溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
如何進行hbuilder網站開發環境搭建,針對這個問題,這篇文章詳細介紹了相對應的分析和解答,希望可以幫助更多想解決這個問題的小伙伴找到更簡單易行的方法。
以下開始講解:
1.hbuilder介紹

下載地址:
https://www.dcloud.io/hbuilderx.html
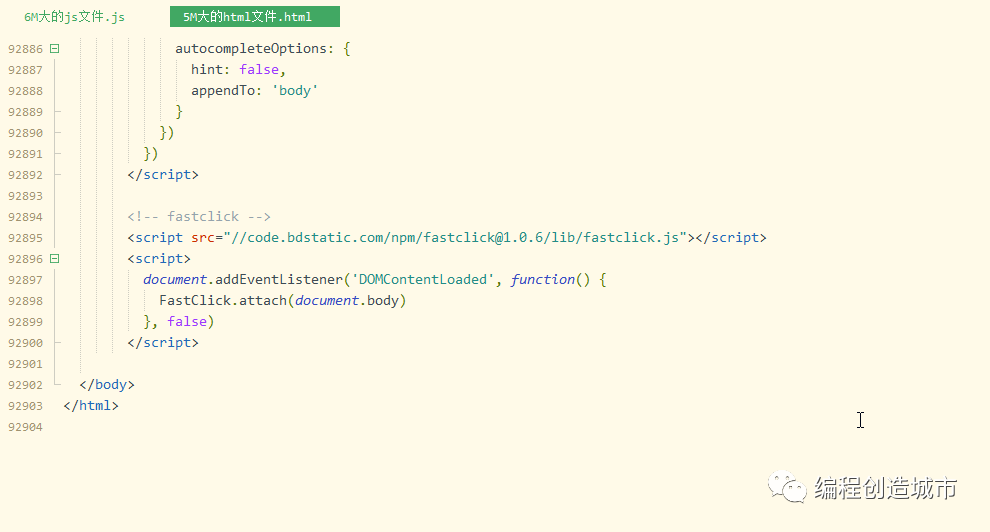
簡單演示:

使用網頁預覽效果:

2.提示
代碼提示
Alt + /
3.總結
1、注意點,瀏覽頁面的時候,要點擊左側列表中的頁面
2、下載時候,一般只要用到14M的輕量級來學習,可以用用來打基礎
3、新建項目的時候,要注意可以選擇模板
html源代碼:
<!DOCTYPE html><html><head><meta charset="utf-8" /><title>劉金玉編程</title><link rel="stylesheet" type="text/css" href="css/main.css" /></head><body>歡迎隨便來一段吧歡迎您來到劉金玉編程讓我們一起努力,用編程創造城市。</body></html>
css源代碼:
body{ color:blue;}關于如何進行hbuilder網站開發環境搭建問題的解答就分享到這里了,希望以上內容可以對大家有一定的幫助,如果你還有很多疑惑沒有解開,可以關注億速云行業資訊頻道了解更多相關知識。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。