您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
今天小編給大家分享一下css3中的calc怎么使用的相關知識點,內容詳細,邏輯清晰,相信大部分人都還太了解這方面的知識,所以分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后有所收獲,下面我們一起來了解一下吧。
在css3中,calc()函數用于動態計算長度值,參數可以設置為一個數學表達式,結果將采用運算后的返回值;任何的長度值都可以使用calc()函數進行計算,并且使用標準的數學運算優先級規則,語法為“長度屬性:calc(長度數學表達式)”。
本教程操作環境:windows10系統、CSS3&&HTML5版本、Dell G3電腦。
calc() 函數用于動態計算長度值。
需要注意的是,運算符前后都需要保留一個空格,例如:width: calc(100% - 10px);
任何長度值都可以使用calc()函數進行計算;
calc()函數支持 "+", "-", "*", "/" 運算;
calc()函數使用標準的數學運算優先級規則;
語法為:
calc(expression)
expression 必須,一個數學表達式,結果將采用運算后的返回值。
示例如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
#div1 {
position: absolute;
left: 50px;
width: calc(100% - 100px);
border: 1px solid black;
background-color: yellow;
padding: 5px;
text-align: center;
}
</style>
</head>
<body>
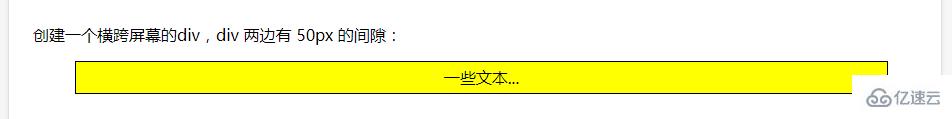
<p>創建一個橫跨屏幕的div,div 兩邊有 50px 的間隙:</p>
<div id="div1">一些文本...</div>
</body>
</html>輸出結果:

以上就是“css3中的calc怎么使用”這篇文章的所有內容,感謝各位的閱讀!相信大家閱讀完這篇文章都有很大的收獲,小編每天都會為大家更新不同的知識,如果還想學習更多的知識,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。