您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
今天小編給大家分享一下html文本區域大小怎么設置的相關知識點,內容詳細,邏輯清晰,相信大部分人都還太了解這方面的知識,所以分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后有所收獲,下面我們一起來了解一下吧。
在html中,可以使用textarea標簽的cols和rows屬性來設置文本區域的大小,cols屬性指定文本區域內可見的寬度,rows屬性指定文本區域內可見的行數;語法“<textarea rows="數值" cols="數值">”。
本教程操作環境:windows7系統、HTML5版、Dell G3電腦。
<textarea> 標簽定義一個多行的文本輸入控件。
文本區域中可容納無限數量的文本,其中的文本的默認字體是等寬字體(通常是 Courier)。
可以通過 cols 和 rows 屬性來規定 textarea 的尺寸大小。
cols屬性可以指定文本區域內可見的寬度。
rows屬性可以指定文本區域內可見的行數。
示例:
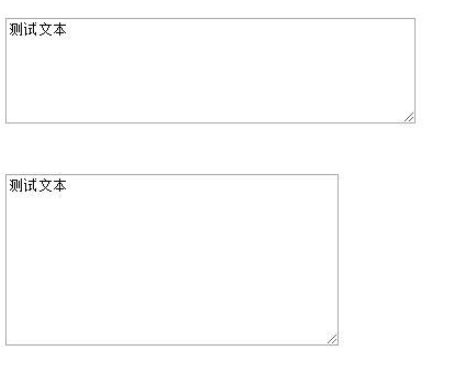
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> </head> <body> <textarea rows="6" cols="50">測試文本</textarea> <br><br><br> <textarea rows="10" cols="40">測試文本</textarea> </body> </html>
效果圖:

以上就是“html文本區域大小怎么設置”這篇文章的所有內容,感謝各位的閱讀!相信大家閱讀完這篇文章都有很大的收獲,小編每天都會為大家更新不同的知識,如果還想學習更多的知識,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。