您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“CSS3中Calc實現滾動條出現頁面不跳動怎么解決”,在日常操作中,相信很多人在CSS3中Calc實現滾動條出現頁面不跳動怎么解決問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”CSS3中Calc實現滾動條出現頁面不跳動怎么解決”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
什么是calc()?
calc()從字面我們可以把他理解為一個函數function。其實calc是英文單詞calculate(計算)的縮寫,是css3的一個新增的功能,用來指定元素的長度。比如說,你可以使用calc()給元素的border、margin、pading、font-size和width等屬性設置動態值。為何說是動態值呢?因為我們使用的表達式來得到的值。不過calc()最大的好處就是用在流體布局上,可以通過calc()計算得到元素的寬度。
語法
calc() = calc(四則運算)
例如:
.elm {
width: calc(expression);
}其中"expression"是一個表達式,用來計算長度的表達式
說明
用于動態計算長度值。
需要注意的是,運算符前后都需要保留一個空格,例如:width: calc(100% - 10px);
任何長度值都可以使用calc()函數進行計算;
calc()函數支持 "+", "-", "*", "/" 運算;
calc()函數使用標準的數學運算優先級規則;
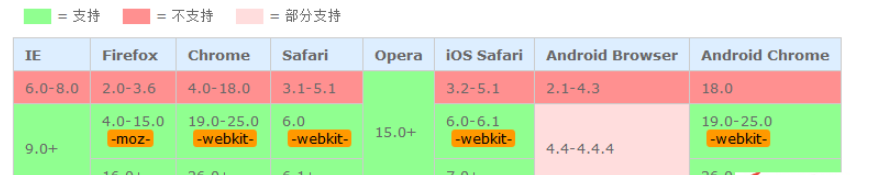
兼容性

簡單的例子:
<!DOCTYPE html>
<html lang="zh-cmn-Hans">
<head>
<meta charset="utf-8" />
<title>calc()函數_CSS參考手冊_web前端開發參考手冊系列</title>
<meta name="author" content="Joy Du(飄零霧雨), dooyoe@gmail.com, www.doyoe.com" />
<style>
.test {
width: calc(100% - 50px);
background: #eee;
}
</style>
</head>
<body>
<div class="test">我的寬度為100% - 50px</div>
</body>
</html>下面就來講解下最常用的這個:實現滾動條出現頁面不跳動的應用
當頁面內容動態加載,開始沒有滾動條,內容增多后出現滾動條,這時使用固定寬度居中對齊布局會向左偏移一個滾動條寬度。解決方法可以給內容全部添加overflow-y:scroll;或者是根據內容用css填充好再補充內容。本文介紹的是calc來計算滾動條寬度,當有滾動條時,內容外部也給它模擬一個滾動條寬度,因而就不會偏移了。·
很簡單,只要一行代碼就搞定了:
.wrap-outer {
margin-left: calc(100vw - 100%);
}或者:
.wrap-outer {
padding-left: calc(100vw - 100%);
}首先,.wrap-outer指的是居中定寬主體的父級,如果沒有,創建一個(使用主體也是可以實現類似效果,不過本著寬度分離原則,不推薦);
然后,calc是css3中的計算,IE10+瀏覽器支持,IE9瀏覽器基本支持(不能用在background-position上);
最后,100vw相對于瀏覽器的window.innerWidth,是瀏覽器的內部寬度,注意,滾動條寬度也計算在內!而100%是可用寬度,是不含滾動條的寬度。
于是,calc(100vw - 100%)就是瀏覽器滾動條的寬度大小(如果有,如果沒有滾動條則是0)!左右都有一個滾動條寬度(或都是0)被占用,主體內容就可以永遠居中瀏覽器啦,從而沒有任何跳動!
到此,關于“CSS3中Calc實現滾動條出現頁面不跳動怎么解決”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。