您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇“React狀態模式實例分析”文章的知識點大部分人都不太理解,所以小編給大家總結了以下內容,內容詳細,步驟清晰,具有一定的借鑒價值,希望大家閱讀完這篇文章能有所收獲,下面我們一起來看看這篇“React狀態模式實例分析”文章吧。
在其最純粹的形式中,React可以被認為是一個藍圖。給定一些狀態,你的應用程序將以某種方式出現。React更傾向于聲明式而不是命令式,這是一種華麗的說法,即你寫下你想要發生的事情,而不是寫下實現它的步驟。正因為如此,正確管理狀態變得極其重要,因為狀態控制著你的應用程序的行為方式。

State in action
在我們開始之前,簡單地討論一下什么是狀態會很有幫助。就我個人而言,我認為狀態是一個可變值的集合,它隨時間變化,并直接影響組件行為。
狀態與prop非常相似,但不同的是,狀態可以在其定義的上下文中改變,而接收到的道具如果不通過回調函數就無法改變。
讓我們來看看:
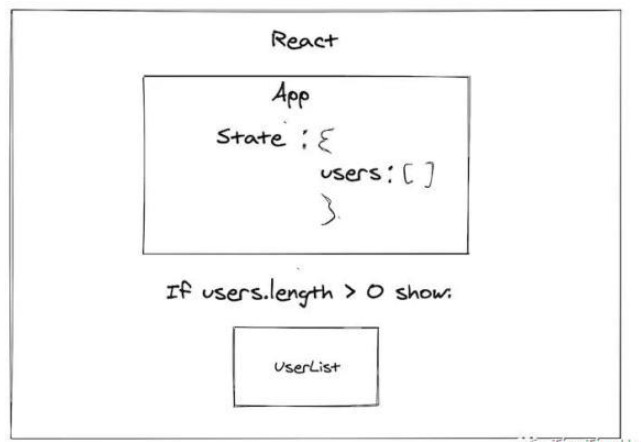
const UserList = () => { const [users, setUsers] = useState([]) useEffect(() => { const getUsers = async () => { const response = await fetch("https://myuserapi.com/users") const users = await response.json() setUsers(users) } getUsers() }, []) if (users.length < 1) return null; return <ul> {users.map(user => <li>{user.name}</li>)} </ul> }在這個例子中,我們在組件安裝時從API中獲取用戶,并在收到響應后更新用戶數組。我們天真地假設調用總是成功的,以減少這個例子的復雜性。
我們可以看到,狀態被用來渲染帶有用戶名字的列表項,如果數組中沒有用戶,它將返回空。狀態隨著時間的推移而變化,并被用來直接影響組件的行為。
這里值得注意的另一件事是,我們正在使用React的內置狀態管理方法,使用useState Hook。根據你的應用程序和狀態管理的復雜性,你可能只需要使用React的內置Hook來管理你的狀態。
然而,從React的大量狀態管理解決方案中可以看出,內置的狀態管理方法有時是不夠的。讓我們來看看其中的一些原因。
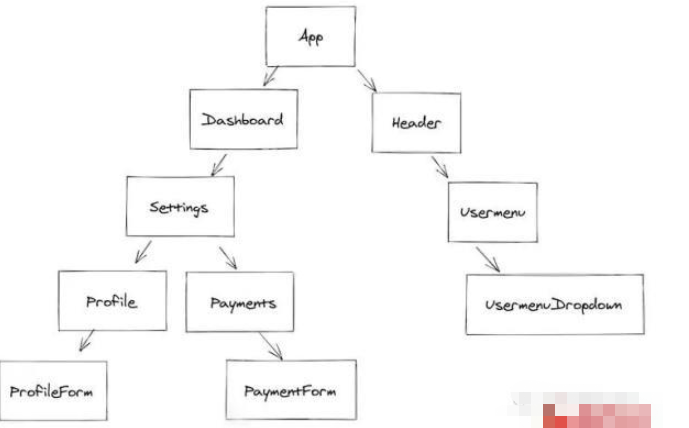
讓我們考慮一個稍微復雜的應用程序。隨著你的應用程序的增長,你不得不創建多層的組件,以分離關注點和/或提高可讀性。當你有多個組件需要的狀態時,問題就出現了,這些組件在樹上有不同的位置。

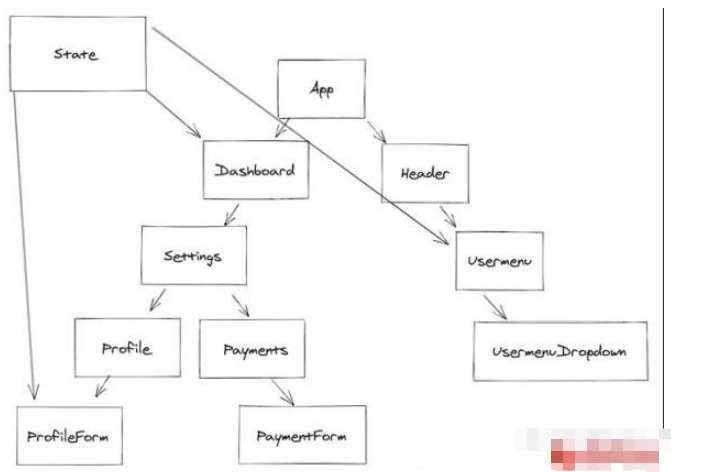
如果我們想給UserMenu和Profile組件提供用戶數據,我們必須把狀態放在App中,因為這是唯一能把數據傳播到每個需要它的組件的地方。
這意味著我們將通過那些可能不需要這些數據的組件,比如說儀表盤和設置--將不必要的數據污染給它們。
現在,如果你需要在另一個組件中操作這些數據怎么辦?那么,你就需要向需要進行更新的組件提供更新函數(上一個例子中的setUsers函數),增加另一個需要向下傳播的屬性--所有這些都是為了一個狀態。現在想象一下,再增加五個屬性就更復雜了。它很快就會失去控制。
對我來說,這意味著我對通過多層組件來更新器函數有多舒服。就我個人而言,我對三層有一個硬性的限制;在那之后,我就會去找另一個解決方案。但在那之前,我堅持使用React的內置功能。
狀態庫也是有成本的,除非你確定絕對需要,否則沒有理由增加不必要的復雜性。
重新渲染的問題
由于React在狀態更新后會自動觸發重新渲染,所以一旦應用程序增長,內部狀態處理就會出現問題。組件樹的不同分支可能需要相同的數據,而為這些組件提供相同數據的唯一方法是將狀態提升到最近的共同祖先。
隨著應用程序的增長,大量的狀態將需要在組件樹中向上提升,這將增加prop的復雜程度,并在狀態更新時造成不必要的重新提交。
測試問題
將所有的狀態保存在組件中的另一個問題是,你的狀態處理變得麻煩。有狀態的組件需要你設置復雜的測試場景,在那里你調用觸發狀態的動作并在結果上進行匹配。以這種方式測試狀態很快就會變得復雜,而且改變狀態在你的應用程序中的工作方式往往需要完全重寫你的組件測試。
就狀態庫而言,最突出和最廣泛使用的管理狀態的庫之一是Redux。Redux于2015年推出,是一個狀態容器,幫助你編寫可維護、可測試的狀態。它是基于Flux的原則,Flux是Facebook的一個開源架構模式。

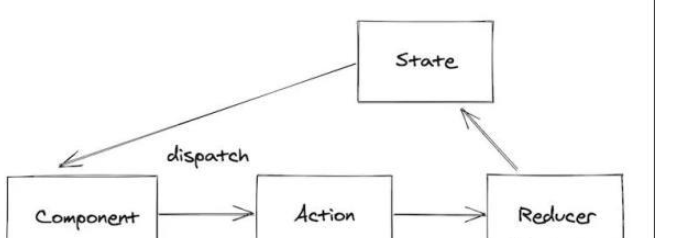
從本質上講,Redux提供了一個全局狀態對象,為每個組件提供它所需要的狀態,只重新渲染接收該狀態的組件(及其子組件)。Redux根據行動和還原器來管理陳述。讓我們快速檢查一下這些組件。

在這個例子中,組件派發了一個動作,這個動作被送到了reducer那里。reducer更新了狀態,這反過來又觸發了一次重新渲染。
State
狀態是唯一的真理來源;它在任何時候都代表你的狀態。它的工作是為組件提供狀態。例子:
{ users: [{ id: "1231", username: "Dale" }, { id: "1235", username: "Sarah"}] }Actions
行動是預定義的對象,代表狀態的變化。它們是遵循某種契約的純文本對象。
{ type: "ADD_USER", payload: { user: { id: "5123", username: "Kyle" } } }Reducers
reducer是一個接收動作并負責更新狀態對象的函數。
const userReducer = (state, action) => { switch (action.type) { case "ADD_USER": return { ...state, users: [...state.users, action.payload.user ]} default: return state; } }雖然Redux仍然是一個偉大的工具,但隨著時間的推移,React已經發展起來,讓我們獲得了新的技術。此外,新的思想和理念也被引入到狀態管理中,從而產生了許多不同的處理狀態的方法。讓我們在本節中研究一些更多的當代模式。
useReducer和Context API
React 16.8引入了Hooks,為我們提供了通過應用程序共享功能的新方法。因此,我們現在可以使用React內置的一個名為useReducer的Hook,它允許我們創建開箱即用的Reducer。如果我們把這個功能與React的Context API配對,我們現在就有了一個類似Redux的輕量級解決方案,我們可以通過我們的應用程序來使用。
讓我們來看看一個有處理API調用的減速器的例子:
const apiReducer = (state = {}, action) => { switch (action.type) { case "START_FETCH_USERS": return { ...state, users: { success: false, loading: true, error: false, data: [] } } case "FETCH_USERS_SUCCESS": return { ...state, users: { success: true, loading: true, error: false, data: action.payload.data} } case "FETCH_USERS_ERROR": return { ...state, users: { success: false, loading: false, error: true, data: [] } } case default: return state } }現在我們有了我們的Reducer,讓我們來創建我們的上下文:
const apiContext = createContext({}) export default apiContext;有了這兩塊,我們現在可以通過組合它們來創建一個高度靈活的狀態管理系統:
import apiReducer from './apiReducer' import ApiContext from './ApiContext const initialState = { users: { success: false, loading: false, error: false, data: []}} const ApiProvider = ({ children }) => { const [state, dispatch] = useReducer(apiReducer, initialState) return <ApiContext.Provider value={{ ...state, apiDispatcher: dispatch }}> {children} </ApiContext.Provider> }完成這些后,我們現在需要把這個提供者包裹在我們應用程序中需要訪問這個狀態的組件周圍。例如,在我們應用程序的根部:
ReactDOM.render(document.getElementById("root"), <ApiProvider> <App /> </ApiProvider> )現在,任何作為App的孩子的組件將能夠訪問我們的ApiProviders的狀態和調度器,以便觸發行動并以如下方式訪問狀態:
import React, { useEffect } from 'react' import ApiContext from '../ApiProvider/ApiContext const UserList = () => { const { users, apiDispatcher } = useContext(ApiContext) useEffect(() => { const fetchUsers = () => { apiDispatcher({ type: "START_FETCH_USERS" }) fetch("https://myapi.com/users") .then(res => res.json()) .then(data => apiDispatcher({ type: "FETCH_USERS_SUCCCESS", users: data.users })) .catch((err) => apiDispatcher({ type: "START_FETCH_ERROR" })) } fetchUsers() }, [])用狀態機和XState來管理狀態
另一種流行的管理狀態的方式是使用狀態機。簡而言之,狀態機是專用的狀態容器,可以在任何時候容納有限數量的狀態。這使得狀態機具有極高的可預測性。
由于每個狀態機都遵循相同的模式,你可以在生成器中插入一個狀態機,并收到一個帶有數據流概覽的狀態圖。

狀態機在格式方面通常比Redux遵循更嚴格的規則,以保持可預測性。
在React狀態管理的世界里,XState是最流行的創建、解釋和處理狀態機的庫。
讓我們看一下XState文檔中的例子:
import { createMachine, interpret, assign } from 'xstate'; const fetchMachine = createMachine({ id: 'Dog API', initial: 'idle', context: { dog: null }, states: { idle: { on: { FETCH: 'loading' } }, loading: { invoke: { id: 'fetchDog', src: (context, event) => fetch('https://dog.ceo/api/breeds/image/random').then((data) => data.json() ), onDone: { target: 'resolved', actions: assign({ dog: (_, event) => event.data }) }, onError: 'rejected' }, on: { CANCEL: 'idle' } }, resolved: { type: 'final' }, rejected: { on: { FETCH: 'loading' } } } }); const dogService = interpret(fetchMachine) .onTransition((state) => console.log(state.value)) .start(); dogService.send('FETCH');useSWR
多年來,狀態管理已經變得越來越復雜。雖然適當的狀態管理加上像React這樣的視圖庫可以讓我們做一些驚人的事情,但毫無疑問,我們正在將大量的復雜性轉移到前端。隨著復雜性的增加,我們也招致了更多的認知負荷,更多的間接性,更多的潛在錯誤,以及更多需要徹底測試的代碼。
在這方面,useSWR是一股清新的空氣。將這個庫與React Hooks的本地功能配對,產生了一種很難不愛的簡單程度。這個庫使用HTTP緩存技術stale-while-revalidate,這意味著它保留了先前數據集的本地緩存,并在后臺與API同步以獲得新鮮數據。
這使應用程序保持高度的性能和用戶友好性,因為用戶界面可以在等待更新時用陳舊的日期進行響應。讓我們來看看我們如何利用這個庫,擺脫一些復雜的狀態管理:
// Data fetching hook import useSWR from 'swr' const useUser(userId) { const fetcher = (...args) => fetch(...args).then(res => res.json()) const { data, error } = useSWR(`/api/user/${userId}`, fetcher) return { user: data, error, loading: !data && !error } } export default useUser現在我們有了一個可重復使用的Hook,我們可以利用它來將數據輸入到我們的組件視圖中。不需要為了獲得數據而創建還原器、動作或連接組件到狀態--只需在需要數據的組件中導入并使用Hook:
import Loader from '../components/Loader' import UserError from '../components/UserError' import useUser from '../hooks/useUser'; const UserProfile = ({ id }) => { const { user, error, loading } = useUser(id); if (loading) return <Loader /> if (error) return <UserError /> return <div> <h2>{user.name}</h2> ... </div> }另外一個組件:
import Loader from '../components/Loader' import UserError from '../components/UserError' import useUser from '../hooks/useUser'; const Header = ({ id }) => { const { user, error, loading } = useUser(id); if (loading) return <Loader /> if (error) return <UserError /> return <div> <Avatar img={user.imageUrl} /> ... </div> }這個方法允許你輕松地傳遞可以訪問共享數據對象的Hooks,因為useSWR的第一個參數是一個鍵(Key)。
const { data, error } = useSWR(`/api/user/${userId}`, fetcher)基于這個Key,我們的請求被壓縮、緩存,并在我們所有使用useUser Hook的組件中共享。
這也意味著,只要密鑰匹配,就只向API發送一個請求。即使我們有10個組件使用useUser Hook,只要useSWR密鑰匹配,就只發送一個請求。
以上就是關于“React狀態模式實例分析”這篇文章的內容,相信大家都有了一定的了解,希望小編分享的內容對大家有幫助,若想了解更多相關的知識內容,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。