溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹“vue中如何使用codemirror插件實現代碼編輯器功能”,在日常操作中,相信很多人在vue中如何使用codemirror插件實現代碼編輯器功能問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”vue中如何使用codemirror插件實現代碼編輯器功能”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
具體內容如下所示:
1、使用npm安裝依賴
npm install --save codemirror;
2、在頁面中放入如下代碼
<template>
<textarea ref="mycode" class="codesql" v-model="code" ></textarea>
</template>
<script>
import "codemirror/theme/ambiance.css";
import "codemirror/lib/codemirror.css";
import "codemirror/addon/hint/show-hint.css";
let CodeMirror = require("codemirror/lib/codemirror");
require("codemirror/addon/edit/matchbrackets");
require("codemirror/addon/selection/active-line");
require("codemirror/mode/sql/sql");
require("codemirror/addon/hint/show-hint");
require("codemirror/addon/hint/sql-hint");
export default {
name: "codeMirror",
data () {
return {
code: '//按Ctrl鍵進行代碼提示'
}
},
mounted () {
debugger
let mime = 'text/x-mariadb'
//let theme = 'ambiance'//設置主題,不設置的會使用默認主題
let editor = CodeMirror.fromTextArea(this.$refs.mycode, {
mode: mime,//選擇對應代碼編輯器的語言,我這邊選的是數據庫,根據個人情況自行設置即可
indentWithTabs: true,
smartIndent: true,
lineNumbers: true,
matchBrackets: true,
//theme: theme,
// autofocus: true,
extraKeys: {'Ctrl': 'autocomplete'},//自定義快捷鍵
hintOptions: {//自定義提示選項
tables: {
users: ['name', 'score', 'birthDate'],
countries: ['name', 'population', 'size']
}
}
})
//代碼自動提示功能,記住使用cursorActivity事件不要使用change事件,這是一個坑,那樣頁面直接會卡死
editor.on('cursorActivity', function () {
editor.showHint()
})
}
}
</script>
<style>
.codesql {
font-size: 11pt;
font-family: Consolas, Menlo, Monaco, Lucida Console, Liberation Mono, DejaVu Sans Mono, Bitstream Vera Sans Mono, Courier New, monospace, serif;
}
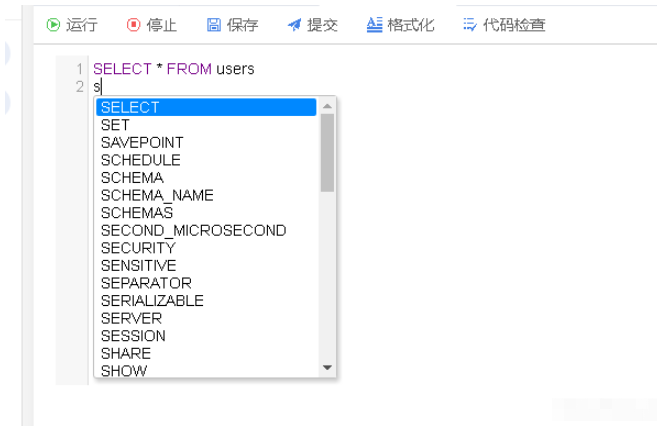
</style>3、直接上圖

到此,關于“vue中如何使用codemirror插件實現代碼編輯器功能”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。