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容介紹了“JS中學習函數式編程的五項支柱是什么”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
從FP函數式編程的眼中看來,世界的萬事萬物就是處理數據流:
input --> process -- output
FP函數式編程是一種思維方式:

比如非函數式,會這樣寫程序:
> var name = "gaowei"; > var greeting = "Hello,I'm ";; > console.log(greeting + name) Hello,I'm gaowei
而函數范式編程則會這樣寫程序:
> function greet(name) { ... return "Hi, I'm " + name; ... } > greet("Gaowei"); "Hi, I'm Gaowei"舉例說明“非純函數”,
> let name = "Gaowei"; > function greet() { ... console.log("Hi, I'm " + name); ... } > greet() Hi, I'm gaowei這就不是一個純函數,因為沒有返回結果。
而純函數則是:
> function greet(name) { ... return "Hi, I'm " + name; ... }在高階函數中,函數本身又可作為輸入與輸出。
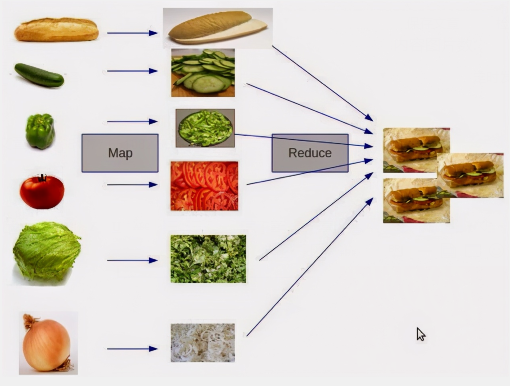
> function setAdjectifier(adjective) { ... return function(description) { ..... return adjective + " " + description; ..... } ... } > let greatifier = setAdjectifier("great"); > greatifier("meeting") 'great meeting'map與filter之間的關聯與區別,可以參見下面這張圖:

舉例,我們慣常的做法常常為:
> let fruits = ['apple', 'banana', 'peach']; > fruits[2] = 'orange' 'orange' > fruits [ 'apple', 'banana', 'orange' ]
上面的mutation的處理方法,將會修改原始數據。
嘗試 functional-programming的方式為:
> newFruits = fruits.map( rm => rm == "orange" ? "peach" : rm) [ 'apple', 'banana', 'peach' ] > fruits [ 'apple', 'banana', 'orange' ]
而能夠高效處理 immutable 數據的常用庫為:Mori, immutable.js, Underscor, Lodash, Ramda 等。
“JS中學習函數式編程的五項支柱是什么”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。