您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容主要講解“Swagger靜態文檔的生成方法”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“Swagger靜態文檔的生成方法”吧!
Swagger2Markup是Github上的一個開源項目。該項目主要用來將Swagger自動生成的文檔轉換成幾種流行的格式以便于靜態部署和使用,比如:AsciiDoc、Markdown、Confluence。
項目主頁:https://github.com/Swagger2Markup/swagger2markup
在使用Swagger2Markup之前,我們先需要準備一個使用了Swagger的Web項目,可以是直接使用Swagger2的項目,也可以使用Spring Boot 2.x基礎教程:使用Swagger2構建強大的API文檔一文中構建的項目。讀者可以通過下面的倉庫獲取:
Github:https://github.com/dyc87112/SpringBoot-Learning/tree/2.x
Gitee:https://gitee.com/didispace/SpringBoot-Learning/tree/2.x
接下來,我們將利用這個項目中的chapter2-2模塊作為基礎來來生成幾種不同格式的靜態文檔。
生成 AsciiDoc 文檔的方式有兩種:
第一步:編輯pom.xml增加需要使用的相關依賴和倉庫
<dependencies> ... <dependency> <groupid>io.github.swagger2markup</groupid> <artifactid>swagger2markup</artifactid> <version>1.3.3</version> <scope>test</scope> </dependency> </dependencies> <repositories> <repository> <snapshots> <enabled>false</enabled> </snapshots> <id>jcenter-releases</id> <name>jcenter</name> <url>http://jcenter.bintray.com</url> </repository> </repositories>
本身這個工具主要就臨時用一下,所以這里我們把scope設置為test,這樣這個依賴就不會打包到正常運行環境中去。
第二步:編寫一個單元測試用例來生成執行生成文檔的代碼
@RunWith(SpringRunner.class)
@SpringBootTest(webEnvironment = SpringBootTest.WebEnvironment.DEFINED_PORT)
public class DemoApplicationTests {
@Test
public void generateAsciiDocs() throws Exception {
URL remoteSwaggerFile = new URL("http://localhost:8080/v2/api-docs");
Path outputDirectory = Paths.get("src/docs/asciidoc/generated");
// 輸出Ascii格式
Swagger2MarkupConfig config = new Swagger2MarkupConfigBuilder()
.withMarkupLanguage(MarkupLanguage.ASCIIDOC)
.build();
Swagger2MarkupConverter.from(remoteSwaggerFile)
.withConfig(config)
.build()
.toFolder(outputDirectory);
}
}以上代碼內容很簡單,大致說明幾個關鍵內容:
MarkupLanguage.ASCIIDOC:指定了要輸出的最終格式。除了ASCIIDOC之外,還有MARKDOWN和CONFLUENCE_MARKUP,分別定義了其他格式,后面會具體舉例。
from(remoteSwaggerFile:指定了生成靜態部署文檔的源頭配置,可以是這樣的URL形式,也可以是符合Swagger規范的String類型或者從文件中讀取的流。如果是對當前使用的Swagger項目,我們通過使用訪問本地Swagger接口的方式,如果是從外部獲取的Swagger文檔配置文件,就可以通過字符串或讀文件的方式
toFolder(outputDirectory):指定最終生成文件的具體目錄位置
在執行了上面的測試用例之后,我們就能在當前項目的src目錄下獲得如下內容:
src --docs ----asciidoc ------generated --------definitions.adoc --------overview.adoc --------paths.adoc --------security.adoc
可以看到,這種方式在運行之后就生成出了4個不同的靜態文件。
輸出到單個文件
如果不想分割結果文件,也可以通過替換toFolder(Paths.get("src/docs/asciidoc/generated")為toFile(Paths.get("src/docs/asciidoc/generated/all")),將轉換結果輸出到一個單一的文件中,這樣可以最終生成html的也是單一的。
除了通過上面編寫Java代碼來生成的方式之外,swagger2markup還提供了對應的Maven插件來使用。對于上面的生成方式,完全可以通過在pom.xml中增加如下插件來完成靜態內容的生成。
<plugin> <groupid>io.github.swagger2markup</groupid> <artifactid>swagger2markup-maven-plugin</artifactid> <version>1.3.3</version> <configuration> <swaggerinput>http://localhost:8080/v2/api-docs</swaggerinput> <outputdir>src/docs/asciidoc/generated-by-plugin</outputdir> <config> <swagger2markup.markuplanguage>ASCIIDOC</swagger2markup.markuplanguage> </config> </configuration> </plugin>
在使用插件生成前,需要先啟動應用。然后執行插件,就可以在src/docs/asciidoc/generated-by-plugin目錄下看到也生成了上面一樣的adoc文件了。
在完成了從Swagger文檔配置文件到AsciiDoc的源文件轉換之后,就是如何將AsciiDoc轉換成可部署的HTML內容了。這里繼續在上面的工程基礎上,引入一個Maven插件來完成。
<plugin> <groupid>org.asciidoctor</groupid> <artifactid>asciidoctor-maven-plugin</artifactid> <version>1.5.6</version> <configuration> <sourcedirectory>src/docs/asciidoc/generated</sourcedirectory> <outputdirectory>src/docs/asciidoc/html</outputdirectory> <backend>html</backend> <sourcehighlighter>coderay</sourcehighlighter> <attributes> <toc>left</toc> </attributes> </configuration> </plugin>
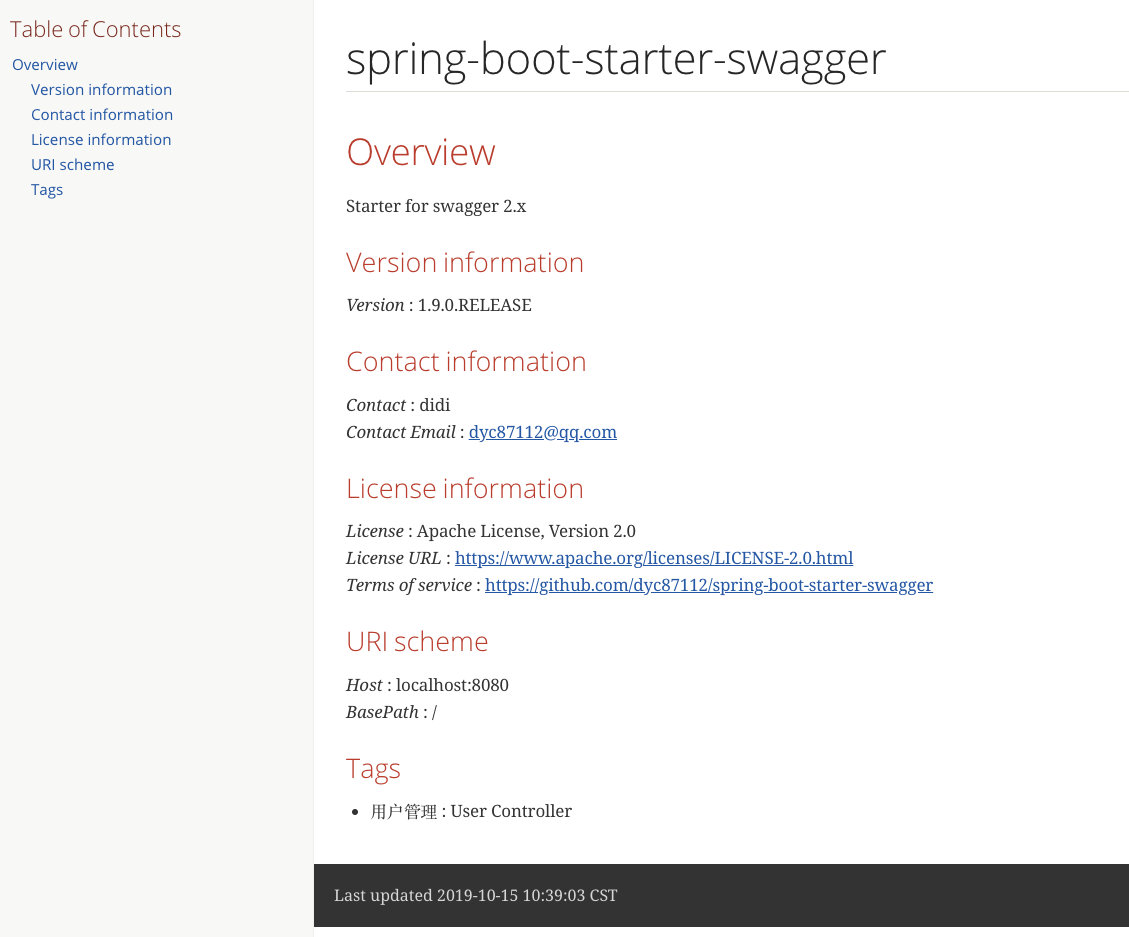
通過上面的配置,執行該插件的asciidoctor:process-asciidoc命令之后,就能在src/docs/asciidoc/html目錄下生成最終可用的靜態部署HTML了。在完成生成之后,可以直接通過瀏覽器來看查看,你就能看到類似下圖的靜態部署結果:

是不是感覺似曾相識呢?是的,Spring Cloud的E版之前的文檔也是這樣的!!!
要生成Markdown和Confluence的方式非常簡單,與上一篇中的方法類似,只需要修改一個參數即可。
生成方式有一下兩種:
通過Java代碼來生成:只需要修改withMarkupLanguage屬性來指定不同的格式以及toFolder屬性為結果指定不同的輸出目錄。
生成markdown的代碼片段:
URL remoteSwaggerFile = new URL("http://localhost:8080/v2/api-docs");
Path outputDirectory = Paths.get("src/docs/markdown/generated");
// 輸出Ascii格式
Swagger2MarkupConfig config = new Swagger2MarkupConfigBuilder()
.withMarkupLanguage(MarkupLanguage.MARKDOWN)
.build();
Swagger2MarkupConverter.from(remoteSwaggerFile)
.withConfig(config)
.build()
.toFolder(outputDirectory);生成confluence的代碼片段:
URL remoteSwaggerFile = new URL("http://localhost:8080/v2/api-docs");
Path outputDirectory = Paths.get("src/docs/confluence/generated");
// 輸出Ascii格式
Swagger2MarkupConfig config = new Swagger2MarkupConfigBuilder()
.withMarkupLanguage(MarkupLanguage.CONFLUENCE_MARKUP)
.build();
Swagger2MarkupConverter.from(remoteSwaggerFile)
.withConfig(config)
.build()
.toFolder(outputDirectory);在執行了上面的設置內容之后,我們就能在當前項目的src目錄下獲得如下內容:
src --docs ----confluence ------generated --------definitions.txt --------overview.txt --------paths.txt --------security.txt ----markdown ------generated --------definitions.md --------overview.md --------paths.md --------security.md
可以看到,運行之后分別在markdown和confluence目錄下輸出了不同格式的轉換內容。如果讀者想要通過插件來生成,直接參考上一節內容,只需要修改插件配置中的swagger2markup.markupLanguage即可支持輸出其他格式內容。
最后,我們一起來看看生成的Markdown和Confluence文檔要怎么使用
Markdown目前在文檔編寫中使用非常常見,所以可用的靜態部署工具也非常多,比如:Hexo、Jekyll等都可以輕松地實現靜態化部署,也可以使用一些SaaS版本的文檔工具,比如:語雀等。具體使用方法,這里按照這些工具的文檔都非常詳細,這里就不具體介紹了。
相信很多團隊都使用Confluence作為文檔管理系統,所以下面具體說說Confluence格式生成結果的使用。
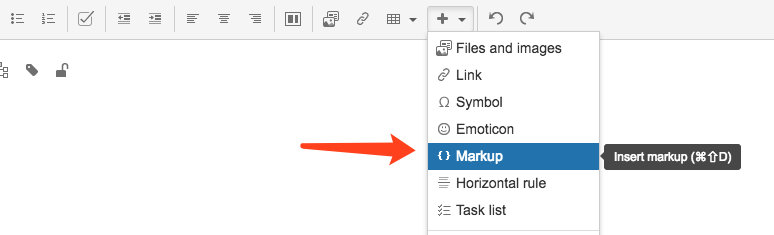
第一步:在Confluence的新建頁面的工具欄中選擇{}Markup

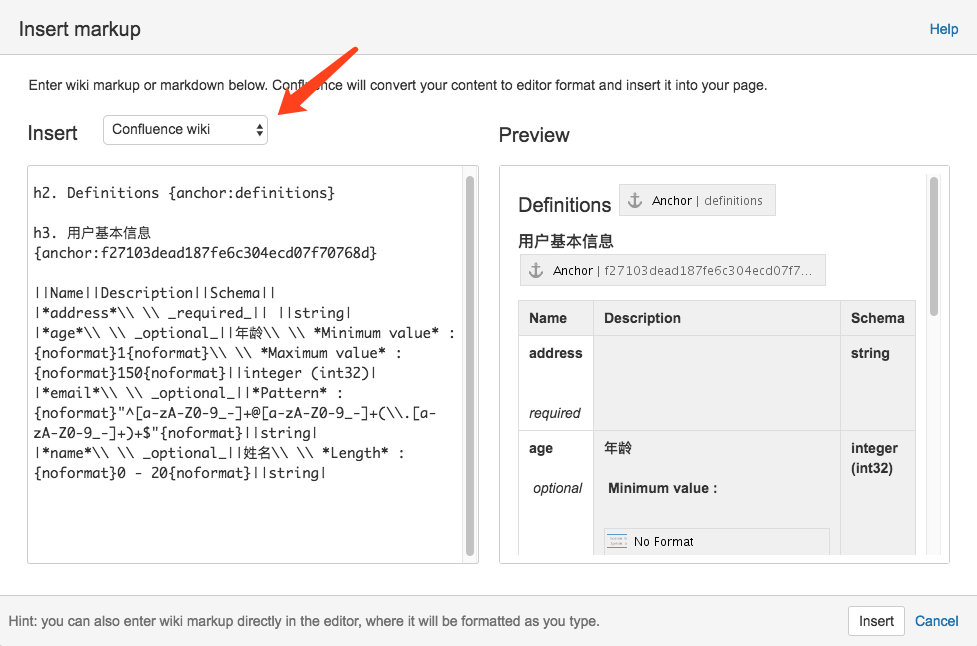
第二步:在彈出框的Insert選項中選擇Confluence Wiki,然后將生成的txt文件中的內容,黏貼在左側的輸入框中;此時,在右側的閱覽框可以看到如下圖的效果了。

注意:所以Insert選項中也提供了Markdown格式,我們也可以用上面生成的Markdown結果來使用,但是效果并不好,所以在Confluence中使用專門的生成結果為佳。
到此,相信大家對“Swagger靜態文檔的生成方法”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。