您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇文章給大家分享的是有關微信授權接口的使用設計與實現是怎樣的,小編覺得挺實用的,因此分享給大家學習,希望大家閱讀完這篇文章后可以有所收獲,話不多說,跟著小編一起來看看吧。
今天給大家演示一下微信授權的接口的實現,首先這個接口的實現有好多種方法,所以咱們有必要根據需求設計一下,將接口設計的通用和靈活。
微信授權認證是基于Auth3.0來實現的,
微信授權雖然是基于Auth3.0,但是比Auth3.0要簡單。一些PC網站是基于QQ或微博實現的,在實現驗證時需要用戶登陸,即輸入賬號和密碼,但是在微信中則不需要,因為微信APP已經登陸了。
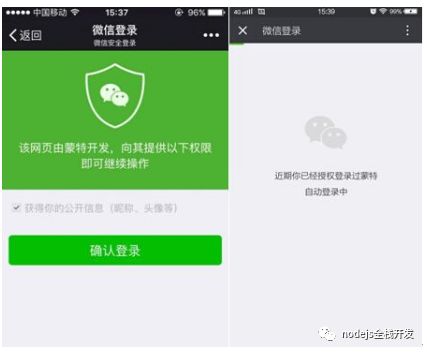
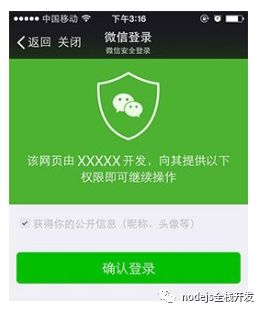
不知道大家有沒有這樣的體驗,在微信中訪問某個網頁時,點擊某個按鈕或者點擊朋友圈中的某個鏈接,會跳出一個網頁,網頁中有一個按鈕需要大家點擊確認授權,如下圖:

這里就說明這個網頁用到了微信用戶授權的接口。
接下來咱們看一下文檔:

從文檔中得知,在使用微信授權的時候,要先設置微信授權域名,如何設置呢?文檔中是這樣寫的:
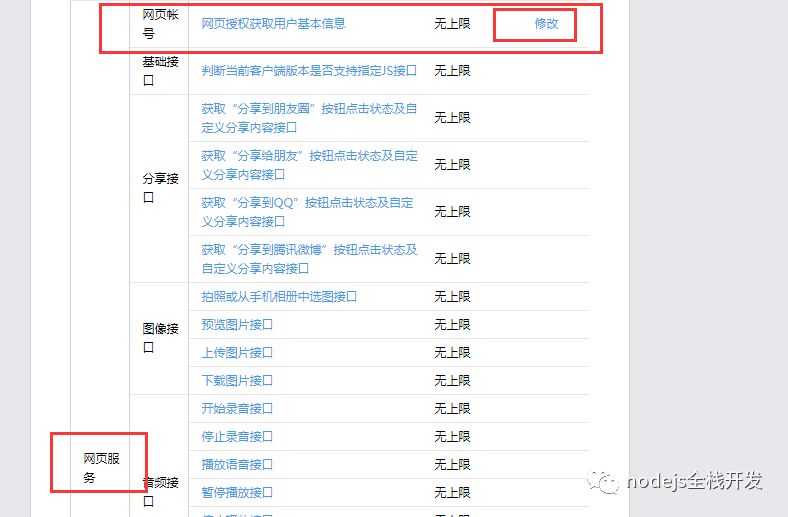
在微信公眾號請求用戶網頁授權之前,開發者需要先到公眾平臺官網中的“開發 - 接口權限 - 網頁服務 - 網頁帳號 - 網頁授權獲取用戶基本信息”的配置選項中,修改授權回調域名。請注意,這里填寫的是域名(是一個字符串),而不是URL,因此請勿加 http:// 等協議頭。如圖:

因為我這里的公眾號并未認證,所以沒有相應的接口權限,所以不能設置,但是咱們可以用測試號來設置,拿測試號來做開發。如圖:

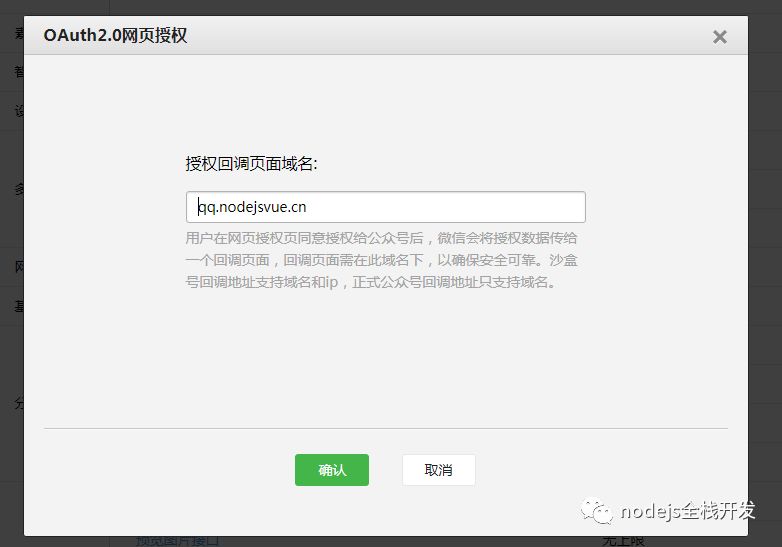
點擊修改會彈出一個窗口:

注意:這里授權回調域名只能填寫域名,而不是url,域名只是一個字符串,url是帶協議的,這里大家要區分好。
接下來再來看文檔,看到這樣一段文字:
1、引導用戶進入授權頁面同意授權,獲取code
2、通過code換取網頁授權access_token(與基礎支持中的access_token不同)
3、如果需要,開發者可以刷新網頁授權access_token,避免過期
4、通過網頁授權access_token和openid獲取用戶基本信息(支持UnionID機制
第一步引導用戶進入授權頁面同意授權,獲取code。這里面有兩個問題:
1、引導用戶進入授權頁,什么是授權頁,這個授權頁面的地址是什么?
2、什么是code?
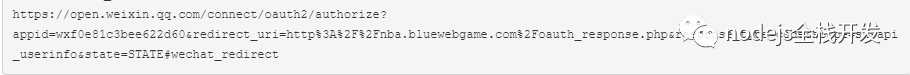
帶著問題讀文檔,根據文檔的內容,其實就是讓用戶點擊一個拼接好的url,這個url叫做授權url,授權url里面有如下5個參數:
appid、redirect_uri、response_type、scope、state。
第一個參數appid不用多說;
第二個參數redirect_uri,是回調地址(記住這個名稱),這個redirect_uri中的域名一定要與上面填寫的授權回調域名相同,只要域名相同即可,除了域名之外的其他部分可以隨便設置;
第三個參數是固定值response_type=code;
第四個參數分為兩種情況snsapi_base 與 snsapi_userinfo ,這里我們只考慮第二種情況;
第五個參數state是一個標識位可以省略,可以帶一些自定義參數,比方說用戶從哪里進入的你的頁面:state=“微信掃碼”。
拼接完成的url如下:

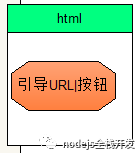
將這個url放在頁面的a標簽中:

引導用戶點擊這個鏈接(將按鈕名稱改為開始游戲,點擊開始抽獎),用戶點擊后,會彈出一個頁面,如下:

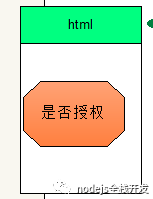
簡化流程圖:

用戶點擊 確認登陸(是否授權) 頁面會跳轉到 redirect_url(回調地址),就是上面拼接url的時候傳遞的redirect_url參數,并且跳轉回來會帶上code參數和state參數。
有些同學會問,為什么會跳轉到redirect_url(回調地址),并且url上帶有參數呢?因為這是OAuth3.0驗證機制,大家都遵循這個驗證機制。返回的url如下:
redirect_url?code="skhdsaddkasj"&state="自定義參數";
因為我們設計的接口是前后端分離的,所以需要前端人員將code和state(state可以省略)獲取到之后,再發送到后端接口換取用戶信息。

此時我們明確了一個接口的數據交互,前端工程師發送code,后端接口返回用戶信息。
現在問題產生了,后端工程師拿到code之后怎么做呢?繼續看文檔:


從文檔中看出,后端人員拿到code之后需要請求一個微信的接口,從而獲取access_token和openid值。這里暫不考慮緩存(每個人獲取的access_token是不一樣的緩存意義不大)。
第三步 刷新token,這步也可以省略,因為上面的access_token沒有使用緩存。直接下一步。
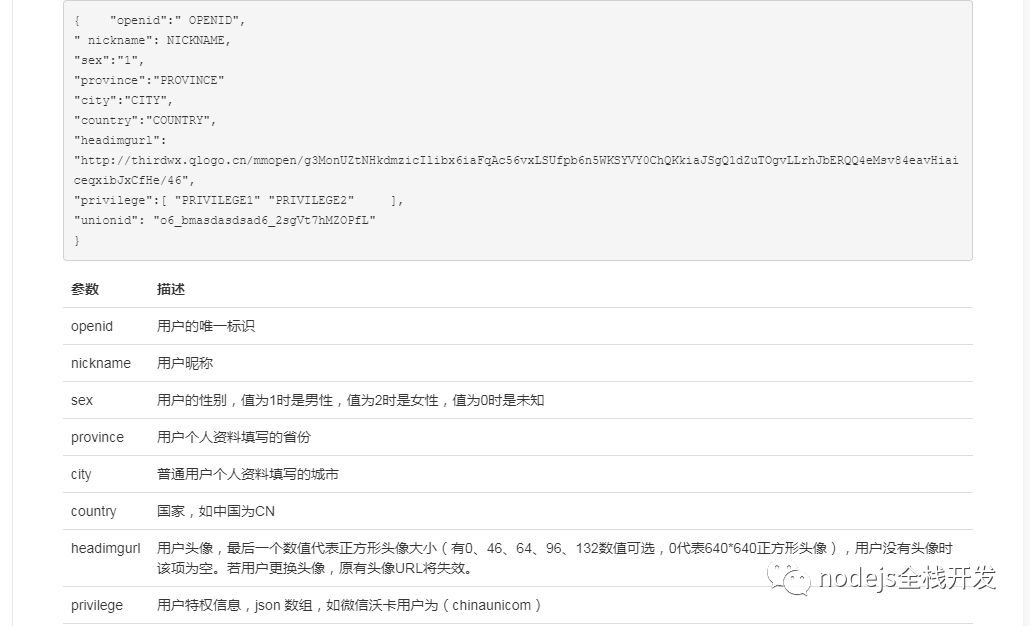
第四步拉取用戶信息,看文檔:



可以看出來,又得再次請求微信的接口,這次請求需要用到上次獲取的access_token和openid,還有另外一個一個lang參數,這個參數是設置返回信息的語言的,這里設置為zh_CN(中文);
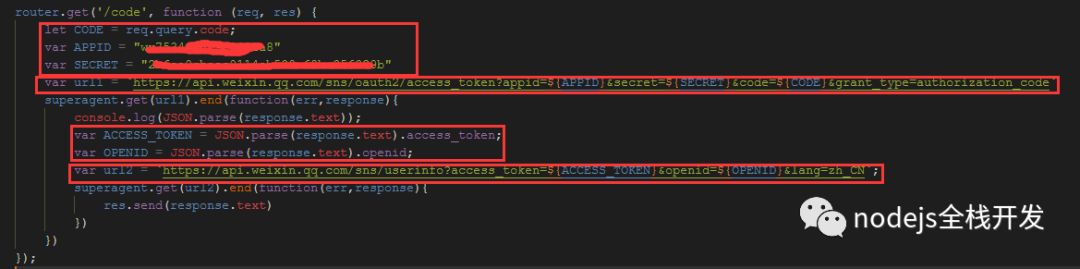
實現代碼如下:

這里我們使用了一個叫做superagent的npm包,這個包后端服務發送請求的,比nodejs原生的http模塊好用,大家有興趣可以去npm官網看一下官方文檔,比較簡單,這里不做贅述。
從上面的代碼中可以明顯看到我們使用了回調嵌套,因為第二個請求依賴第一個請求的返回值,并且在這個路由開頭首先接收前端向后端放的code。
第一個請求獲取access_token,第二個請求獲取用戶信息,并返回給前端人員,至此,我們完成了用code換取用戶信息的接口。
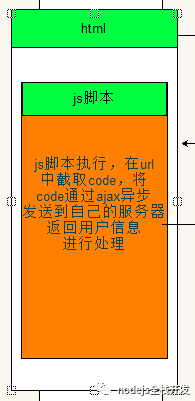
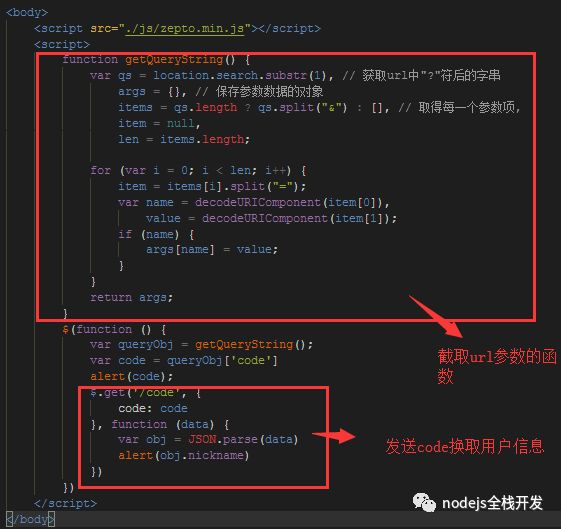
這樣開發的好處是,前端開發人員拼接授權地址,并且拼接過程中規定回調地址,回調地址顯示最終的活動頁面,這個頁面要做兩個事情:
1、從url中截取code。
2、將code發送到后端接口換取用戶信息。
代碼如下:

程序的流程圖如下:
 以上就是微信授權接口的使用設計與實現是怎樣的,小編相信有部分知識點可能是我們日常工作會見到或用到的。希望你能通過這篇文章學到更多知識。更多詳情敬請關注億速云行業資訊頻道。
以上就是微信授權接口的使用設計與實現是怎樣的,小編相信有部分知識點可能是我們日常工作會見到或用到的。希望你能通過這篇文章學到更多知識。更多詳情敬請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。