您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“怎么在CSS中使用Sprite雪碧圖”的相關知識,小編通過實際案例向大家展示操作過程,操作方法簡單快捷,實用性強,希望這篇“怎么在CSS中使用Sprite雪碧圖”文章能幫助大家解決問題。
雪碧圖的使用場景
靜態圖片,不隨用戶信息的變化而變化。
小圖片,容量比較小(2~3k)。
圖片加載量比較大。
目的
減少Http請求數量,加速內容顯示。因為每請求一次,就會和服務器建立一次鏈接,而建立鏈接是需要額外的時間的。
使用
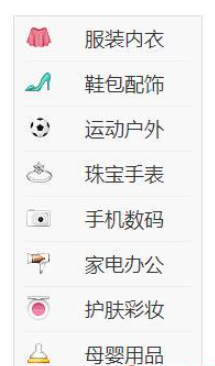
使用雪碧圖之前,我們需要知道雪碧圖中各個圖標的位置。

從上面的圖片不難看出雪碧圖中各個小圖標(icon)在整張雪碧圖的起始位置,例如第一個圖標(裙子)在雪碧圖的起始位置為 x:0,y:0,第二個圖標(鞋子)在雪碧圖的起始位置為 x:0,y:50px,第三個圖標(足球)在雪碧圖的起始位置為x:0,y:100px,依次類推可以得出各個圖片相對于雪碧圖的起始位置。
以上面的雪碧圖為例(實際雪碧圖中各個小圖片的起始位置和上面的展示圖不同)用一個Demo來闡述它的使用方法。

HTML
<div> <ul class="sidebar"> <li><a href=""><span class="spr-icon icon1"></span>服裝內衣</a></li> <li><a href=""><span class="spr-icon icon2"></span>鞋包配飾</a></li> <li><a href=""><span class="spr-icon icon3"></span>運動戶外</a></li> <li><a href=""><span class="spr-icon icon4"></span>珠寶手表</a></li> <li><a href=""><span class="spr-icon icon5"></span>手機數碼</a></li> <li><a href=""><span class="spr-icon icon6"></span>家電辦公</a></li> <li><a href=""><span class="spr-icon icon7"></span>護膚彩妝</a></li> <li><a href=""><span class="spr-icon icon8"></span>母嬰用品</a></li> </ul> </div>
CSS
ul li {
list-style: none;
margin: 0;
padding: 0;
}
a {
color: #333;
text-decoration: none;
}
.sidebar {
width: 150px;
border: 1px solid #ddd;
background: #f8f8f8;
padding: 0 10px;
margin: 50px auto;
}
.sidebar li {
border-bottom: 1px solid #eee;
height: 40px;
line-height: 40px;
text-align: center;
}
.sidebar li a {font-size: 18px;}
.sidebar li a:hover {color: #e91e63;}
.sidebar li .spr-icon {
display: block;
float: left;
height: 24px;
width: 30px;
background: url(css-sprite.jpg) no-repeat;
margin: 8px 0px;}
.sidebar li .icon2 { background-position: 0px -24px;}
.sidebar li .icon3 { background-position: 0px -48px;}
.sidebar li .icon4 { background-position: 0px -72px;}
.sidebar li .icon5 {background-position: 0px -96px;}
.sidebar li .icon6 {background-position: 0px -120px;}
.sidebar li .icon7 { background-position: 0px -144px;}
.sidebar li .icon8 { background-position: 0px -168px;}為什么使用雪碧圖時background-position屬性值均為負數。
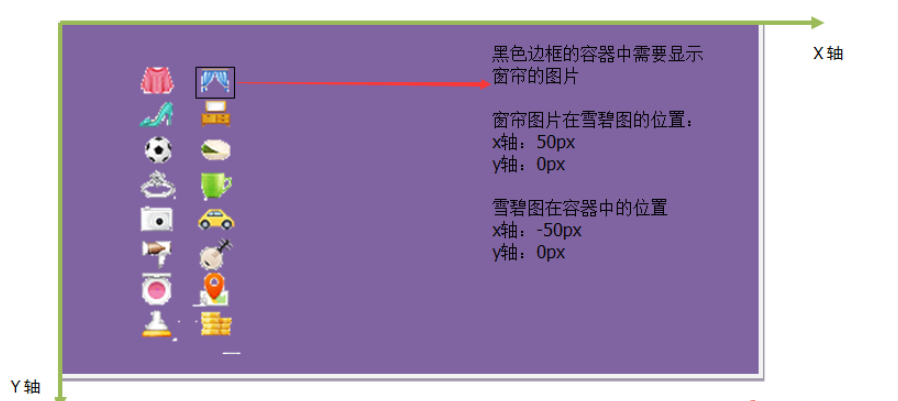
上面的例子已經闡述了如何使用雪碧圖,只不過初學者可能會對雪碧圖中的background-position屬性值為負值有所疑惑。這個問題其實不難回答,如果細心的人應該很早就發現了使用負數的根源所在。這邊用上面的Demo為例,來分析這個問題。上面的span標簽是一個24*30px長寬的容器,在使用背景圖時,背景圖的初始位置會從容器的左上角的開始鋪滿整個容器,然而容器的大小限制了背景圖呈現的大小,超出容器部分被隱藏起來。假如設置background-position: 0 0 那么意味著,背景圖相對于容器(span標簽)x軸=0;y軸=0的位置作為背景圖的起始位置來顯示圖片。所以如果需要在容器中顯示第二個圖標,意味著雪碧圖x軸方向要左移動,左移動雪碧圖即它的值會設置為負數,同理y軸方向也一樣。

制作
PS手動拼圖
使用Sprite工具自動生成(CssGaga或者CssSprite.exe)
雪碧圖的優缺點
優點:
1.加快網頁加載速度
網頁上面每一張圖片,都要向瀏覽器請求下載圖片,而瀏覽器接受的同時請求數是10個,一次能處理的請求數目是兩個。
2.后期維護簡單
該工具可以直接通過選擇圖片進行圖片的拼接,當然你也可以自己挪動里面的圖片,自己去布局你的雪碧圖,更換圖片的時候也只要更改一下圖片的位置就可以了。直接生成代碼,簡單易用。
3、CSS Sprites能減少圖片的字節,曾經比較過多次3張圖片合并成1張圖片的字節總是小于這3張圖片的字節總和。
4、解決了網頁設計師在圖片命名上的困擾,只需對一張集合的圖片上命名就可以了,不需要對每一個小元素進行命名,從而提高了網頁的制作效率。
5、更換風格方便,只需要在一張或少張圖片上修改圖片的顏色或樣式,整個網頁的風格就可以改變。維護起來更加方便。
缺點:
在圖片合并的時候,你要把多張圖片有序的合理的合并成一張圖片,還要留好足夠的空間,防止板塊內出現不必要的背景;這些還好,最痛苦的是在寬屏,高分辨率的屏幕下的自適應頁面,你的圖片如果不夠寬,很容易出現背景斷裂;
至于可維護性,這是一般雙刃劍。可能有人喜歡,有人不喜歡,因為每次的圖片改動都得往這個圖片刪除或添加內容,顯得稍微繁瑣。而且算圖片的位置(尤其是這種上千px的圖)也是一件頗為不爽的事情。當然,在性能的口號下,這些都是可以克服的。
由于圖片的位置需要固定為某個絕對數值,這就失去了諸如center之類的靈活性。
CSS Sprites一般只能使用到固定大小的盒子(box)里,這樣才能夠遮擋住不應該看到的部分。這就是說,在一些需要非單向的平鋪背景和需要網頁縮放的情況下,CSS Sprites并不合適。
關于“怎么在CSS中使用Sprite雪碧圖”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識,可以關注億速云行業資訊頻道,小編每天都會為大家更新不同的知識點。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。