您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容介紹了“如何配置ajax請求跨域攜帶cookie”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
有些同學看到這個文章標題有點暈,這是個什么情況呢?
首先咱們來看一下前后端數據交互的一些規則:
1、同域名下發送ajax請求,請求中默認會攜帶cookie
2、ajax在發送跨域請求時,默認情況下是不會攜帶cookie的
3、ajax在發送跨域請求時如果想攜帶cookie,必須將請求對象的withcredentials屬性設置為true。
4、此時服務端的響應頭Access-Control-Allow-Origin不能為*(星號)了,必須是白名單樣式,也就是必須設置允許哪些url才能訪問,如:
Access-Control-Allow-Origin: http://api.bob.com
5、除了對響應頭Access-Control-Allow-Origin的設置,還必須設置另外一個響應頭:Access-Control-Allow-Credentials:true。
接下來咱們來一條條驗證:
1、同域名下發送ajax請求,請求中默認會攜帶cookie,
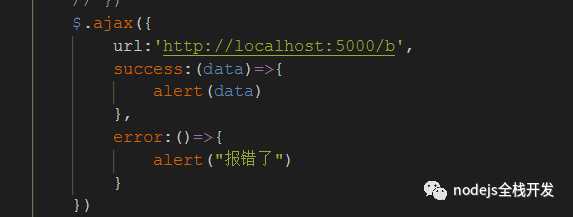
我們用express構建一個靜態資源服務器端口為3000,然后新建一個頁面,在頁面中直接調用jquery的ajax方法,直接調用此方法會向當前url發送一個get請求:

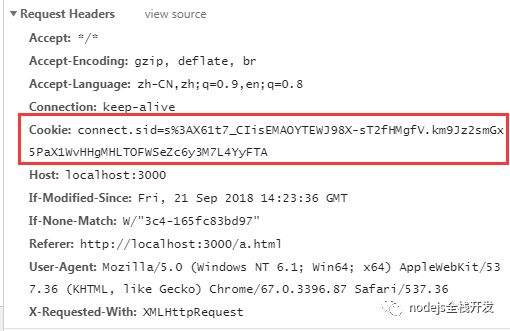
然后我們看network:

此時時攜帶有cookie的。
2、ajax在發送跨域請求時,默認情況下是不會攜帶cookie的。
這次我們在用express搭建一個服務器,端口號為5000,然后在3000端口號的服務器上面的網頁中發送ajax請求5000服務器的接口,看看請求結果:

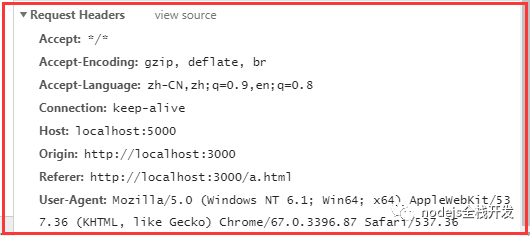
network:

仔細觀察是沒有cookie的。
接著看第三條:
3、ajax在發送跨域請求時如果想攜帶cookie,必須將請求對象的withcredentials屬性設置為true。我們如果使用jquery發送ajax的話需這樣設置withcredentials屬性:

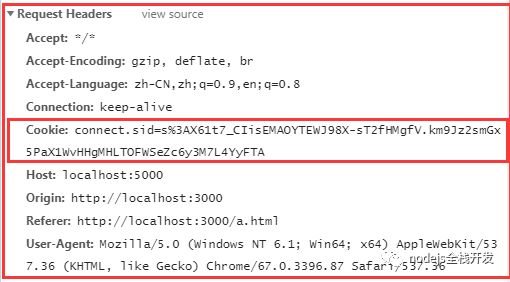
此時查看network:

此時cookie又回來了,到此為止前端人員的設置就算完成了,雖然現在ajax執行后,最終調用的是錯誤回調,那是因為后端還不支持cors。
此時我們驗證第四條:
4、此時服務端的響應頭Access-Control-Allow-Origin不能為*(星號)了,必須是白名單樣式,也就是必須設置允許哪些url才能訪問,如:
Access-Control-Allow-Origin: http://api.bob.com
首先在服務端開啟cors,并且將Access-Control-Allow-Origin的值設置為*。
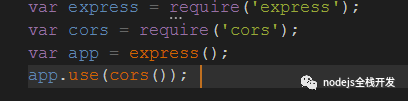
通過express構建的服務只需要加載cors中間件,并調用這個中間件,不需要設置任何參數默認就會設置Access-Control-Allow-Origin為*。

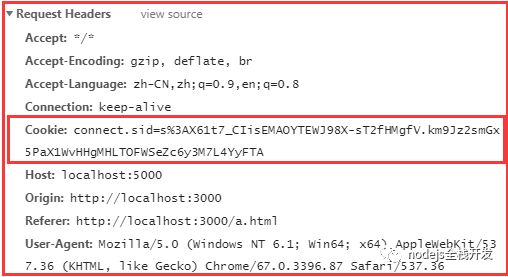
重啟 端口為5000的服務器,查看network請求頭信息是這樣的:

此時cookie是攜帶過去的,這一點通過上面的實驗已經驗證過了。
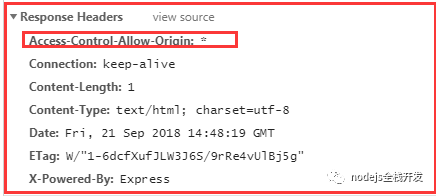
而響應頭信息是這樣的:

響應頭中設置了Access—Control—Allow—Origin:*,說明已經支持跨域了。
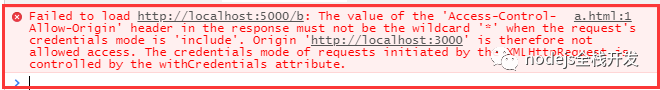
但是ajax調用后執行的還是錯誤回調,并且console面板打印了一個錯誤:

大致意思就是:如果前端請求中的withcretentials的屬性為true,后端響應頭中的Access-Control-Allow-Origin絕對不能是*。所以會報錯,此時如果將ajax請求中的withcretentials屬性去掉或者設置成false,就不會報錯了,但是那樣的話,就不會攜帶cookie了。
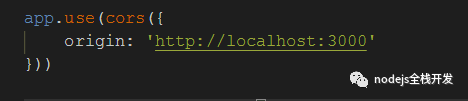
那需要后端如何設置才能支持前端發送ajax請求攜帶cookie呢,Access-Control-Allow-Origin必須設置成這樣子:Access-Control-Allow-Origin: http://api.bob.com,而在express搭建的服務器中只需要配置cors中間件的一個參數就可以了。

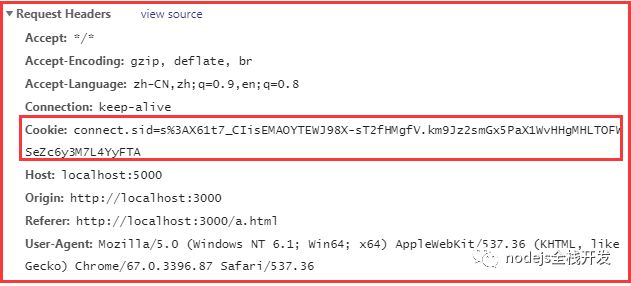
此時查看network,請求頭信息:

完美攜帶cookie的,
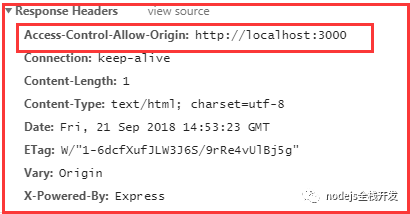
看看響應頭:

響應頭中Access-Control-Allow-Origin的值設置成了白名單,但是等等,此時為什么ajax調用后,還是執行錯誤毀掉呢?
繼續看第五條:
5、除了對響應頭Access-Control-Allow-Origin的設置還必須設置另外一個響應頭:Access-Control-Allow-Credentials:true。
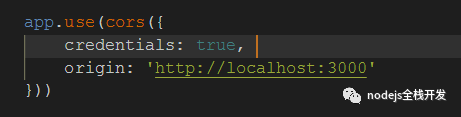
在cors中間件中配置一個參數就可以了:

此時查看network的響應頭信息:

查看響應頭多了一個Access-Control-Allow-Credentials:true,此時ajax的回調終于是成功回調了。
總結一下,如果公司項目采用前后端分離,后端接口形式以cors支持跨域,而此時前端發送ajax請求需要攜帶cookie,前端請求必須設置XMLhttprequest實例的withCredenetials屬性為true,服務端必須設置Access-Control-Allow-Origin為白名單樣式,并且需要在響應頭中設置:Access-Control-Allow-Credentials為ture。
cors除了cookie的限制,請求頭也做了限制,客戶端如果想發送自定義請求頭,服務端必須設置Access-Control-Allow-Headers為*,或者白名單的樣式,這里使用express中間件的同學注意,cors中間件默認Access-Control-Allow-Headers為*,也就是說直接使用cors中間件可以允許客戶端傳遞任何自定義請求頭。
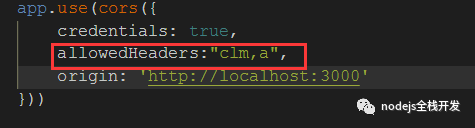
如果想通過cors中間件設置Access-Control-Allow-Headers白名單,如圖:

如果設置白名單的話,這個響應頭在瀏覽器中是不會出現的,想想也是,設置了白名單就是為了不讓信息泄密啊。
以上是前端發送請求設置自定義請求頭,需要服務端配合,設置一個Access-Control-Allow-Header的響應頭就可以了。
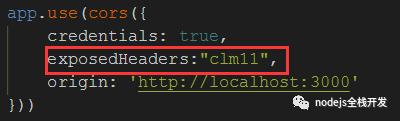
cors對前端獲取響應頭的行為也做了限制,默認情況下,前端是獲取不到響應頭的,這里需要設置一個響應頭:Access-Control-Expose-Headers,這個響應頭最好不要設置成通配符樣式,而要設置成白名單,在cors中間件中這樣設置:

這樣的話前端就可以通過xmlhttprequset請求對象的實例的getAllResponseHeaders方法得到這個響應頭了。
“如何配置ajax請求跨域攜帶cookie”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。