您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“如何配置PicGo”,在日常操作中,相信很多人在如何配置PicGo問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”如何配置PicGo”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
Markdown 可以理解為增強版的文本文檔,語法簡單,支持更多的風格樣式,相比 word 更加輕便,文件大小更小,同時可導出為指定格式,目前大多是技術博客論壇已支持 Markdown 格式,基本上可以做到一次編寫多處使用。當然 Markdown 也存在缺點,比如圖片。
Markdown 文檔編寫時可使用本地圖片,但是無法在網絡上使用。圖床的作用可以理解為將文檔中的圖片放到網絡上,直接引用網絡地址,這樣可以做到無論在那個平臺都可以使用統一的圖片地址。
搭建圖床教程較多此處不做討論,作者使用的是 github 搭建的免費圖床。

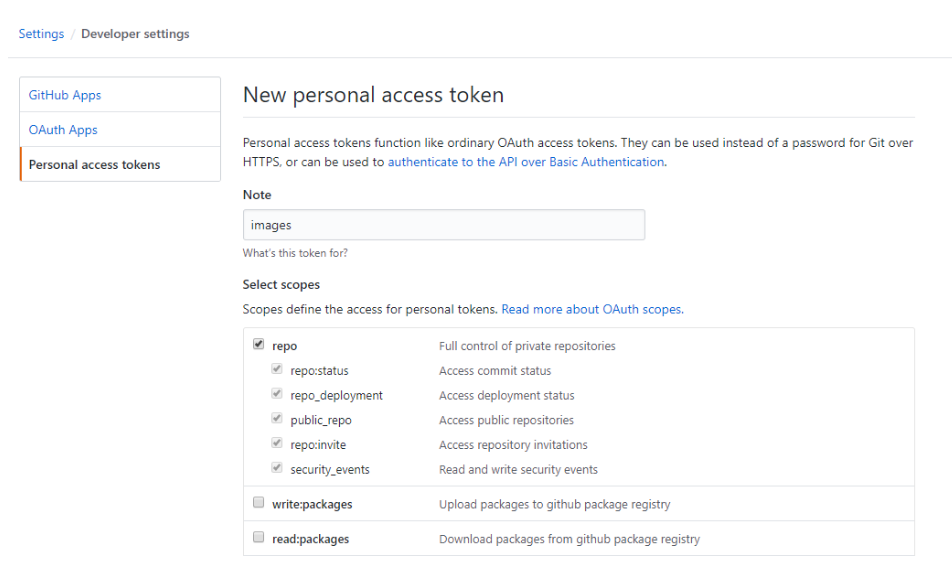
|-seetings
|-- Developer settings
|------Personal access tokens 下生成
注意:token 只會顯示一次,記得保存如果你不建議重新配置一次的話

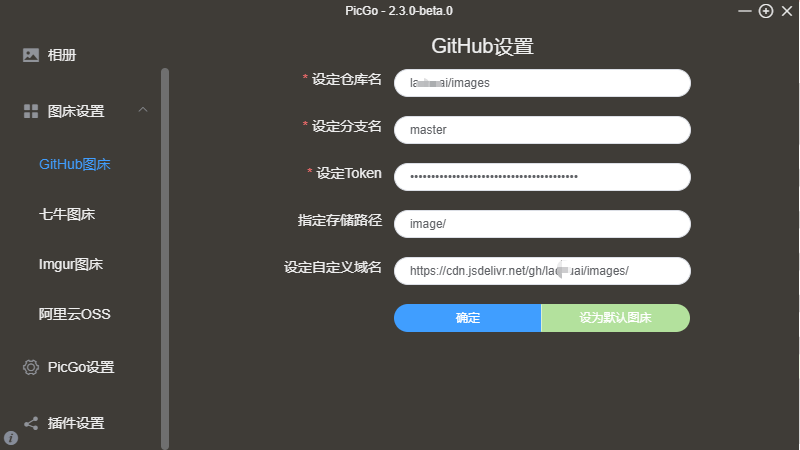
指定路徑:倉庫下的指定文件夾
自定義域名:使用了 CDN 加速,配置格式為:
https://cdn.jsdelivr.net/gh/用戶名/倉庫名 

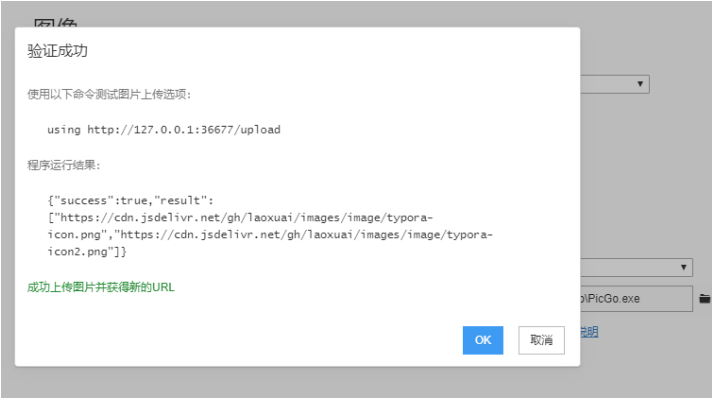
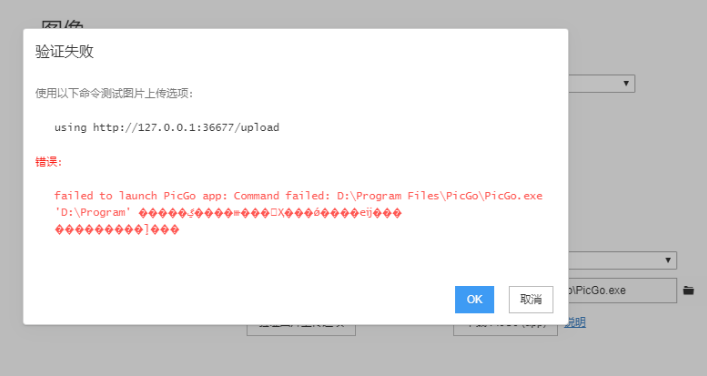
如果出現以下情況:

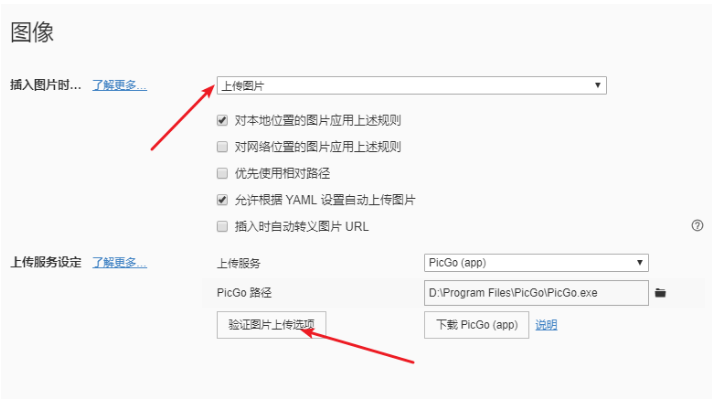
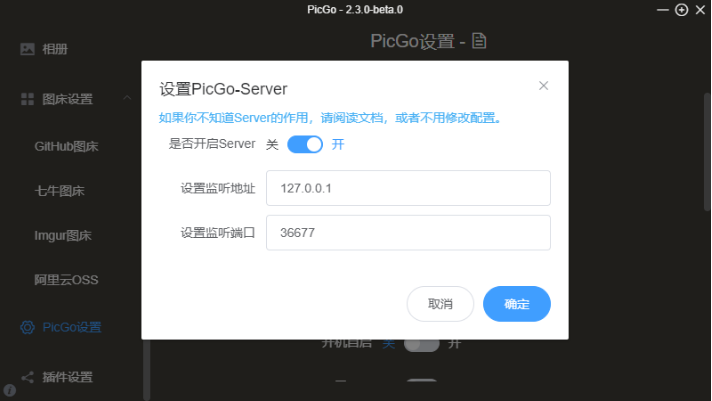
點擊PicGo界面左側的PicGo設置->設置Server,并按下圖設置(默認已設置)

至此,便可通過 Typora 優雅的編寫 Markdown 文檔,圖片粘貼到文檔就能夠自動上傳到 github 圖床了。
到此,關于“如何配置PicGo”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。