您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了html文本框如何設置大小,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
html文本框設置大小的方法:首先新建一個html頁面;然后添加一個label標簽和一個input框;最后通過設置size的屬性修改一下寬度大小即可。
本文操作環境:windows7系統、HTML5&&CSS3版、Dell G3電腦。
HTML中如何設置文本框的大小
步驟如下
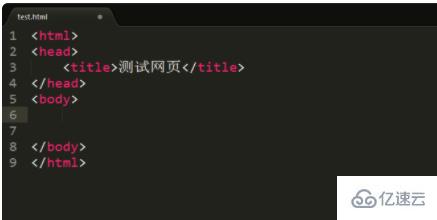
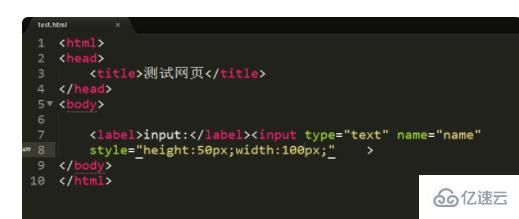
首先用sublime text2新建一個測試用的html頁面。我這里就叫test.html

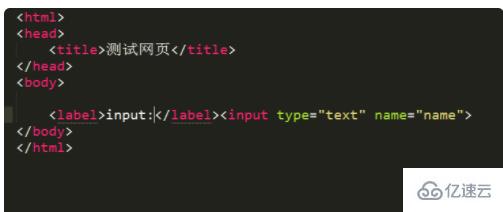
這個時候在網頁中添加以個label標簽和一個input框。

預覽一下效果,我們可以知道默認的寬度是10

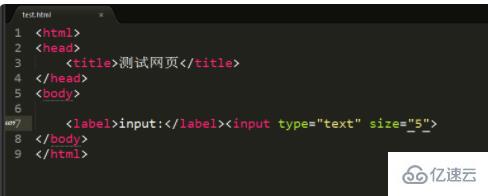
這里我們通過設置size的屬性修改一下寬度。

再預覽一下效果。是不是寬度減少了呢。

如果是簡單改變寬度這就足夠了,但是如果修改一下其他的東西。我們需要加上style屬性

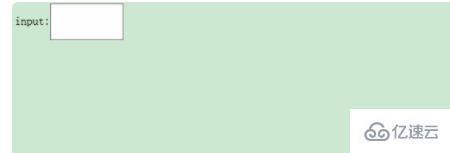
預覽一下最終的效果。可以看到寬度和高度都改變了

html的全稱為超文本標記語言,它是一種標記語言,包含了一系列標簽.通過這些標簽可以將網絡上的文檔格式統一,使分散的Internet資源連接為一個邏輯整體,html文本是由html命令組成的描述性文本,html命令可以說明文字,圖形、動畫、聲音、表格、鏈接等,主要和css+js配合使用并構建優雅的前端網頁。
感謝你能夠認真閱讀完這篇文章,希望小編分享的“html文本框如何設置大小”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。