您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容介紹了“如何在css中折疊外邊距”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
先看一個簡單示例:
<style>
.slide1 div {
margin:10px 0;
}
</style>
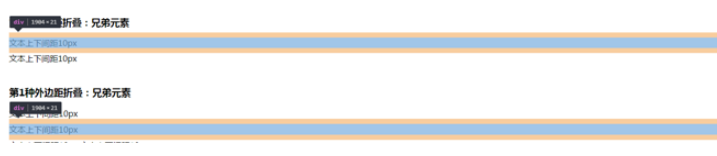
<div class="slide1">
<h4>第1種外邊距折疊:兄弟元素</h4>
<p>文本上下間距10px</p>
<p>文本上下間距10px</p>
</div>
看這個例子中的兩個p標簽,根據樣式定義:第一個p的margin-bottom和第二個p的margin-top 都是10px,那實際距離應該等于20px才對,但是用瀏覽器查看一下可以發現,最終的邊距是10px。 這個例子就是外邊距折疊:塊級元素的上外邊距和下外邊距有時會合并(或折疊)為一個外邊距。
分類情況
外邊距折疊有3種基本情況:
相鄰元素
父元素和第一個子元素(或者最后一個子元素,等下記得回頭思考下這里為啥是第一個或者最后一個)
空的塊級元素
先不急著記憶,首先,前文的例子中就是第一種情況--相鄰的兩個元素之間發生的外邊距折疊。
第二種和第三種情況如下:


<style>
.father {
background-color: green;
}
.child {
margin-top: 50px;
background-color: red;
height: 300px;
}
.slide3 {
margin: 10px 0;
}
</style>
<h4>第2種外邊距折疊:父元素和首個子元素</h4>
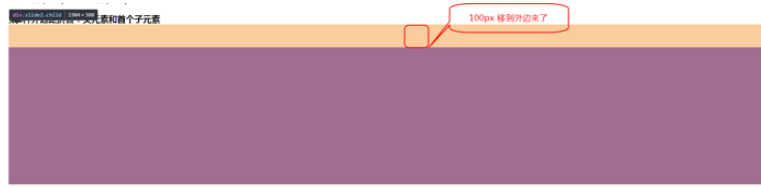
<div class="slide2 father">
<!-- 父元素是綠色 -->
<div class="slide2 child">
<!-- 子元素是紅色 -->
</div>
</div>
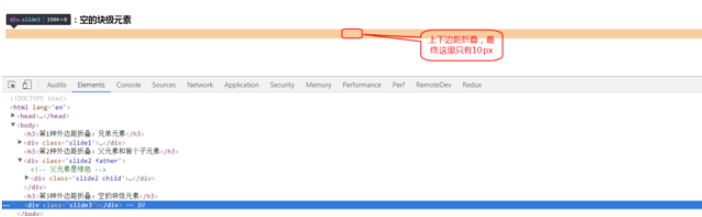
<h4>第3種外邊距折疊:空的塊級元素</h4>
<div class="slide3"></div>他們的圖像也分別如圖:
情況2: 子元素的外邊距會“轉移”到父元素的外面
情況3:該元素的上下外邊距會折疊
好了,到這里我們不妨來看看這幾種情況的共同點(建議畫一下他們的盒模型,我懶就不畫了-_-),可以發現發生外邊距折疊的共同原因:margin之間直接接觸,沒有阻隔。
如何理解直接接觸?很簡單:
第一個例子中,兩個<p>標簽的垂直方向margin是直接接觸的;
第二個例子中,由于父元素的padding,border都為0,所以margin和它的子元素也是直接接觸的。(這個例子畫出盒模型就很好理解)
第三個例子中,空元素本身的上下邊距也是直接接觸的(padding,border也是0)
各種情況下折疊的結果
折疊后的邊距如何計算,這個可以簡單驗證下:
如果兩個外邊距都是正值,折疊后的邊距取較大的一個
如果兩個邊距一正一負,折疊后的邊距為邊距之和
如果兩個邊距都為負數,折疊后邊距為較小的邊距之和
如何防止外邊距折疊
前文說到,發生外邊距折疊的原因是,外邊距直接接觸,因此防止折疊的方式就是,阻隔這個直接接觸,組合的方法包括:
嵌套情況只要border padding 非0,或者有inline元素隔開,比如父元素里加一行文字也可以(可以直接在情況2嘗試)
任何借助bfc形成阻隔的方式,如浮動,display:table等(BFC不熟悉的同學先查查,我后面補上)
“如何在css中折疊外邊距”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。