您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了Html5中原生拖拽的操作方法的相關知識,內容詳細易懂,操作簡單快捷,具有一定借鑒價值,相信大家閱讀完這篇Html5中原生拖拽的操作方法文章都會有所收獲,下面我們一起來看看吧。
1. 拖拽過程
1.1 拖動事件
當按住鼠標拖動draggable元素的時候會按照如下順序依次觸發
dragstart -> drag -> dragend
dragstart :在按住鼠標開始拖動時候觸發(觸發一次)
drag :在按住鼠標拖動的過程觸發(持續觸發)
dragend :在釋放鼠標后觸發(無論是把元素放到了有效的放置目標,還是放置到了無效的放置目標上)
1.2 放置事件
當將draggable元素元素拖動到容器中將會按照如下順序依次觸發
dragenter -> dragover -> drop
dragenter:只要有元素被拖動到放置目標上,就會觸發dragenter事件
dragover:dragenter緊隨其后的就是dragover事件,而且在被拖動的元素還在放置目標的范圍內移動時,就會持續觸發該事件。
dragleave:元素被拖出了放置目標,會觸發dragleave
drop:將拖動元素放置到目標元素上的時候會激發
1.3 完整事件流
從開始拖動元素到放置元素到目標區域,將會按照如下順序依次觸發
dragstart->drag->dragenter->dragover->dragleave->drop->dragend
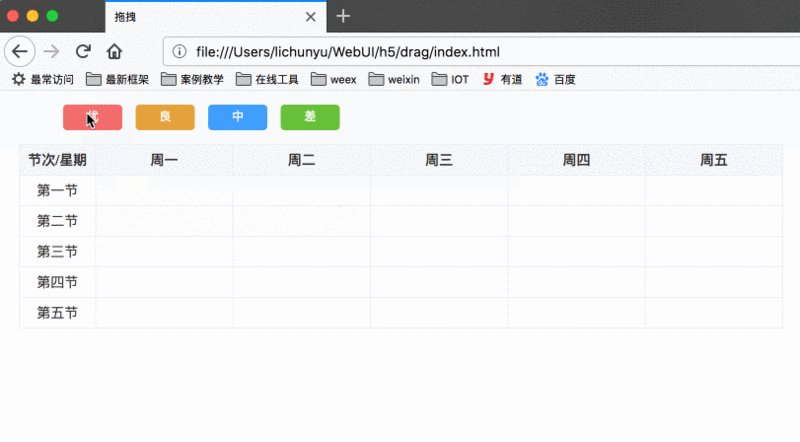
2. 解決firefox對拖拽不支持的問題
如果我們直接給一個元素添加draggable屬性,在chrome,opera中是可以直接進行拖拽(沒有可以釋放的操作(比如箭頭變+號)),但是在firefox卻沒有反應
<ul class="canDrog"> <li draggable="true" id="1">優</li> <li draggable="true" id="2">良</li> <li draggable="true" id="3">中</li> <li draggable="true" id="4">差</li> </ul> <script> //沒有任何JS代碼 </script>
要解決這個問題必須為拖拽元素綁定dragstart事件處理函數,并且在該函數中調用event.dataTransfer.setData函數
<script>
<ul class="canDrog">
<li draggable="true" id="1">優</li>
<li draggable="true" id="2">良</li>
<li draggable="true" id="3">中</li>
<li draggable="true" id="4">差</li>
</ul>
$('.canDrog > li').bind('dragstart',function(event){
//firefox 必須訪問用于拖拽通信的dataTransfer對象
event.dataTransfer.setData("Text",'1');
});
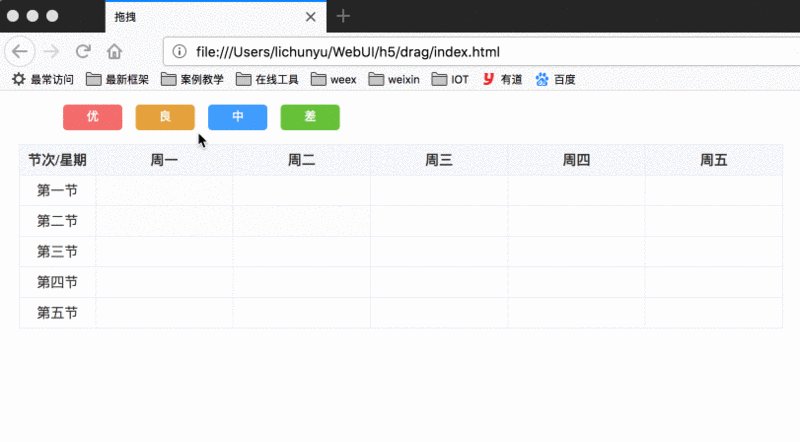
</script>3. 解決chrome,opera拖拽元素至容器中時沒有顯示可釋放標識問題
可釋放標識使用不同的操作系統可能不同,在mac chrome中出現的是一個圓形標識里面嵌入一個白色的'+'。
解決方案是為容器綁定dragover事件
<ul class="canDrog">
<li draggable="true" id="1">優</li>
<li draggable="true" id="2">良</li>
<li draggable="true" id="3">中</li>
<li draggable="true" id="4">差</li>
</ul>
<table class="dataTbl">
<thead>
<tr>
<th style="width: 10%">節次/星期</th>
<th>周一</th>
<th>周二</th>
<th>周三</th>
<th>周四</th>
<th>周五</th>
</tr>
</thead>
<tbody>
<tr>
<td>第一節</td>
<td draggable="true" ></td>
<td draggable="true" ></td>
<td draggable="true" ></td>
<td draggable="true" ></td>
<td draggable="true" ></td>
</tr>
<!--此處省略-->
</tbody>
</table>
<script>
$('.canDrog > li').bind('dragstart',function(event){
//firefox 必須訪問用于拖拽通信的dataTransfer對象
event.dataTransfer.setData("Text",'1');
});
//google chrome,opera需要添加
$(".dataTbl").bind("dragover",'td',function(e){
e.originalEvent.preventDefault();
})
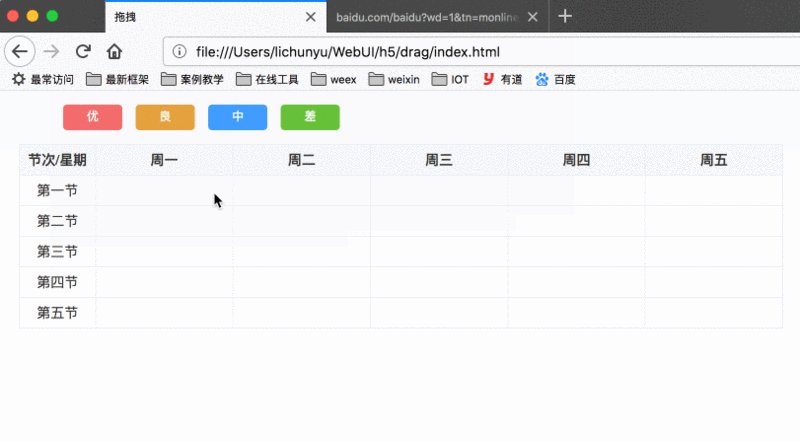
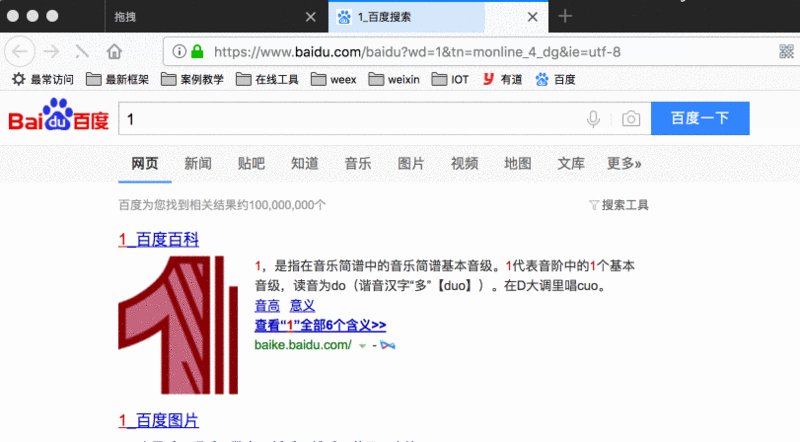
</script>4. 解決放置時firefox打開新選項卡問題
使用firefox的時候如果釋放了被拖拽的元素,默認瀏覽器將會打開一個新的選項卡,如下

這是由于drop回調函數之后瀏覽器執行了默認行為,通常的解決方案在拖拽容器的drop鉤子中添加阻止默認事件執行以及阻止冒泡的代碼。
<script>
//將元素釋放到當前元素中
$('.dataTbl').bind('drop','td',function(event){
console.log('+++drop');
event.preventDefault();
event.stopPropagation();
});
</script>但是如果將draggable元素拖到其他地方,依然會導致打開新選項卡問題的出現,這時可以為所有容器添加如上代碼。

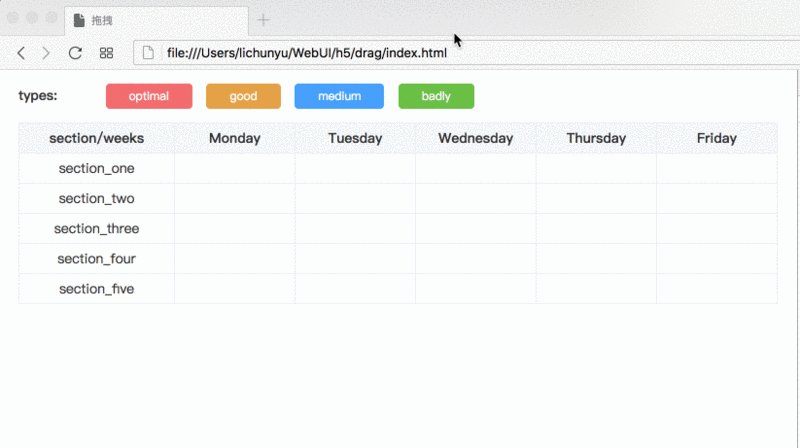
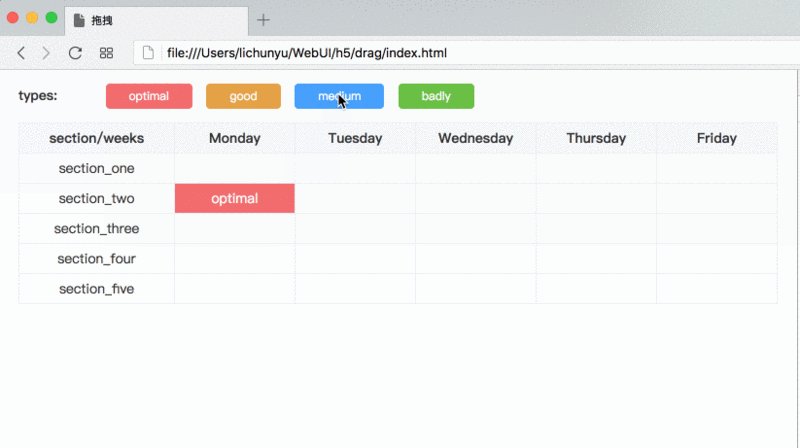
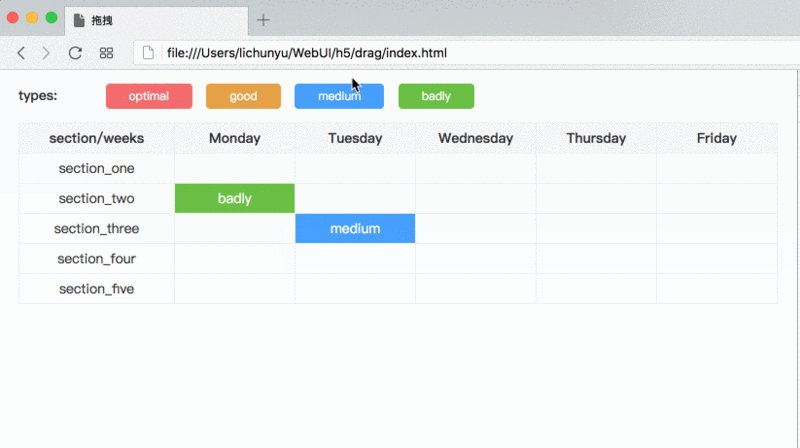
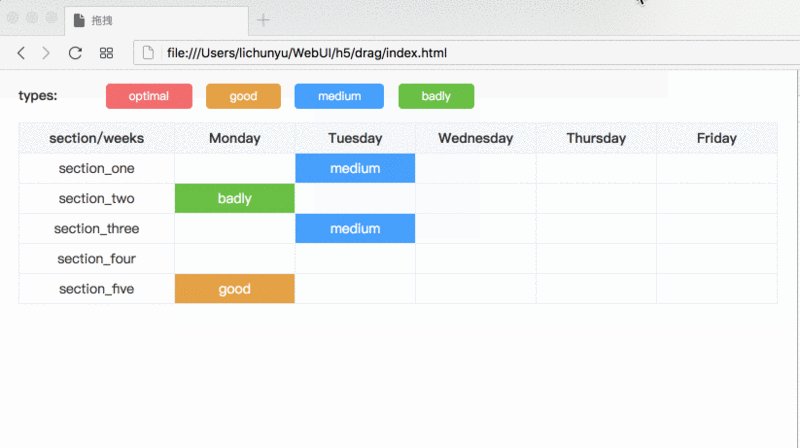
5. 編寫一個完整小例子

關于“Html5中原生拖拽的操作方法”這篇文章的內容就介紹到這里,感謝各位的閱讀!相信大家對“Html5中原生拖拽的操作方法”知識都有一定的了解,大家如果還想學習更多知識,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。