您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容介紹了“vue-cli怎么創建的項目中的gitHooks”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
在 package.json 文件中會發現 gitHooks 、 lint-staged 等字段,不難看出它是在我們執行 git 命令的時候會自動執行的一些額外的操作,比如語法提示、錯誤提示等。
這個完整的過程是怎樣的呢?
流程解析
yorkie 包
執行 vue create 命令的時候,會安裝一個包,叫: yorkie ,這個包是尤大 fork 自 husky 的,它倆功能是一樣的,都是生成一些 git hooks 文件,讀取項目中 package.json 的相關配置項去執行一些命令,區別是尤大做了一些邏輯和配置上的改動。
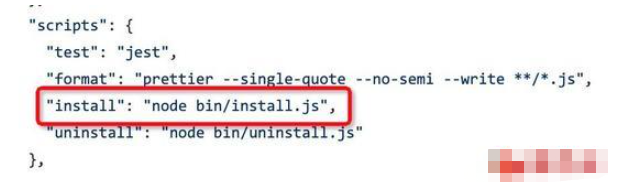
安裝完這個包以后,會自動執行 yorkie 包里面的一個腳本: bin/install.js :

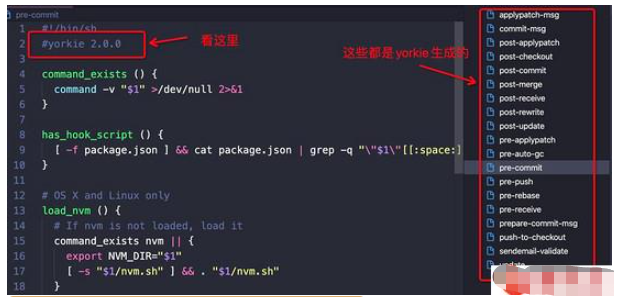
這個腳本會在你項目下的 .git/hooks 目錄中生成很多 git hooks 文件:

當你執行一些 git 命令的時候,比如: git push, git commit 等,git 就會執行相應的 hook。
package.json
以 git commit -a -m'123' 這個命令為例子,執行這個命令的時候,git 會去執行 pre-commit 這個 hook。
先把 package.json 的相關內容貼出來,讓大家先有個印象:
"gitHooks": {
"pre-commit": "lint-staged",
},
"lint-staged": {
"*.{js,jsx,vue}": [
"vue-cli-service lint",
"git add"
]
}pre-commit hook
接下來我們看 pre-commit 的文件內容:
##...
has_hook_script () {
[ -f package.json ] && cat package.json | grep -q "\"$1\"[[:space:]]*:"
}
# 檢查 package.json 文件中是否定義了 pre-commit
has_hook_script pre-commit || exit 0
# 運行 hook
node "./node_modules/yorkie/src/runner.js" pre-commit || {
echo
echo "pre-commit hook failed (add --no-verify to bypass)"
exit 1
}可以看到 pre-commit 文件去檢查了一下 package.json 文件中是否定義了pre-commit,如果定義了,就執行 yorkie 的 runner.js 腳本。
yorkie 的 runner.js 腳本
我們繼續看 runner.js 腳本的內容:
//...
const cwd = process.cwd()
const pkg = fs.readFileSync(path.join(cwd, 'package.json'))
// 取到 package.json 里面定義的 gitHooks 內容
const hooks = JSON.parse(pkg).gitHooks
if (!hooks) {
process.exit(0)
}
// 從上文得知,這個值是 pre-commit
const hook = process.argv[2]
// 取 gitHooks 里面定義的 pre-commit 的內容,也就取到:lint-staged
const command = hooks[hook]
if (!command) process.exit(0)
// 執行 lint-staged 命令
execa.shellSync(command, { stdio: 'inherit' })從這個過程中可以看到,當我們執行 git commit -a -m'123' 這個 git 命令的時候,git hook 執行了 yorkie 的一個腳本去讀取了 package.json 文件中的內容,取到相關的配置項,然后執行配置項中的命令。
在上述例子中,因為執行了 lint-staged 命令,它會讀取 package.json 中的 "lint-staged" 配置項,進而又繼續執行了 vue-cli-service lint 這個命令,整個執行的過程就像像鏈條一樣一環連著一環,直到所有命令都執行完畢。
實踐
明白了這個流程后,在項目中就可以根據需求靈活地做一些配置了,比如在執行 commit-msg hook 的時候加上 commitlint ,規范協作者提交的git 信息,加上這個以后,執行之前的示例命令: git commit -a -m'123' 就會有提交信息不規范的錯誤提示,根據提示改成: git commit -a -m'feat: 123' 就可以提交了。
同樣的,與 pre-commit 搭配使用的 lint-staged ,也可以加上一些命令,比如這里加了 pretty-quick 用來統一代碼格式。
示例:
"gitHooks": {
"pre-commit": "lint-staged",
"commit-msg": "commitlint -E GIT_PARAMS"
},
"lint-staged": {
"*.{js,jsx,vue}": [
"pretty-quick --staged",
"vue-cli-service lint",
"git add"
]
}“vue-cli怎么創建的項目中的gitHooks”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。