您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“CSS中怎么實現文本溢出顯示省略號效果”,在日常操作中,相信很多人在CSS中怎么實現文本溢出顯示省略號效果問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”CSS中怎么實現文本溢出顯示省略號效果”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
text-overflow屬性表示當文本超出包含它的元素時,超出部分應該如何顯示。
寫法:text-overflow : clip | ellipsis
屬性值描述:
clip:表示修剪文本,超出的部分不顯示省略標記
ellipsis:表示當文本溢出時顯示省略標記(...)
注意:text-overflow只是用來說明文字溢出時用什么方式顯示,如果要實現溢出時顯示省略號的效果,還須要求文本在一行內顯示(white-space:nowrap)及溢出內容為隱藏(overflow:hidden),只有這樣才能實現文字溢出顯示省略號的效果,代碼如下:
text-overflow:ellipsis;
overflow:hidden;
white-space:nowrap;
舉例:生活不止眼前的茍且,還有詩和遠方的田野。你赤手空拳來到人世間,為找到那片海不顧一切。當這句話超出規定的范圍后,給它設置不同的效果。代碼如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
div{border:1px solid #000000;width: 300px;white-space: nowrap;overflow: hidden;}
.a1{text-overflow: clip;}
.a2{text-overflow:ellipsis;}
</style>
</head>
<body>
<div class="a1">生活不止眼前的茍且,還有詩和遠方的田野。你赤手空拳來到人世間,為找到那片海不顧一切</div>
<div class="a2">生活不止眼前的茍且,還有詩和遠方的田野。你赤手空拳來到人世間,為找到那片海不顧一切</div>
</body>
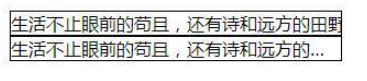
</html>效果圖:

如圖所示,第一個div用的text-overflow: clip這個屬性,它超出的部分直接被截斷了,也就是他從哪里溢出就從哪里被截斷。第二個div用的text-overflow:ellipsis,當其文字溢出時會加上省略號,一般情況下,都是將溢出部分設置省略號。
到此,關于“CSS中怎么實現文本溢出顯示省略號效果”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。