溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章給大家介紹vue.js中怎么集成codeMirror,內容非常詳細,感興趣的小伙伴們可以參考借鑒,希望對大家能有所幫助。
<link href="https://cdn.bootcss.com/codemirror/5.48.4/codemirror.css" rel="stylesheet"> <script src="https://cdn.bootcss.com/codemirror/5.48.4/codemirror.js"></script> <script src="https://cdn.bootcss.com/codemirror/5.48.4/mode/python/python.js"></script> <div id="app" > <el-row :gutter="40"> <el-col :span="20" :offset="2"> <div id="div1"> <textarea id="editor_demo"></textarea> </div> </el-col> <el-col :span="2" :offset="20" > <el-button type="primary" @click="handleAdd">添加</el-button> </el-col> </el-row> </div>
<script type="text/javascript">
new Vue({
el: '#app',
data: {
editor: null
},
mounted() {
this.init()
},
methods: {
init() {
this.editor = CodeMirror.fromTextArea(document.getElementById("editor_demo"), {
lineNumbers: true,
indentWithTabs: true,
mode: "python",
matchBrackets: true
});
this.editor.setSize('auto','600px');
},
handleAdd() {
axios.post(site_url + "create_blog/", {"content": this.editor.getValue()}).then(res => {
if (res.data.result) {
this.$message.success('添加內容成功');
} else {
this.$message.error('添加內容失敗');
}
}, 'json');
}
}
})
</script>def create_blog(request):
data = json.loads(request.body)
content = data.get("content")
print(content)
...
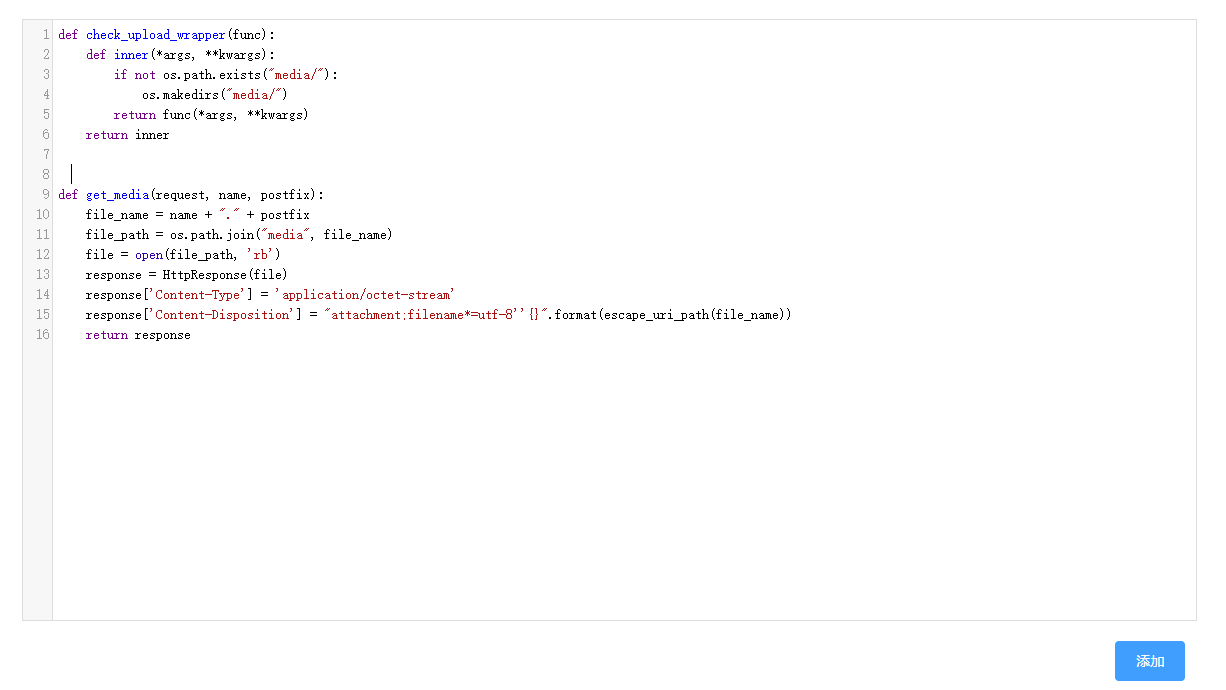
return JsonResponse({"result": True})顯示效果

關于vue.js中怎么集成codeMirror就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。