您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容主要講解“JavaScript數據結構之優先隊列與循環隊列如何實現”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“JavaScript數據結構之優先隊列與循環隊列如何實現”吧!
優先隊列
實現一個優先隊列:設置優先級,然后在正確的位置添加元素。
我們這里實現的是最小優先隊列,優先級的值小(優先級高)的元素被放置在隊列前面。
//創建一個類來表示優先隊列
function Priorityqueue(){
var items=[];//保存隊列里的元素
function QueueEle(e,p){//元素節點,有兩個屬性
this.element=e;//值
this.priority=p;//優先級
}
this.enqueue=function(e,p){//添加一個元素到隊列尾部
var queueEle=new QueueEle(e,p);
var added=false;
//priority小的優先級高,優先級高的在隊頭
if(this.isEmpty()){
items.push(queueEle);
}else{
for(var i=0;i<items.length;i++){
if(items[i].priority>queueEle.priority){
items.splice(i,0,queueEle);
added=true;
break;
}
}
if(!added){
items.push(queueEle);
}
}
}
this.isEmpty=function(){
return items.length==0;
}
this.dequeue=function(){
return items.shift();
}
this.clear=function(){
items=[];
}
this.print=function(){
console.log(items);
}
this.mylength=function(){
return items.length;
}
}
var pqueue=new Priorityqueue();
pqueue.enqueue('a',2);
pqueue.enqueue('b',1);
pqueue.enqueue('c',2);
pqueue.enqueue('d',2);
pqueue.enqueue('e',1);
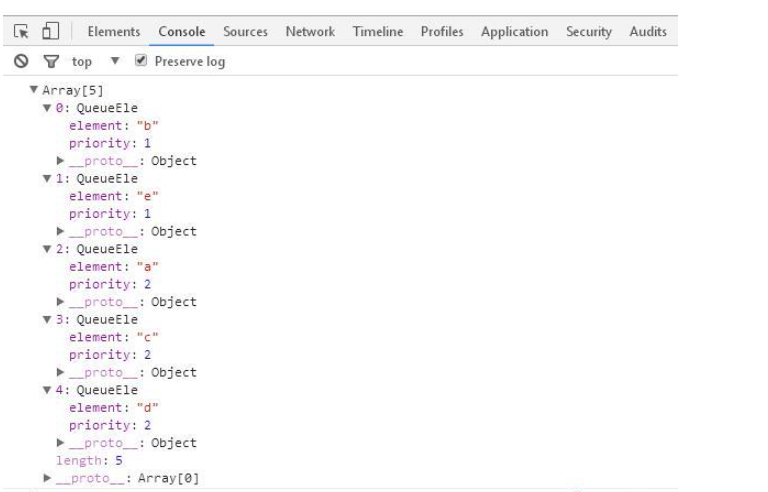
pqueue.print();
//[ QueueEle { element: 'b', priority: 1 },
// QueueEle { element: 'e', priority: 1 },
// QueueEle { element: 'a', priority: 2 },
// QueueEle { element: 'c', priority: 2 },
// QueueEle { element: 'd', priority: 2 } ]運行結果:

在正確的位置添加元素:如果隊列為空,可以直接將元素入列。否則,就需要比較該元素與其他元素的優先級。當找到一個比要添加的元素優先級更低的項時,就把新元素插入到它之前,這樣,對于其他優先級相同,但是先添加到隊列的元素,我們同樣遵循先進先出的原則。
最大優先隊列:優先級的值大的元素放置在隊列前面。
循環隊列
實現擊鼓傳花游戲。
//創建一個類來表示隊列
function Queue(){
var items=[];//保存隊列里的元素
this.enqueue=function(e){//添加一個元素到隊列尾部
items.push(e);
}
this.dequeue=function(){//移除隊列的第一項,并返回
return items.shift();
}
this.front=function(){//返回隊列的第一項
return items[0];
}
this.isEmpty=function(){//如果隊列中部包含任何元素,返回true,否則返回false
return items.length==0;
}
this.mylength=function(){//返回隊列包含的元素個數
return items.length;
}
this.clear=function(){//清除隊列中的元素
items=[];
}
this.print=function(){//打印隊列中的元素
console.log(items);
}
}
//擊鼓傳花
function hotPotato(namelist,num){
var queue=new Queue();
for(var i=0;i<namelist.length;i++){
queue.enqueue(namelist[i]);
}
var eliminated='';
while(queue.mylength()>1){
for(i=0;i<num;i++){
queue.enqueue(queue.dequeue());
}
eliminated=queue.dequeue();
console.log("淘汰"+eliminated);
}
return queue.dequeue();
}
var namelist=['a','b','c','d','e'];
var winner=hotPotato(namelist,7);
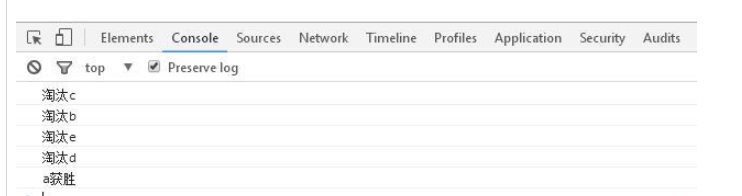
console.log(winner+"獲勝");
//淘汰c
//淘汰b
//淘汰e
//淘汰d
//a獲勝運行結果:

得到一份名單,把里面的名字全都加入隊列。給定一個數字,然后迭代隊列。從隊列頭移除一項,加入到隊列尾部,模擬循環隊列。一旦傳遞次數達到給定的數字,拿到花的那個人就被淘汰。最后只剩一個人的時候,他就是勝利者。
到此,相信大家對“JavaScript數據結構之優先隊列與循環隊列如何實現”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。