您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
如何進行外邊距折疊Collapsing margins的分析,相信很多沒有經驗的人對此束手無策,為此本文總結了問題出現的原因和解決方法,通過這篇文章希望你能解決這個問題。
外邊距折疊,是屬于盒模型部分的一個重要概念。在剛剛開始接觸CSS的時候,對外邊距折疊的認識,只有一句話:垂直方向上相鄰的兩個外邊距(margin)會合并成一個,最終的大小,是兩個中較大的。
什么是外邊距折疊,以及還有其他什么情況下會發生,都不清楚。后來,在實際應用中發現,外邊距折疊不是這么簡單的,其中包含了很多其他情況下的折疊規則。
一、概念
Collapsing margin,指的是毗鄰的兩個或多個外邊距 (margin) 會合并成一個外邊距,即外邊距折疊。其中所說的 margin 毗鄰,可以歸結為以下兩點:
1. 這兩個或多個外邊距沒有被非空內容、padding、border或clear分隔開。
2. 這些margin都處于普通流(in-flow,非浮動元素,非定位元素)中。
二、margin折疊的規則
1. 兩個或多個毗鄰的普通流中的塊元素垂直方向上的margin會折疊
A. 兩個或多個
說明其數量必須是大于一個,又說明,折疊是元素與元素間相互的行為,不存在A和B折疊,B沒有和A折疊的現象了。
B. 毗鄰
是指沒有被非空內容、padding、border或clear分隔開,說明其位置關系。注意一點,在沒有被分隔開的情況下,一個元素margin-top會和它普通流中的***個子元素(非浮動元素等)的margin-top相鄰;只有在一個元素的height是”auto”的情況下,它的margin-bottom才會和它普通流中的***一個子元素(非浮動元素等)的margin-bottom相鄰。文章不夠,例子來湊:
HTML code<div style="border:1px solid red; width:100px;"> <div style="margin:50px 0; background-color:green; height:50px; width:50px;"> <div style="margin:20px 0;"> <div style="margin:100px 0;">B</div> </div> </div> </div>
截圖:

以上測試用例中,margin會把B的包含塊撐開。
如果一個元素的height特性的值不是 auto,那么它的margin-bottom和它的子元素的margin-bottom不算是相鄰,因此,不會發生折疊。margin-top 沒有此限制,所以是 100px,margin-bottom 沒有折疊,所以只有 50px。
C. 垂直方向
是指具體的方位,只有垂直方向的margin才會折疊,也就是說,水平方向的margin不會發生折疊的現象。
D. 折疊后margin的計算
參與折疊的margin都是正值。例:
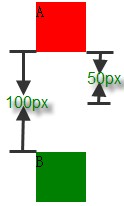
HTML code<div style="height:50px; margin-bottom:50px; width:50px; background-color: red;">A</div> <div style="height:50px; margin-top:100px; width:50px; background-color: green;">B</div>
截圖:

可見,在margin都是正數的情況下,會取其中margin較大的值為最終 margin值。
參與折疊的margin中有正值,有負值。如果,毗鄰的margin中有正值,同時存在負值會怎樣呢?有正有負,先取出負margin中絕對值***的,然后,和正marin值***的magin,相加。請看下面的例子:
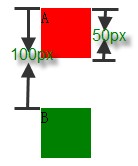
HTML code<div style="height:50px; margin-bottom:-50px; width:50px; background-color: red;">A</div> <div style="height:50px; margin-top:100px; width:50px; background-color: green;">B</div>
截圖:

上面的例子最終的margin是 100+(-50)=50px。
參與折疊的margin都是負值。***,如果毗鄰的兩個margin都是負值又會怎樣呢?當margin都是負值的時候,取的是其中絕對值較大的,然后,從0位置,負向位移。看例子:
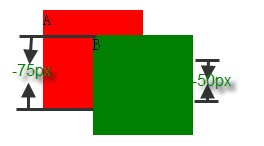
HTML code<div style="height:100px; margin-bottom:-75px; width:100px; background-color: red;">A</div> <div style="height:100px; margin-left:50px; margin-top:-50px; width:100px; background-color: green;">B</div>
截圖:

相鄰的margin要一起參與計算,不得分步計算。以上舉的例子都是兄弟節點在垂直方向的相鄰,要注意,相鄰的元素不一定非要是兄弟節點,父子節點也可以,即使不是兄弟父子節點也可以相鄰。舉一個復雜點兒的例子,我們要計算的是A和B之間的margin最終應該是多少:
HTML code<div style="margin:50px 0; background-color:green; width:50px;"> <div style="margin:-60px 0;"> <div style="margin:150px 0;">A</div> </div> </div> <div style="margin:-100px 0; background-color:green; width:50px;"> <div style="margin:-120px 0;"> <div style="margin:200px 0;">B</div> </div> </div>
有人可能說了,算A和B之間的margin,分別算A和其父元素的折疊,然后與其父元素的父元素的折疊,這個值算出來之后,應該是90px。依此法算出B的為80px;然后,A和B折疊,margin 為90px。
對嗎?錯了,大錯特錯。錯在哪里了呢?請注意,多個margin相鄰折疊成一個margin,所以計算的時候,應該取所有相關的值,而不能分開,分步來算。以上例子中,A和B之間的margin折疊產生的margin,是6個相鄰margin折疊的結果。分別是:
◆正值:50px,150px,200px
◆負值:-60px,-100px,-120px
根據有正有負時的計算規則,正值的***值為 200px,負值中絕對值***的是-120px,所以,最終折疊后的margin應該是 200 + (-120) = 80px。
可以打開瀏覽器來驗證自己的猜想。
2. 浮動元素/inline-block的元素/絕對定位元素的margin不會和垂直方向上的其他元素的margin折疊
浮動元素的margin在垂直方向上也不會發生 margin折疊,即使和它相鄰的子元素,也不會。看例子:
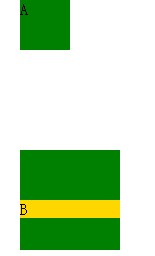
HTML code<div style="margin-bottom:50px; width:50px; height:50px; background-color:green;">A</div> <div style="margin-top:50px; width:100px; height:100px; background-color:green; float:left;"> <div style="margin-top:50px; background-color:gold;">B</div> </div>
截圖:

可見,兩個綠色的塊兒之間,相距100px,而若B和它的浮動包含塊發生margin折疊的話,金色的條應該位于綠色塊的最上方,顯然,沒有發生折疊。
將float:leftt分別換成 “display:inline-block”和”position:absolute”測試后兩種情況,截圖與上同。
3. 創建了塊級格式化內容的元素,不和它的子元素發生margin折疊
關于塊級格式化內容,請參照:http://www.w3.org/TR/CSS2/visuren.html#block-formatting,其中浮動元素,絕對定位元素,以及 overflow值不是’visible’的元素,都符合。以 “overflow:hidden” 的元素為例:
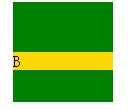
HTML code<div style="margin-top:50px; width:100px; height:100px; background-color:green; overflow:hidden;"> <div style="margin-top:50px; background-color:gold;">B</div> </div>
截圖:

若B和它的 “overflow:hidden” 包含塊發生margin折疊的話,金色的條應該位于綠色塊的最上方,顯然,沒有發生折疊。
4. 元素自身的margin-bottom和margin-top相鄰時也會折疊
自身margin-bottom和margin-top相鄰,只能是自身內容為空,垂直方向上border、padding為0。例:
HTML code<div style="border:1px solid red; width:100px;"> <div style="margin-top:100px;margin-bottom:50px;"></div> </div>
截圖:

以上代碼運行后,我們得到的是一個正方形,說明,最終的margin是100px,而不是150px,也就是說發生了margin折疊。
看完上述內容,你們掌握如何進行外邊距折疊Collapsing margins的分析的方法了嗎?如果還想學到更多技能或想了解更多相關內容,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。