您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這期內容當中小編將會給大家帶來有關如何進行jvm調優以及大數據導出報表優化),文章內容豐富且以專業的角度為大家分析和敘述,閱讀完這篇文章希望大家可以有所收獲。
前言
記錄下優化一個項目的過程,接手的時候真的很卡很慢,正常來說不應該這么卡的。但是具體問題還得結合環境各個因素分析。
前端緩存
原因:開始著手優化這個工程,大致上操作了一遍,找到幾個特別慢的頁面,查看了下瀏覽器的請求情況。發現了2個接口請求的數據量特別大,在6m左右,6k條數據,在夜間沒人使用也需要請求半分鐘到1分鐘左右,這個2個接口是貨物數據,用戶貨物下框。并且在整個項目中會頻繁使用到,使用的人數一多,導致個帶寬被拖垮,其他請求的響應也變慢。
方案:在登錄之后進入主頁面時,就直接請求貨物數據,并緩存到瀏覽器的sessionstorage,修改了貨物下拉框,直接使用前端緩存的數據。后續優化了下,在使用下拉框時去檢查緩存,沒有就請求,并格式化key去緩存對應的數據。優化之后很明顯,沒有之前那么卡頓了,響應速度也變快了。
文件導出
原因:中間也陸陸續續優化了頁面的查詢和一些寫法,但是都沒有太大的影響。直到前陣子,一直反饋特別卡,卡到服務無響應。觀察了一段時間,卡頓時,服務器器的內存沒有飆高,但是cpu很高。發現出現該情況時導出excel時,就卡死,然后一直無法導出。跑本地還原了下,卡死的原因時取出的數據過大,大概在2w左右,然后需要對這個數據進行poi的格式化成excel,在這個過程中,原設計為了通用處理對數據進行了轉json等處理時,內存溢出了。換成直接轉換成poi,還是因為數據量過大然后內存溢出了。
方案: 當時的方案有2個:1調大tomcat的內存,2不在服務端處理。嗯,一開始時直接調內存,但是因為我的環境問題一直調不了,沒辦法超過1g,于是就直接進行了方案2,在前端將數據轉換成excel。
方案2,在前端導出的公共處理中,獲取要導出的請求數據,然后將數據轉換成table的html -》在添加excel 固定的頭尾標簽 -》 添加a標簽,將文件進行輸出。 注意需要將文件通過blob處理下不然會下載失敗
這里貼下處理的代碼
/**
* 轉換成excel
* @param fileName 文件名
* @param excel excel的table html代碼
*/
function exporExcel(fileName,excel){
//excel 文件頭
var excelFile = "<html xmlns:o='urn:schemas-microsoft-com:office:office' xmlns:x='urn:schemas-microsoft-com:office:excel' xmlns='http://www.w3.org/TR/REC-html40'>";
excelFile += '<meta http-equiv="content-type" content="application/vnd.ms-excel; charset=UTF-8">';
excelFile += '<meta http-equiv="content-type" content="application/vnd.ms-excel';
excelFile += '; charset=UTF-8">';
excelFile += "<head>";
excelFile += "<!--[if gte mso 9]>";
excelFile += "<xml>";
excelFile += "<x:ExcelWorkbook>";
excelFile += "<x:ExcelWorksheets>";
excelFile += "<x:ExcelWorksheet>";
excelFile += "<x:Name>";
excelFile += fileName;
excelFile += "</x:Name>";
excelFile += "<x:WorksheetOptions>";
excelFile += "<x:DisplayGridlines/>";
excelFile += "</x:WorksheetOptions>";
excelFile += "</x:ExcelWorksheet>";
excelFile += "</x:ExcelWorksheets>";
excelFile += "</x:ExcelWorkbook>";
excelFile += "</xml>";
excelFile += "<![endif]-->";
excelFile += "</head>";
excelFile += "<body>";
excelFile += excel;
excelFile += "</body>";
excelFile += "</html>";
//構造a標簽
var uri = 'data:application/vnd.ms-excel;base64,'
,fileName = fileName || 'excelexport';
var a = document.createElement('a');
document.body.appendChild(a);
a.hreflang = 'zh';
a.charset = 'utf8';
a.type="application/vnd.ms-excel";
//js 大對象,解決由于數據量太大導致chrome導出出現網絡錯誤(由于url長度限制)
var blob = new Blob([excelFile]);
a.href = URL.createObjectURL(blob);
a.target = '_blank';
a.download = fileName + '.xls';
a.tableBorder = 1;
a.click();
document.body.removeChild(a);
}如果出現excel 中數字過大出現科學計算,添加下style,將格式定義為文本
`<td >` + value + ""+`</td>`
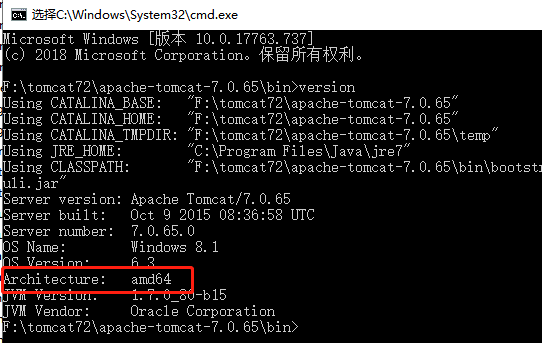
方案1: 后面還時折騰了1天多去調tomca的內存,踩了很多坑。百度了很久,在無意間看到一條評論說,是不是我的tomcat 的版本不對,32是無法超過1g的,于是下載了一堆版本的tomcat,其中從官網下載的tomcat-7.0.65.1這個版本開始,加入了url的安全校驗是無法使用| {} 等字符的。下載了64位的tomcat還是改不了,可以在conf文件夾中的tomcat-users添加用戶,然后啟動tomcat,他自帶的工程中有manager工程,可以查看tomcat的運行的內存信息和版本信息,或是在bin目錄執行cmd命令:version

確認你這里是64位,如果不是64位,1:確認下你的電腦系統是不是64;2 注意,確認下你裝的jdk是不是64位的jdk,很重要。我的jdk不是64位,所有這里一直顯示我是x86,所以導致調不了內存。還有,如果你跟我一樣,電腦裝了2 3 個版本的jdk,但是你的環境變量更改了,還是不行的話,那確認下你的環境變量是不是修改正確了,嘗試在將path環境變量中把jdk的配置提到前面來,可以執行tomcat的shutdown命令,可以顯示當前的jdk使用的時哪個,如果還是更改不了jdk,那就跟我一樣修改tomcat 的配置使用指定的jdk。
在windos 環境中修改catalina.bat文件,添加
set JAVA_OPTS=-Xms800m -Xmx2048m
重啟下tomcat,通過manager工程進入管理界面,可以查看下是不是修改成功了。
上述就是小編為大家分享的如何進行jvm調優以及大數據導出報表優化)了,如果剛好有類似的疑惑,不妨參照上述分析進行理解。如果想知道更多相關知識,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。