您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
ajax請求如何實現攜帶自定義header參數?針對這個問題,這篇文章詳細介紹了相對應的分析和解答,希望可以幫助更多想解決這個問題的小伙伴找到更簡單易行的方法。
$.ajax({
type: "post",
url:"http://127.0.0.1:4564/bsky-app/template/testPost",
contentType: "application/json;charset=utf-8",
data :JSON.stringify({"bodyName":"sdfsdf","date":"2017-11-28 07:34:01","price": 10.5,"tbId": 1}),
dataType: "json",
beforeSend: function (XMLHttpRequest) {
XMLHttpRequest.setRequestHeader("token", "eyJhbGciOiJIUzUxMiJ9.eyJzdWIiOiIxOD.....");
},
success: function (data) {
alert(data);
},error:function(error){
console.log(error);
}
}); beforeSend: function (XMLHttpRequest) {
XMLHttpRequest.setRequestHeader("token", "eyJhbGciOiJIUzUxMiJ9.eyJzdWIiOiIxOD.....");
},其中,token是服務端自定義的header參數
補充知識:ajax請求攜帶cookie和自定義請求頭header(跨域和同域)
ajax請求攜帶cookie、自定義header總結:
錯誤:
1.ajax請求時是不會自動帶上cookie的,要是想讓他帶上的話,必須設置withCredential為true。
正確:
1.ajax同域請求下,ajax會自動帶上同源的cookie;
2.ajax同域請求下,ajax添加自定義請求頭(或原裝)header,前端、后臺不需要增加任何配置,
并且不會因為增加自定義請求頭header,而引起預檢查請求(options);
3.ajax跨域請求下,如果不需要攜帶cookie、請求頭header,只需要在后臺配置相應參數即可;
后臺參數:
(1).Access-Control-Allow-Origin:設置允許跨域的配置, 響應頭指定了該響應的資源是否被允許與給定的origin共享;
4.ajax跨域請求下,ajax不會自動攜帶同源的cookie,需要通過前端配置相應參數才可以跨域攜帶同源cookie,后臺配置相應參數才可以跨域返回同源cookie;
前端參數:
withCredentials: true(發送Ajax時,Request header中會帶上Cookie信息)
后臺參數:
(1).Access-Control-Allow-Origin:設置允許跨域的配置, 響應頭指定了該響應的資源是否被允許與給定的origin共享;
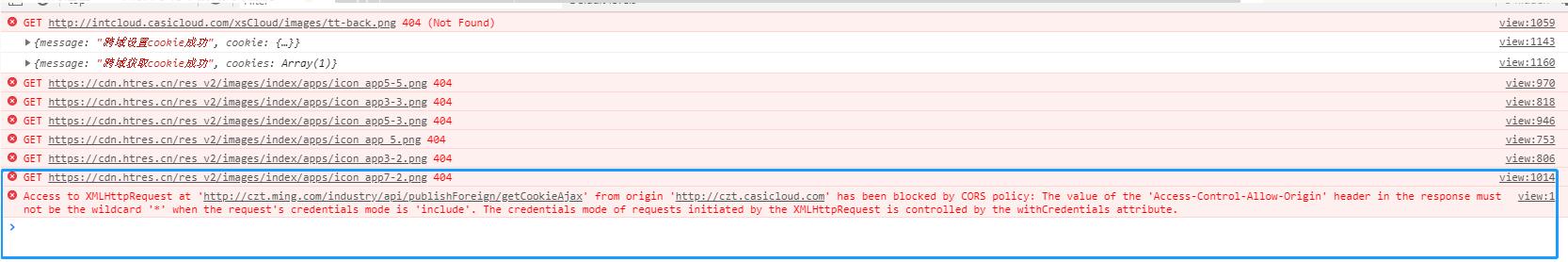
特別說明:配置了Access-Control-Allow-Credentials:true則不能把Access-Control-Allow-Origin設置為通配符*;
(2).Access-Control-Allow-Credentials:響應頭表示是否可以將對請求的響應暴露給頁面(cookie)。返回true則可以,其他值均不可以。
5.ajax請求任何時候都不會帶上不同源的cookie(Cookie遵循同源策略);
6.ajax跨域請求下,ajax添加自定義或者原裝的請求頭,請求會發送兩次,第一次預檢查請求,第二次正常請求,詳細描述:
post(或GET)跨域請求時,分為簡單請求和復雜請求,跨域攜帶自定義或者原裝請求頭頭時是復雜請求。
復雜請求會先發送一個method 為option的請求,目的是試探服務器是否接受發起的請求. 如果服務器說可以,再進行post(或GET)請求。
對于java后臺web應用,跨域需要添加一個過濾器(過濾器詳見下面案例代碼),這個過濾器做的事就是,加了幾個http header在返回中,
Access-Control-Allow-Origin 我能接受的跨域請求來源,配置主機名
Access-Control-Allow-Headers 表示能接受的http頭部,別忘了加入你自己發明創造的頭部
Access-Control-Allow-Methods 表示能接受的http mothed ,反正就那幾種,全寫上也無妨,猥瑣點就只寫 post, options
如果是OPTION返回空,設置返回碼為202,202表示通過。
需要前端配置相應參數才可以跨域攜帶請求頭,后臺配置相應參數進行跨域攜帶請求頭;
前端參數:
crossDomain:true(發送Ajax時,Request header 中會包含跨域的額外信息,但不會含cookie(作用不明,不會影響請求頭的攜帶))
后臺參數(配置預檢查過濾器):
(1)Access-Control-Allow-Origin:設置允許跨域的配置, 響應頭指定了該響應的資源是否被允許與給定的origin共享;
(2)Access-Control-Allow-Credentials:響應頭表示是否可以將對請求的響應暴露給頁面(cookie)。返回true則可以,其他值均不可以;
(3)Access-Control-Allow-Headers:用于預檢請求中,列出了將會在正式請求的 Access-Control-Request-Headers 字段中出現的首部信息。(自定義請求頭);
(4)Access-Control-Allow-Methods:在對預檢請求的應答中明確了客戶端所要訪問的資源允許使用的方法或方法列表;
親測小結論:
1.ajax跨域請求下,后臺不配置跨域Access-Control-Allow-Origin,同樣能夠執行后臺方法,但是無法執行ajax的success的方法,控制臺報跨域錯誤;
2.ajax跨域請求下,前端配置withCredentials: false,同樣能夠執行后臺方法,但是無法攜帶同源cookie,后臺無法獲取;
3.ajax跨域請求下,前端配置withCredentials: true,后端沒有配置Access-Control-Allow-Credentials:true,同樣能夠執行后臺方法,并能夠生成cookie并返回瀏覽器,但是無法執行ajax的success的方法,控制臺報跨域錯誤;
4.ajax跨域請求下,前端配置withCredentials: false或不配置withCredentials,后端配置Access-Control-Allow-Credentials:true或者false,同樣能夠執行后臺方法,并能夠生成cookie并返回瀏覽器,但是無法攜帶同源cookie,能夠執行ajax的success的方法;
5.Cookie攜帶只區分域名,不區分端口;
6.jsonp可以攜帶cookie,但只能攜帶所屬域名的cookie(同源策略);
7.jsonp可以跨域生成cookie,流程如下:跨域請求之后,在服務器端生成cookie,并在瀏覽器端記錄相應的cookie;
8.靜態資源同樣會攜帶cookie(js和圖片等),但是如果是和當前頁面不同域只是在network中不顯示cookie選項,但是后臺能夠獲取到對應cookie;
9.ajax同域請求會自動帶上同源的cookie,不會帶上不同源的cookie;
10.這是MDN對withCredentials的解釋: MDN-withCredentials ,我接著解釋一下同源。
眾所周知,ajax請求是有同源策略的,雖然可以應用CORS等手段來實現跨域,但是這并不是說這樣就是“同源”了。ajax在請求時就會因為這個同源的問題而決定是否帶上cookie,這樣解釋應該沒有問題了吧,還不知道同源策略的,應該去谷歌一下看看。
總結:
最好前端后臺配置跨域,則同時配置相應的跨域配置,否則總會出現不可控的錯誤;
1. ajax跨域請求(無cookie、無header)案例(java)
(1)啟動一個java web項目,配置兩個域名(host),czt.ming.com、czt.casicloud.com,java后端代碼如下:
注意:Access-Control-Allow-Origin
/**
*
* @Title: getAjaxCross
* @Description: TODO(ajax請求,跨域)
* @param request
* @param response
*/
@RequestMapping(value ="/getAjaxCross",method= {RequestMethod.GET})
public void getAjaxCross(HttpServletRequest request, HttpServletResponse response){
try {
response.setCharacterEncoding("UTF-8");
//設置允許多個域名允許跨域集合
String[] allowDomains = {"http://czt.casicloud.com", "http://czt.ming.com"};
Set allowOrigins = new HashSet(Arrays.asList(allowDomains));
String origin = request.getHeader("Origin");
if(allowOrigins.contains(origin)){
//設置允許跨域的配置:Access-Control-Allow-Origin: 響應頭指定了該響應的資源是否被允許與給定的origin共享
response.setHeader("Access-Control-Allow-Origin", origin);
}
//數據
Map<String, Object> resultMap = new HashMap<String, Object>();
resultMap.put("message", "ajax請求,跨域成功");
String result = JsonUtils.objectToJson(resultMap);
response.getWriter().write(result);
} catch (Exception e) {
e.printStackTrace();
}
}(2)前端頁面代碼如下:
//4.ajax跨域
function getCookieAjaxCross() {
$.ajax({
type:"get",
url:"http://czt.ming.com/xxx/xxx/xxx/getAjaxCross",
async:true,
data:{},
dataType: 'json',
success: function(data) {
console.log(data);
}
});
}
getCookieAjaxCross();(3)測試ajax跨域請求:
通過http://czt.casicloud.com/xxx/xxx訪問頁面,js觸發ajax跨域請求http://czt.ming.com/xxx/xxx/xxx/getAjaxCross,前端和后臺如果不按照代碼中配置相應參數會報各種跨域錯誤;

2. ajax跨域請求獲取和創建cookie案例(java)
(1)啟動一個java web項目,配置兩個域名(host),czt.ming.com、czt.casicloud.com,java后端代碼如下:
注意:Access-Control-Allow-Credentials和Access-Control-Allow-Origin
/**
*
* @Title: getCookieAjax
* @Description: TODO(ajax請求,跨域傳遞cookie)
* @param request
* @param response
*/
@RequestMapping(value ="/getCookieAjax",method= {RequestMethod.GET})
public void getCookieAjax(HttpServletRequest request, HttpServletResponse response){
try {
response.setCharacterEncoding("UTF-8");
response.setHeader("Access-Control-Allow-Credentials", "true");
//設置允許多個域名允許跨域集合
String[] allowDomains = {"http://czt.casicloud.com", "http://czt.ming.com"};
Set allowOrigins = new HashSet(Arrays.asList(allowDomains));
String origin = request.getHeader("Origin");
if(allowOrigins.contains(origin)){
//設置允許跨域的配置:Access-Control-Allow-Origin: 響應頭指定了該響應的資源是否被允許與給定的origin共享
response.setHeader("Access-Control-Allow-Origin", origin);
}
//獲取cookie
Cookie[] cookies = request.getCookies();
//設置cookie
Cookie cookie = new Cookie("access_token_ajax", UUID.randomUUID().toString());
cookie.setPath("/");
response.addCookie(cookie);
//數據
Map<String, Object> resultMap = new HashMap<String, Object>();
resultMap.put("cookies", cookies);
resultMap.put("message", "ajax請求,跨域傳遞cookie成功");
String result = JsonUtils.objectToJson(resultMap);
response.getWriter().write(result);
} catch (Exception e) {
e.printStackTrace();
}
}(2)前端頁面代碼如下:
注意:withCredentials和crossDomain(作用不明)
//4.ajax跨域攜帶cookie和自定義請求頭header
function getCookieAjaxCross() {
$.ajax({
type:"get",
url:"http://czt.ming.com/industry/api/publishForeign/getCookieAjax",
async:true,
data:{},
dataType: 'json',
xhrFields: {
withCredentials: true // 發送Ajax時,Request header中會帶上 Cookie 信息。
},
crossDomain: true, // 發送Ajax時,Request header 中會包含跨域的額外信息,但不會含cookie(作用不明,不會影響請求頭的攜帶)
success: function(data) {
console.log(data);
}
});
}
getCookieAjaxCross();(3)測試ajax跨域請求獲取和創建cookie:
通過http://czt.casicloud.com/xxx/xxx訪問頁面,js觸發ajax跨域請求http://czt.ming.com/xxx/xxx/xxxx/getCookieAjax,前端和后臺如果不按照代碼中配置相應參數會報各種跨域錯誤;

3. ajax跨域請求,攜帶請求頭header案例(java)
(1)啟動一個java web項目,配置兩個域名(host),czt.ming.com、czt.casicloud.com;
(2)ajax跨域攜帶請求頭會發送兩次請求,一次預檢查請求(options),預檢查請求通過之后才會進行真正的請求,所以java后臺需要配置相應的跨域過濾器,如下:
import java.io.IOException;
import java.util.Arrays;
import java.util.HashSet;
import java.util.Set;
import javax.servlet.Filter;
import javax.servlet.FilterChain;
import javax.servlet.FilterConfig;
import javax.servlet.ServletException;
import javax.servlet.ServletRequest;
import javax.servlet.ServletResponse;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
/**
*
* @ClassName: CorsFilter
* @Description: TODO(跨域請求過濾器)
* @author clm
* @date 2019年10月25日
*
*/
public class CorsFilter implements Filter {
@Override
public void doFilter(ServletRequest servletRequest, ServletResponse servletResponse, FilterChain filterChain)
throws IOException, ServletException {
/*
* 跨域請求頭服務端配置:
* 1.Access-Control-Allow-Origin:設置允許跨域的配置, 響應頭指定了該響應的資源是否被允許與給定的origin共享
* 2.Access-Control-Allow-Credentials:響應頭表示是否可以將對請求的響應暴露給頁面(cookie)。返回true則可以,其他值均不可以。
* 3.Access-Control-Allow-Headers:用于預檢請求中,列出了將會在正式請求的 Access-Control-Request-Headers 字段中出現的首部信息。(自定義請求頭)
* 4.Access-Control-Allow-Methods:在對 預檢請求的應答中明確了客戶端所要訪問的資源允許使用的方法或方法列表。
*/
HttpServletRequest httpRequest = (HttpServletRequest) servletRequest;
HttpServletResponse httpResponse = (HttpServletResponse) servletResponse;
//設置允許多個域名允許跨域集合
String[] allowDomains = {"http://czt.casicloud.com", "http://czt.ming.com"};
Set<String> allowOrigins = new HashSet<String>(Arrays.asList(allowDomains));
String origin = httpRequest.getHeader("Origin");
if(allowOrigins.contains(origin)){
//設置允許跨域的配置:Access-Control-Allow-Origin: 響應頭指定了該響應的資源是否被允許與給定的origin共享
httpResponse.setHeader("Access-Control-Allow-Origin", origin);
}
httpResponse.setHeader("Access-Control-Allow-Credentials", "true");
httpResponse.setHeader("Access-Control-Allow-Headers",
"Origin, X-Requested-With, Content-Type, Accept, access-token");
httpResponse.setHeader("Access-Control-Allow-Methods", "GET, PUT, DELETE, POST, OPTIONS");
if (httpRequest.getMethod().equalsIgnoreCase("OPTIONS")) {
httpResponse.setStatus(202);
httpResponse.getWriter().close();
return;
}
filterChain.doFilter(servletRequest, servletResponse);
}
@Override
public void destroy() {
}
@Override
public void init(FilterConfig filterConfig) throws ServletException {
}
}web.xml中配置過濾器:
<filter> <filter-name>CorsFilter</filter-name> <filter-class>xxx.xxx.xxx.xx.xxx.CorsFilter</filter-class> </filter> <filter-mapping> <filter-name>CorsFilter</filter-name> <url-pattern>/*</url-pattern> </filter-mapping>
(3)java后臺Controller代碼:
/**
*
* @Title: getPersonHeader
* @Description: TODO(跨域獲取請求頭)
* @param request
* @param response
*/
@RequestMapping(value ="/getPersonHeader",method=RequestMethod.GET)
public void getPersonHeader(HttpServletRequest request, HttpServletResponse response){
try {
response.setCharacterEncoding("UTF-8");
String personHeader = request.getHeader("Access-Token");
System.err.println("獲取自定義請求頭(Access-Token):" + personHeader);
//數據
Map<String, Object> resultMap = new HashMap<String, Object>();
resultMap.put("message", "跨域獲取請求頭成功");
resultMap.put("personHeader", personHeader);
String result = JsonUtils.objectToJson(resultMap);
response.getWriter().write(result);
} catch (Exception e) {
e.printStackTrace();
}
}(4)前端頁面代碼如下:
注意:crossDomain(作用不明)
//同域前端設置自定義請求頭,后端獲取自定義請求頭
function getPersonHeader() {
$.ajax({
type:"get",
url:"/xxx/xxx/xxx/getPersonHeader",
async:true,
//ajax配置請求頭方式,第一種
headers: {
"Access-Token":"Access-Token123456",//自定義請求頭
"Content-Type":"application/json;charset=utf8"
},
//ajax配置請求頭方式,第二種
//beforeSend : function(request) {
// request.setRequestHeader("Access-Token", "Access-Token123456");
// request.setRequestHeader("Content-Type", "application/json;charset=utf8");
//}
data:{},
success: function(data) {
console.log(data);
}
});
}
getPersonHeader();
//跨域前端設置自定義請求頭,后端獲取自定義請求頭
function getPersonHeaderCross() {
$.ajax({
type:"get",
url:"http://czt.ming.com/xxx/xxx/xxx/getPersonHeader",
async:true,
headers: {
"Access-Token":"Access-Token123456",//自定義請求頭
"Content-Type":"application/json;charset=utf8"
},
data:{},
crossDomain: true, // 發送Ajax時,Request header 中會包含跨域的額外信息,但不會含cookie(作用不明,不會影響請求頭的攜帶)
success: function(data) {
console.log(data);
}
});
}
getPersonHeaderCross();(5)測試ajax跨域請求攜帶請求頭header:
通過http://czt.casicloud.com/xxx/xxx訪問頁面,js觸發ajax跨域請求http://czt.ming.com/xxx/xxx/xxxx/getPersonHeader,前端和后臺如果不按照代碼中配置相應參數會報各種跨域錯誤;
3. jsonp實現跨域讀寫cookie案例(java)
(1)啟動一個java web項目,配置兩個域名(host),czt.ming.com、czt.casicloud.com;
(2)java后臺jsonp代碼:
/**
*
* @Title: setCookie
* @Description: TODO(jsonp跨域設置cookie)
* @param request
* @param response
*/
@RequestMapping(value ="/setCookie.jsonp",method=RequestMethod.GET)
public void setCookie(HttpServletRequest request, HttpServletResponse response){
try {
response.setCharacterEncoding("UTF-8");
//設置cookie
Cookie cookie = new Cookie("access_token", UUID.randomUUID().toString());
cookie.setPath("/");
response.addCookie(cookie);
//數據
Map<String, Object> resultMap = new HashMap<String, Object>();
resultMap.put("cookie", cookie);
resultMap.put("message", "跨域設置cookie成功");
String result = JsonUtils.objectToJson(resultMap);
//前端傳過來的回調函數名稱
String callback = request.getParameter("callback");
//用回調函數名稱包裹返回數據,這樣,返回數據就作為回調函數的參數傳回去了
result = callback + "(" + result + ")";
response.getWriter().write(result);
} catch (Exception e) {
e.printStackTrace();
}
}
/**
*
* @Title: getCookie
* @Description: TODO(jsonp跨域獲取cookie)
* @param request
* @param response
*/
@RequestMapping(value ="/getCookie.jsonp",method=RequestMethod.GET)
public void getCookie(HttpServletRequest request, HttpServletResponse response){
try {
response.setCharacterEncoding("UTF-8");
//獲取cookie
Cookie[] cookies = request.getCookies();
//數據
Map<String, Object> resultMap = new HashMap<String, Object>();
resultMap.put("cookies", cookies);
resultMap.put("message", "跨域獲取cookie成功");
String result = JsonUtils.objectToJson(resultMap);
//前端傳過來的回調函數名稱
String callback = request.getParameter("callback");
//用回調函數名稱包裹返回數據,這樣,返回數據就作為回調函數的參數傳回去了
result = callback + "(" + result + ")";
response.getWriter().write(result);
} catch (Exception e) {
e.printStackTrace();
}
}(3)前端代碼:
//1.jsonp跨域設置cookie
function setCookieCrossJsonp() {
$.ajax({
type:"get",
url:"http://czt.ming.com/industry/api/publishForeign/setCookie.jsonp",
async:true,
data:{},
dataType: "jsonp", //返回類型為jsonp,實現跨域
jsonp:"callback", //jsonp和jsonpCallBack相當于在url后添加一個參數:?callback=back
jsonpCallback:"back", //設定回調函數的名字,傳到后臺,進行包裝,不設定自動生成
success: function(data) { //成功執行處理,對應后臺返回的back(data)方法
console.log(data);
}
});
}
setCookieCrossJsonp();
//2.jsonp跨域獲取cookie
function getCookieCrossJsonp() {
$.ajax({
type:"get",
url:"http://czt.ming.com/industry/api/publishForeign/getCookie.jsonp",
async:true,
data:{},
dataType: "jsonp", //返回類型為jsonp,實現跨域
jsonp:"callback", //jsonp和jsonpCallBack相當于在url后添加一個參數:?callback=back
jsonpCallback:"back1", //設定回調函數的名字,傳到后臺,進行包裝,不設定自動生成
success: function(data) { //成功執行處理,對應后臺返回的back(data)方法
console.log(data);
}
});
}
getCookieCrossJsonp();(4)測試jsonp跨域請求獲取和創建cookie:
通過http://czt.casicloud.com/xxx/xxx訪問頁面,js觸發jsonp跨域請求http://czt.ming.com/xxx/xxx/xxxx/getCookie.jsonp、http://czt.ming.com/xxx/xxx/xxxx/setCookie.jsonp,能夠正常跨域設置cookie和獲取cookie;
關于ajax請求如何實現攜帶自定義header參數問題的解答就分享到這里了,希望以上內容可以對大家有一定的幫助,如果你還有很多疑惑沒有解開,可以關注億速云行業資訊頻道了解更多相關知識。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。